本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/430215.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
接口测试及接口测试常用的工具详解
🍅 视频学习:文末有免费的配套视频可观看 首先,什么是接口呢?
接口一般来说有两种,一种是程序内部的接口,一种是系统对外的接口。
系统对外的接口:比如你要从别的网站或服务器上获取资源或信息…
d20(184-190)-勇敢开始Java,咖啡拯救人生
目录
网络通信
网络通信三要素(IP地址,端口号,协议
IP地址
InetAddress
端口号
协议
传输层的两个通信协议
UDP通信
java.net.Datagramsocket类
客户端
服务端
UDP通信多收多发
客户端
服务端
TCP通信
java.net.Socket类
客…
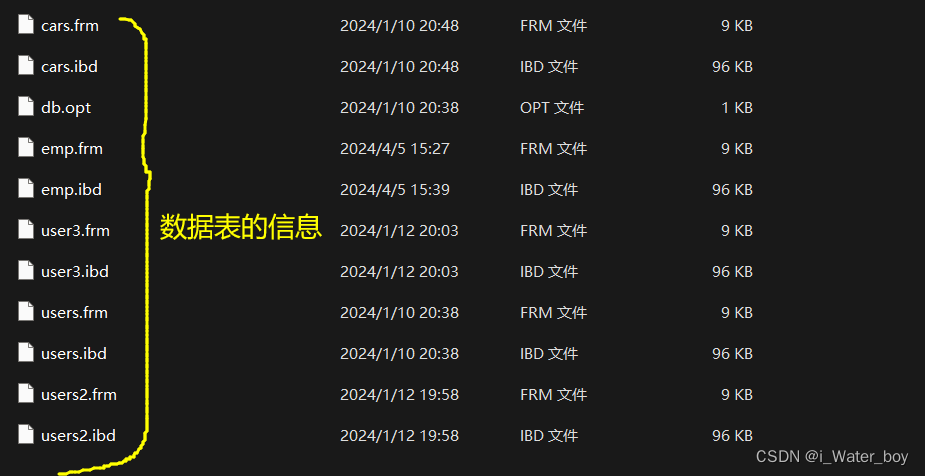
Java程序员必备技能之MySQL数据库 图解整理/快速入门
恭喜大家来到全新的篇章——MySQL数据库,这一篇我们将学会MySQL数据库的原理、使用sql对数据库的增删改查操作、以及对MySQL数据库的权限管理和用户管理等内容。请大家耐心看下去,相信大家在看完这篇文章后,一定可以学会MySQL数据库(不会Java也可以学会!)。
ps:想要补充…
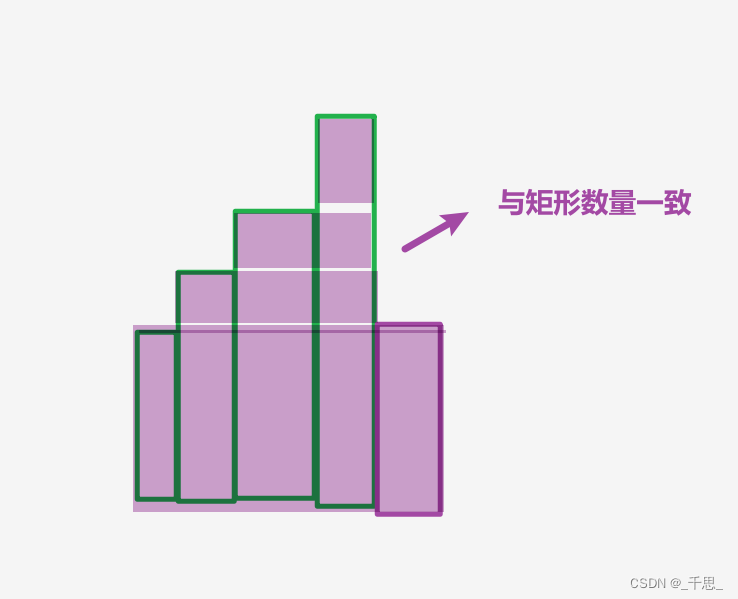
【算法实战】每日一题:设计一个算法,用最少数量的矩形覆盖一系列宽度为d、高度为w的矩形,且使用矩形不能超出边界
题目
设计一个算法,用最少数量的矩形覆盖一系列宽度为d、高度为w的矩形建筑物侧墙,且矩形不能超出边界。
核心思路
考虑这种结构 前面递增后面一个与前面的某个高度一致,这时候考虑最下面的覆盖(即都是从最下面向上覆盖&#…
你对仲裁裁决不服怎么办?我教你四个狠招!
你对仲裁裁决不服怎么办?我教你四个狠招!
这个标题是什么意思呢?也就是说,当你(或用人单位)向劳动仲裁委提出仲裁申请后,但劳动仲裁结果没有维护你的权益,或者你不满意,…
(Java企业 / 公司项目)配置Linux网络-导入虚拟机
公司给了我一个IP地址 ,提供了一个虚拟机或者自己搭建虚拟机,还有提供登录的账号密码 可以查看我之前的文章
VMware Workstation Pro 17虚拟机超级详细搭建(含redis,nacos,docker, rabbitmq,sentinel&…
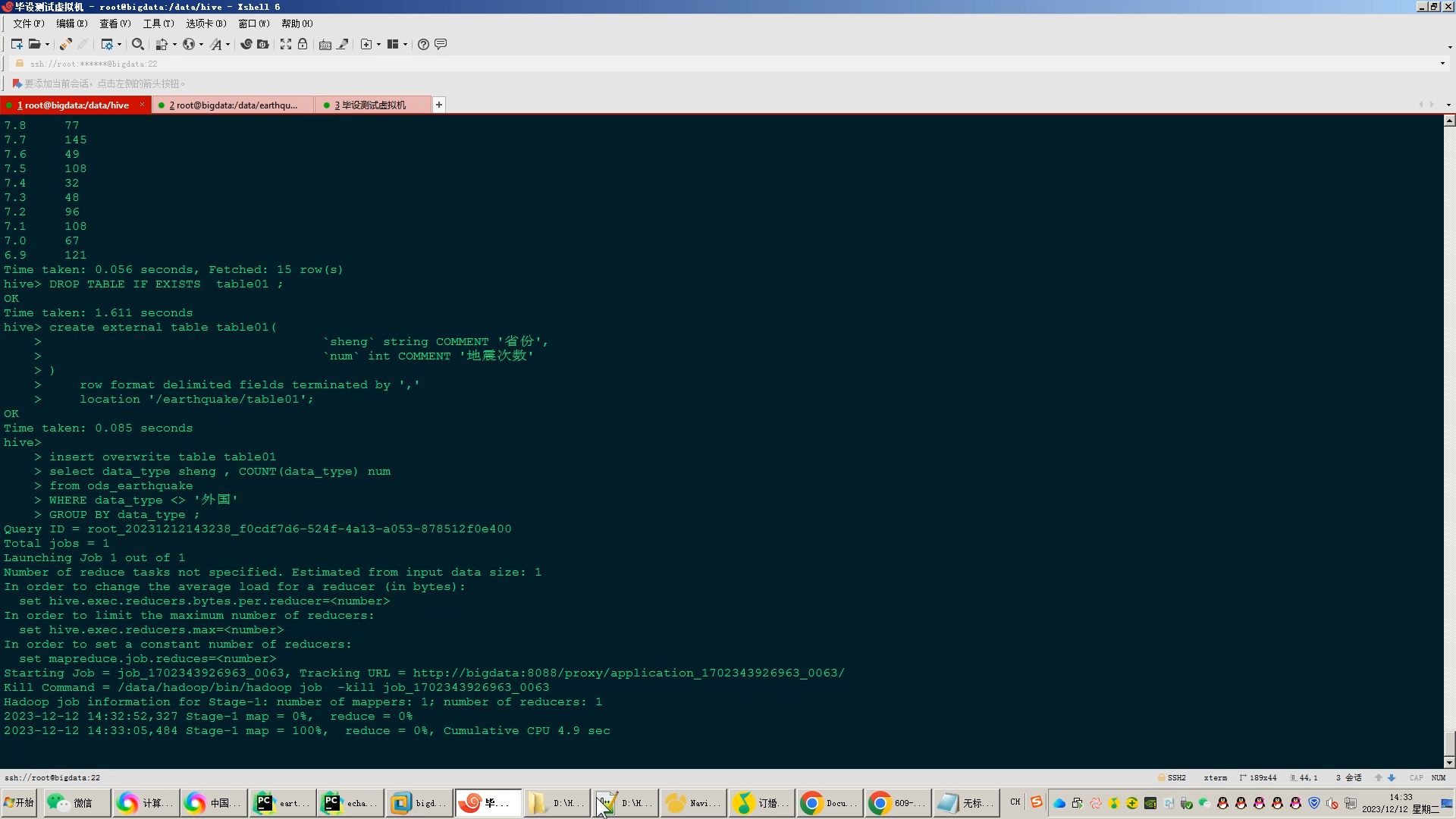
计算机毕业设计Hadoop+Hive地震预测系统 地震数据分析可视化 地震爬虫 大数据毕业设计 Spark 机器学习 深度学习 Flink 大数据
2024 届本科毕业论文(设计) 基于Hadoop的地震预测的
分析与可视化研究 姓 名:____田伟情_________ 系 别:____信息技术学院___ 专 业:数据科学与大数据技术 学 号:__2011103094________ 指导…
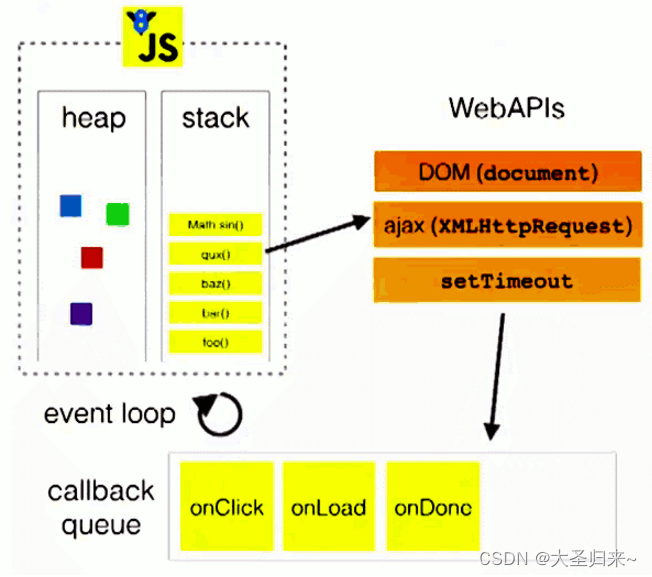
06_知识点总结(JS高级)
一、进程与线程 1. 进程(process):程序的一次执行, 它占有一片独有的内存空间 2. 线程(thread): 是进程内的一个独立执行单元,CPU的基本调度单元, 是程序执行的一个完整流程 3. 进程与线程 * 应用程序必须运行在某个进程的某个线程上 * 一个…
vue深度选择器(:deep)
处于 scoped 样式中的选择器如果想要做更“深度”的选择,也即:影响到子组件,可以使用 :deep() 这个伪类:
<style lang"scss" scoped>
.evaluation-situation-details :deep .cl-icon-arrow-right {display: none…
element-ui 前端ui框架用法开发指南(2024-05-22)
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 1、npm安装
// npm安装:npm install element-ui --save
能更好地和 webpack 打包工具配合使用 2、cdn在线引入
访问最新版本的资源地址 - element-uiThe CDN for element-u…
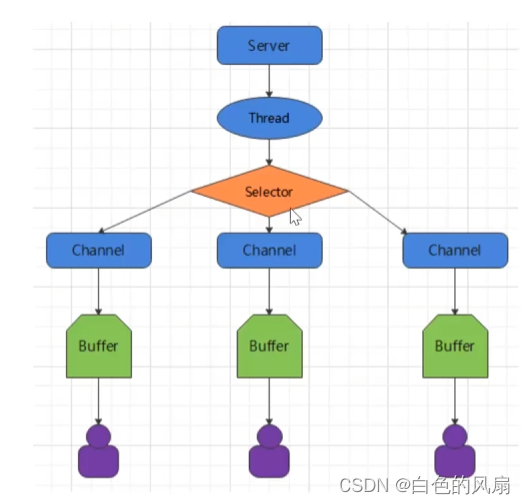
《TCP/IP网络编程》(第十二章)I/O复用(1)
本章将讨论实现并发服务器的第二种办法,基于I/O复用的服务器端构建。 I/O复用它允许单个进程或线程同时处理多个输入/输出(I/O)操作,而无需为每个I/O操作创建一个独立的线程或进程。这种技术可以显著提高应用程序的效率和性能&…
ES学习圣经:从0到1, 精通 ElasticSearch 工业级使用
尼恩:百亿级数据存储架构起源
在40岁老架构师 尼恩的读者交流群(50)中,经常性的指导小伙伴们改造简历。
经过尼恩的改造之后,很多小伙伴拿到了一线互联网企业如得物、阿里、滴滴、极兔、有赞、希音、百度、网易、美团的面试机会,…
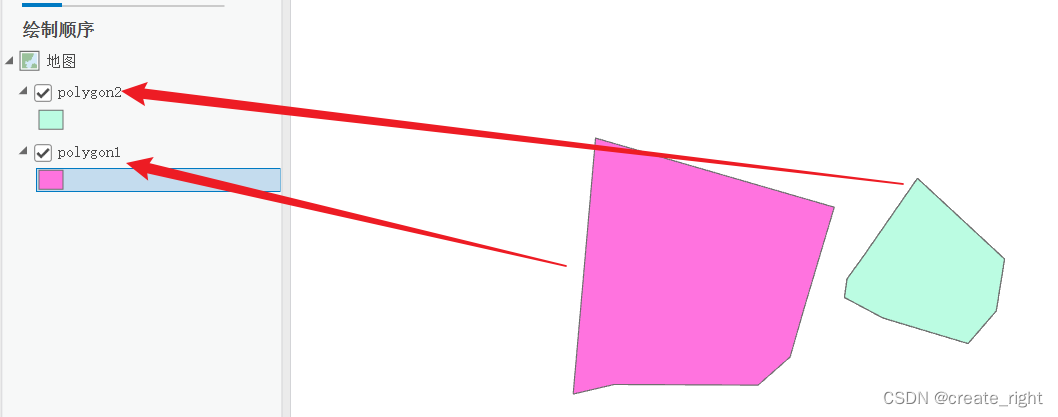
arcgisPro将一个图层的要素复制到另一个图层
1、打开两个图层,如下,其中一个图层中有两个要素,需要将其中一个要素复制到另一个图层中,展示如下: 2、选中待复制要素,点击复制按钮,如下: 3、下拉粘贴按钮列表,选择【选…
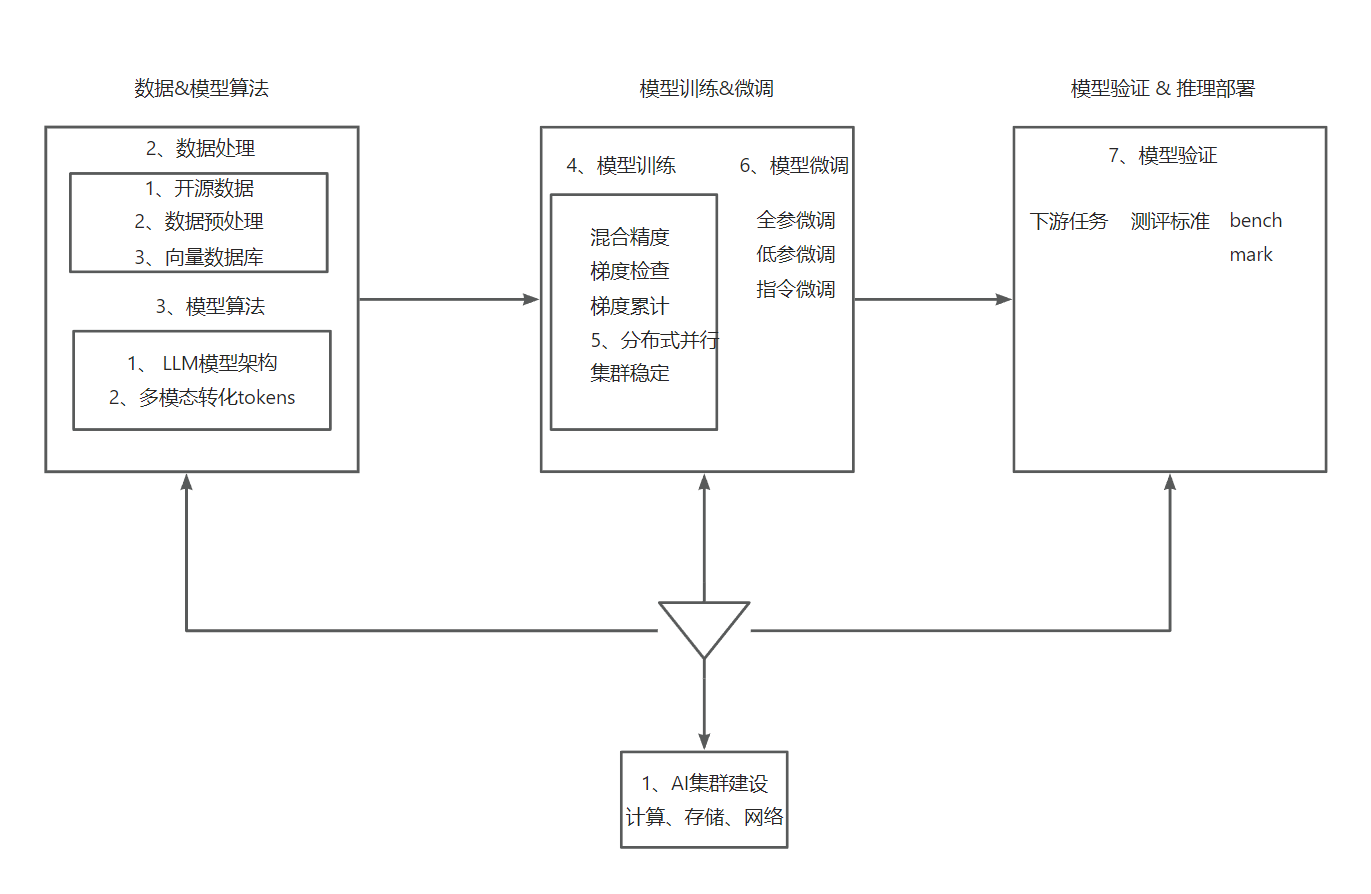
《AI学习笔记》大模型-微调/训练区别以及流程
阿丹: 之前一直对于大模型的微调和训练这两个名词不是很清晰,所有找了一个时间来弄明白到底有什么区别以及到底要怎么去使用去做。并且上手实践一下。
大模型业务全流程: 大模型为啥要微调?有哪些微调方式?
模型参数…
Android 项目中自定义多个 RadioButton 并排一列选择效果实现
文章目录 1、静态版实现1.1、实现要求1.2、实现步骤1.3、代码实现1.4、代码实现说明1.5、结论 2、项目版实现(动态)1、先看效果图2、main的布局文件3、定义RadioButton的属性4、最后在代码中生成我想要的东东5、说明 3、后续优化方向 1、静态版实现
1.1、实现要求
我们需要在…
嵌入式C语言指针详细解说
各位伙伴大家好,在实现操作系统的控制的时候,经常需要使用到指针,利用这次详细分析一下指针的用法。 C语言指针真正精髓的地方在于指针可以进行加减法,这一点极大的提升了程序对指针使用的灵活性,同时也带来了不小的学习负担。正是因为C语言指针可运算,才奠定了如今C语言…
Python---Matplotlib(2万字总结)【从入门到掌握】
数据可视化
在完成了对数据的透视之后,可以将数据透视的结果通过可视化的方式呈现出来,简单的说,就是将数据变成漂亮的图表,因为人类对颜色和形状会更加敏感,然后再进一步解读数据背后隐藏的价值。在之前的文章中已经…
web自动化-下拉框操作/键鼠操作/文件上传
在我们做UI自动化测试的时候,会有一些元素需要特殊操作,比如下拉框操作/键鼠操作/文件上传。
下拉框操作
在我们很多页面里有下拉框的选择,这种元素怎么定位呢?下拉框分为两种类型:我们分别针对这两种元素进行定位和…