本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/428328.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
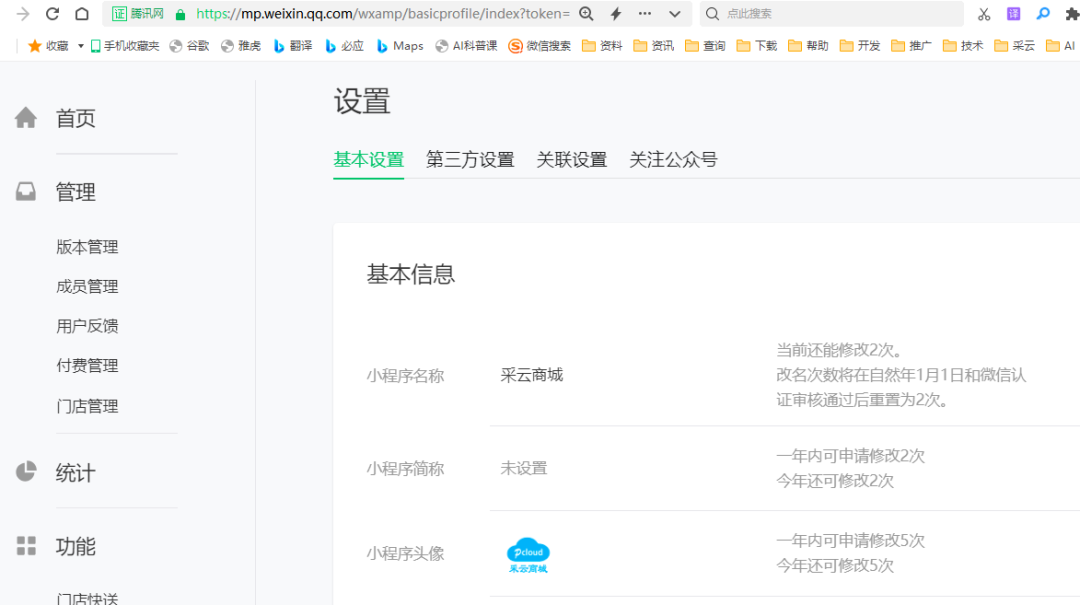
如何查看小程序的基础信息、服务类目等
商家通常不知道自己小程序的一些基本的信息,例如appid、账号原始、账号主体、服务类目、更变记录、隐私保护、服务声明等。下面就具体介绍,如何查看这些信息。
方法一:打开小程序查看。
1. 手机微信进入小程序,点击右上角 &a…
批量下载huggingface的仓库全部权重文件
下载huggingface的仓库全部权重文件
配置和下载git-lfs **ubuntu:**sudo apt-get install git-lfs 其他: 下载git-lfs Releases git-lfs/git-lfs (github.com) 配置: export PATH$PATH://home/software/lfs/git-lfs-3.5.1/ # 其中目录为你文件夹的目…
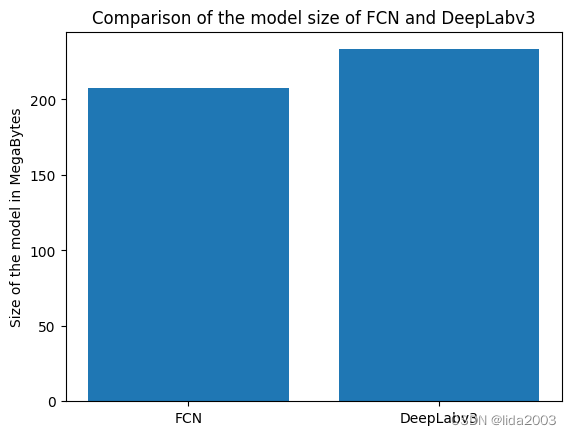
Colab/PyTorch - 004 Torchvision Semantic Segmentation
Colab/PyTorch - 004 Torchvision Semantic Segmentation 1. 源由2. 语义分割 - 应用2.1 自动驾驶2.2 面部分割2.3 室内物体分割2.4 地理遥感 3. 语义分割 - torchvision3.1 FCN 使用 ResNet-101 语义分割3.1.1 加载模型3.1.2 加载图像3.1.3 预处理图像3.1.4 网络的前向传播3.1…
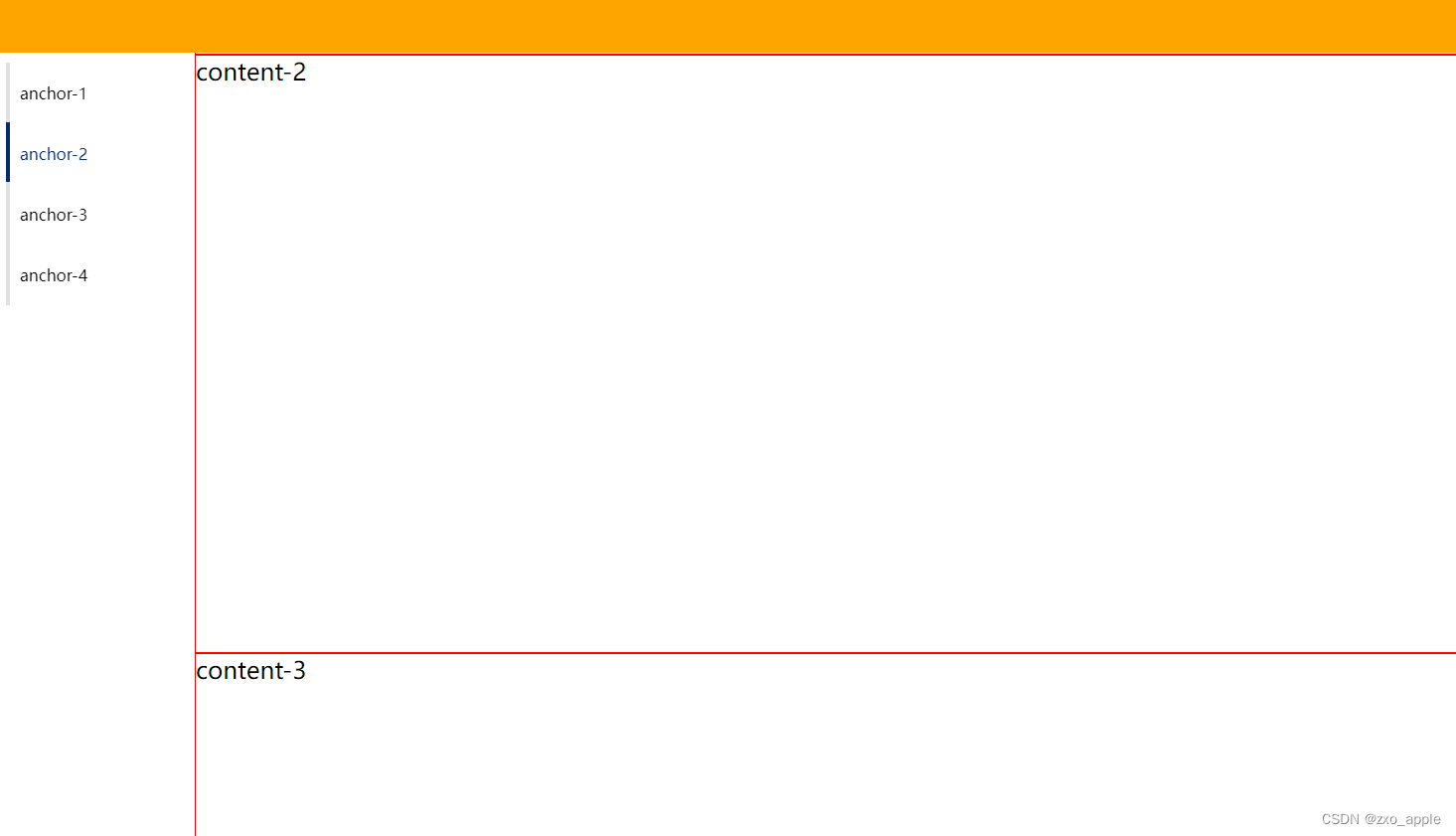
锚点组件--支持点击、滚动高亮锚点
实现一个锚点组件,页面滚动时高亮当前位置锚点、点击锚点时跳转到指定冒点位置,同时选中锚点也高亮
效果图 父组件
import ./index.less;
import Anchor from ./Anchor;
import Content from ./Content;export default function index() {return (<…
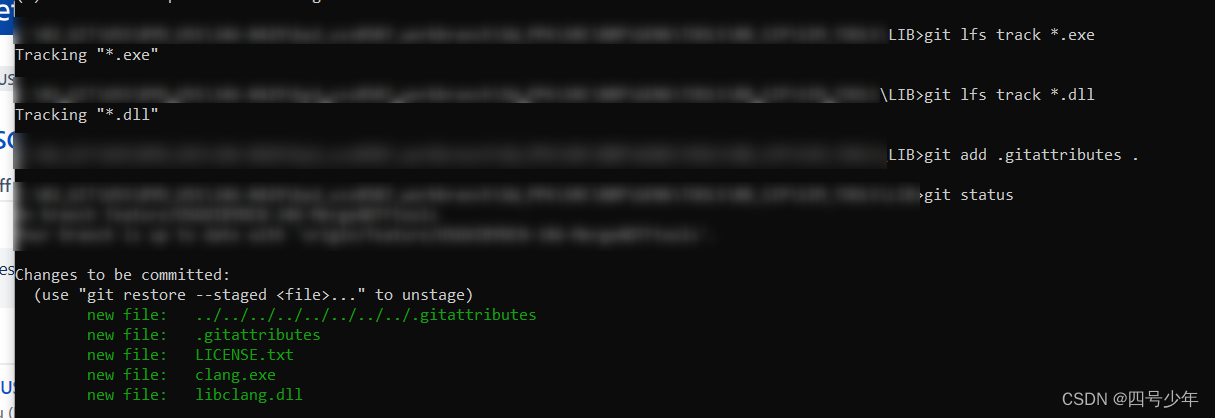
Git大文件无法直接push用git lfs track 上传大文件具体操作
Git 因为大文件push失败 回退到git add前用git lfs track单独添加大文件 以下work flow仅代表个人解决问题的办法,有优化流程的欢迎交流
回退到git add前
以下指令回退一个commit
git reset --soft HEAD~1以下指令撤销所有git add操作,但不删除本地修…
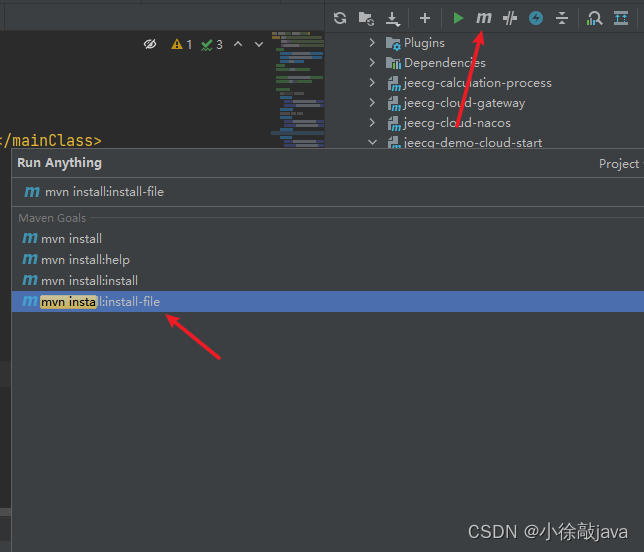
springboot引入第三方jar包本地lib并打包
1:在项目根目录创建lib目录并放入第三方lib包
-- project
----lib (放在这儿)
----src
----target2:pom中引入第三方lib <!-- 引入magus模块 --><dependency><groupId>org.jeecg.msgus</groupId><art…
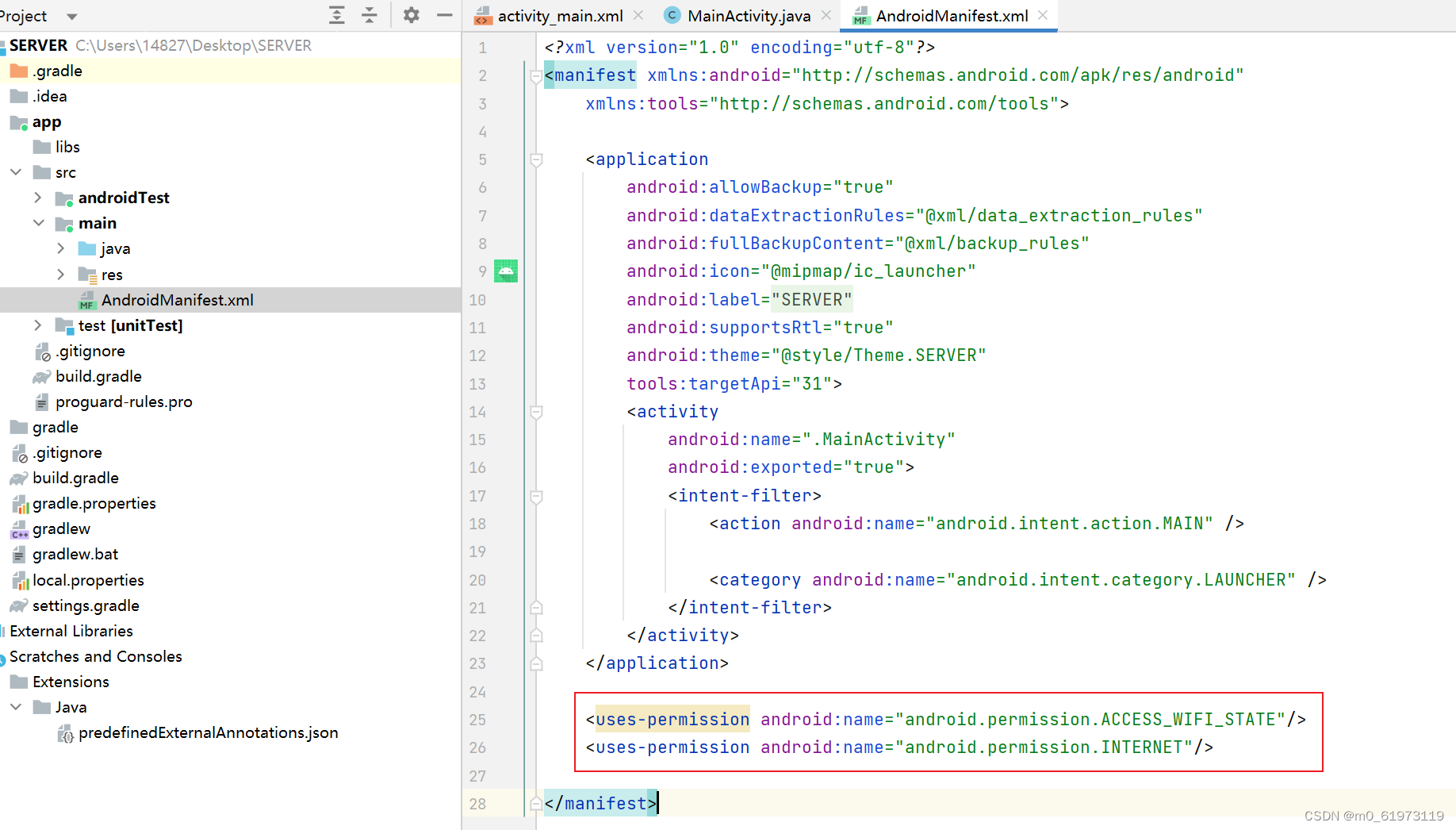
安卓APP+TCP+服务器端
1、在.xml文件中添加权限 <uses-permission android:name"android.permission.ACCESS_WIFI_STATE"/><uses-permission android:name"android.permission.INTERNET"/>2、修改显示界面
<?xml version"1.0" encoding"utf-8&…
智慧公厕:公共厕所信息化的创新之路
公共厕所是城市建设中不可或缺的一环,但长期以来,由于管理不善和设施落后,公厕成为城市环境中的一大难题。为了解决这个问题,变革式的智慧公厕应运而生。
智慧公厕是一种借助物联网、互联网、大数据、云计算、自动化控制等技术整…
安防视频汇聚/智能分析云平台EasyCVR调用localfile接口会返回日志的问题该如何解决?
视频汇聚/安防视频融合云平台EasyCVR视频监控系统支持多协议接入、兼容多类型设备,平台能在复杂的网络环境中(专网、局域网、广域网、VPN、公网等)将前端海量的设备进行统一集中接入与视频汇聚管理。视频监控/集中存储系统EasyCVR平台可支持国…
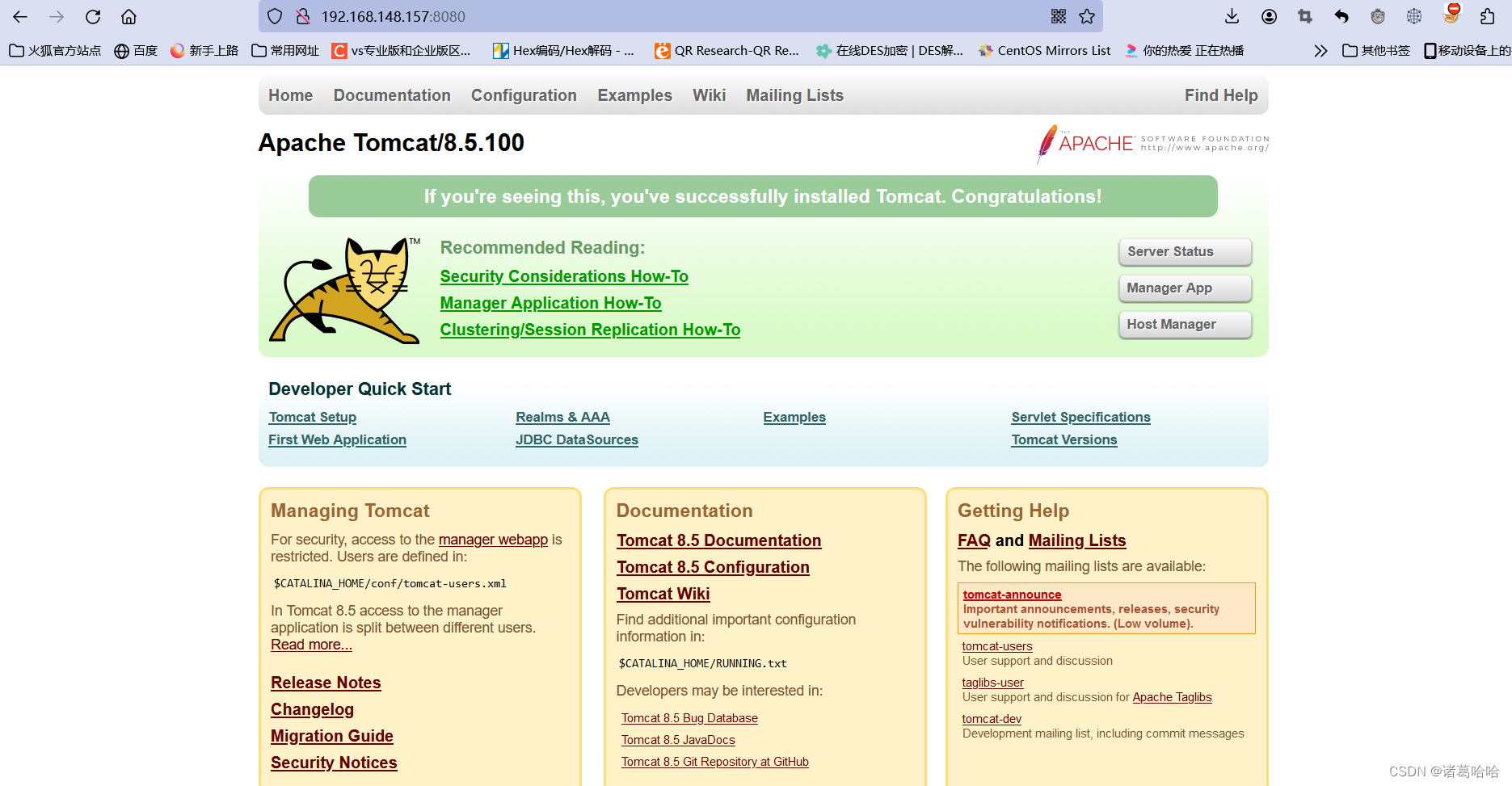
tomcat--安装
官网:Apache Tomcat - Welcome!
官网文档:Apache Tomcat 8 (8.5.100) - Documentation Index
帮助文档:Apache Tomcat Home - Apache Tomcat - Apache Software Foundation FAQ - Apache Tomcat - Apache Software Foundation
yum安装
查…
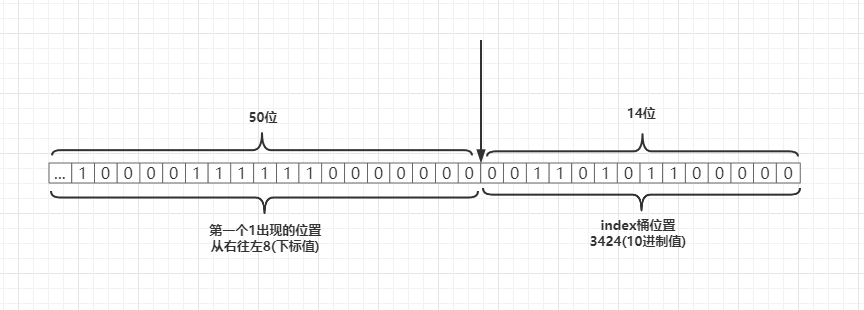
七、Redis三种高级数据结构-HyperLogLog
Redis HyperLogLog是用来做基数统计的算法,HyperLogLog在优点是,在输入的元素的数量或者体积非常大时,计算基数占用的空间总是固定的、并且非常小。在Redis里每个HyperLogLog键只需花费12KB内存,就可以计算接近 264 个元素的基数。…
【js刷题:数据结构链表之设计链表】
设计链表 一、题目二、题解 一、题目 二、题解
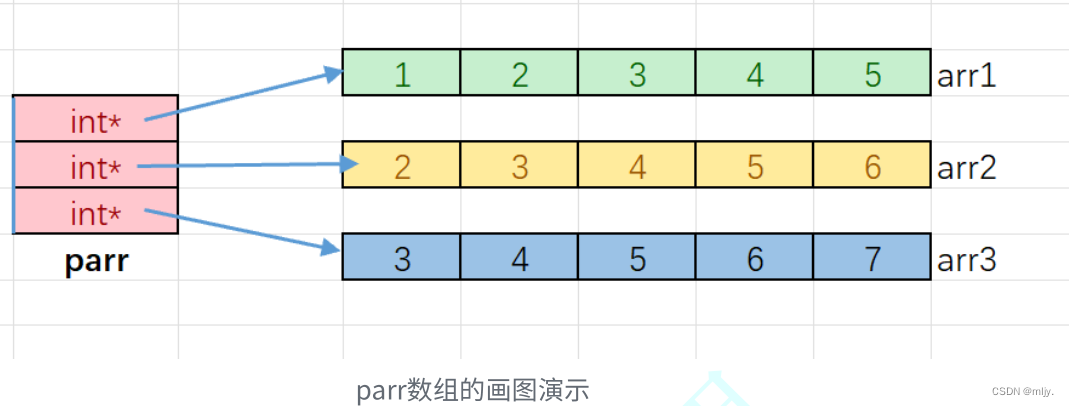
// 定义节点类,每个节点都有一个值和一个指向下一个节点的引用
class LinkNode{constructor(val,next){ // 构造函数,接收节点值和下一个节点的引用this.valval // 节点的值this.nextnext // 指…
C++自定义脚本文件执行
FunctionCall.h: #include <sstream> #include <string> #include <vector> // 函数调用 class FunctionCall { public: FunctionCall(); ~FunctionCall(); std::string call(const st…
虚拟化技术 安装和配置StartWind iSCSI目标服务器
一、实验内容
安装StartWind iSCSI目标服务器配置StartWind iSCSI目标服务器
二、实验主要仪器设备及材料 安装有64位Windows操作系统的台式电脑或笔记本电脑,建议4C8G或以上配置已安装vSphere Client已创建虚拟机并在其上安装CentOS6.5StarWind安装介质starwind.…
1-1 CubeMX配置第一个RTOS工程
CubeMX配置第一个RTOS工程 1: 打开cubeMX软件选择单片机型号 软件刚刚安装仍然需要加载 配置RCC时钟:开启RCC时钟 打开芯片使能仿真功能 这里使用为GD32芯片,芯片的引脚由原理图给出 PA8 与PE13是引脚:将引脚配置为输出模式 配置G…
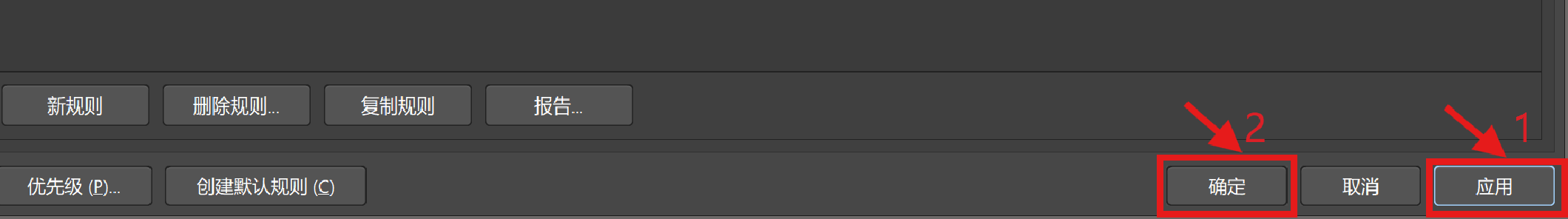
【软件的安装与基本设置】AD21软件的PCB规则设置
在绘制PCB之前,要进行规则的创建,因为在绘制PCB的过程中,难免会出现很多错误,所以需要先对绘制PCB创建规则,即所有的打孔,走线,铺铜都要基于电气性能规则去设计,等到后期,…
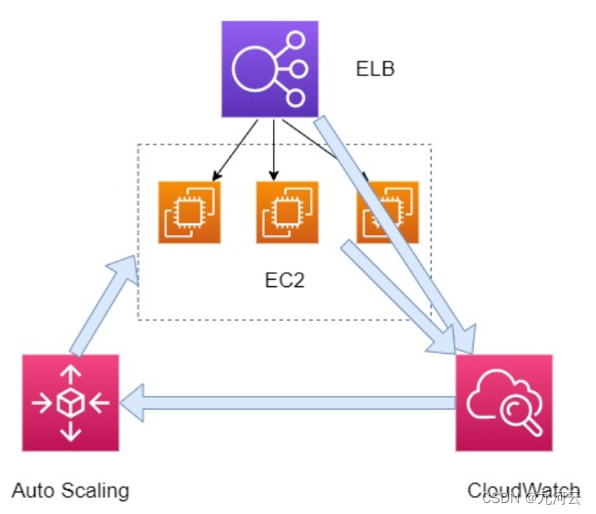
阿里云和AWS负载均衡服务对比分析
在云计算时代,负载均衡作为一种关键的网络基础设施,承担着在多个服务器之间分发网络流量的重要任务。作为全球两大主要的云服务提供商,阿里云和Amazon Web Services(AWS)都提供了强大的负载均衡解决方案。本文将从性能、功能、可用性和成本等方面对两者进行对比分析。我们九河云…
uniapp 配置请求代理+请求封装
uniapp官网提供了三种方式:什么是跨域 | uni-app官网
1. 通过uniapp自带浏览器 打开项目是不存在跨域的 第二种方式:
"h5" : {"template" : "static/index.html","devServer": {"proxy": {&quo…