本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/450918.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
个人网站,怎么操作才能提升个人网站的流量
运营个人网站以提升流量是一个综合性的过程,涉及内容优化、技术调整、用户体验提升以及外部推广等多个方面。以下是一些专业建议,旨在帮助个人网站运营者有效提升网站流量: 1.精准关键词研究与优化 -关键词研究:利用工具如谷歌…
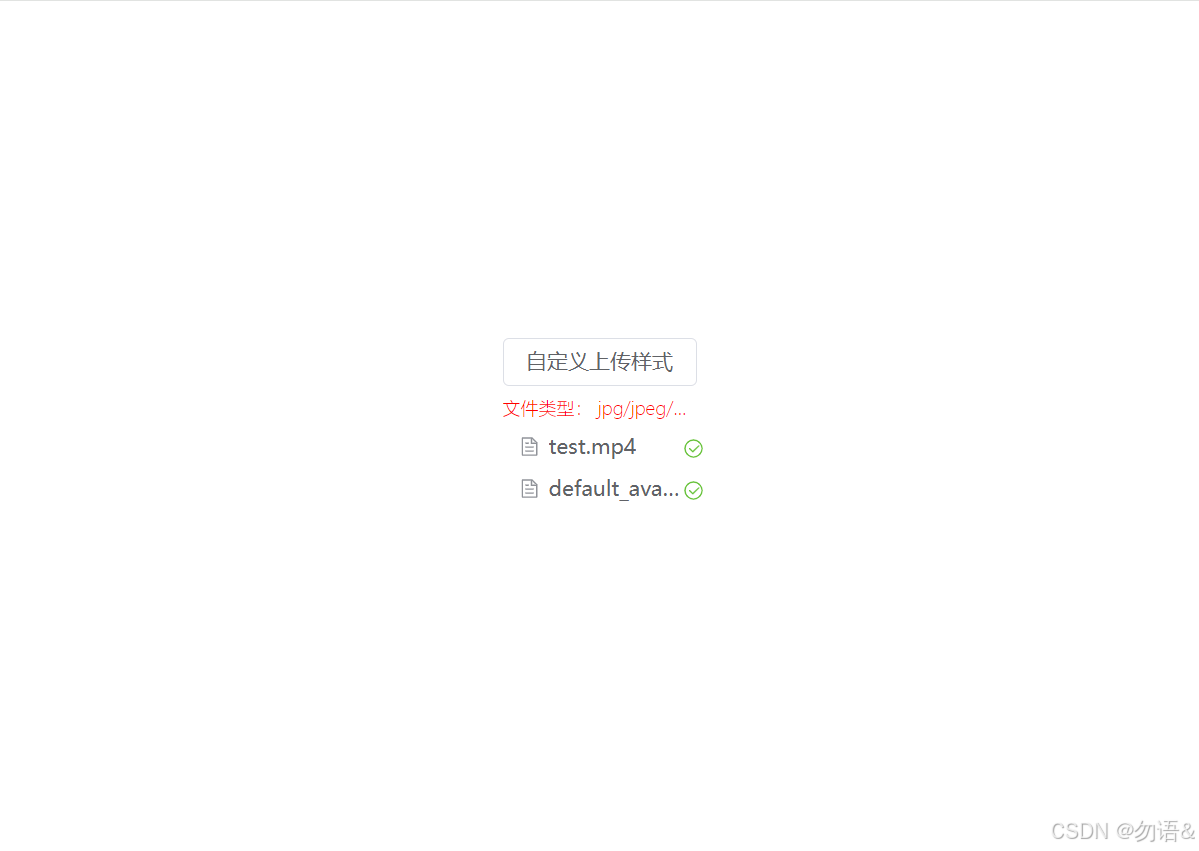
封装el-upload组件,用于上传图片和视频
使用环境 vue3element-ui plus 需要根据后端返回结构修改的函数:onPreview onRemove onSuccess 组件使用
基本使用 源代码:
<script setup>
import AutoUploadFile from /components/auto-upload-file/index.vue
function change(urls){console.…
Pikachu-Unsafe FileUpload-客户端check
上传图片,点击查看页面的源码,
可以看到页面的文件名校验是放在前端的;而且也没有发起网络请求; 所以,可以通过直接修改前端代码,删除 checkFileExt(this.value) 这部分;
又或者先把文件名改成…
C++模版SFIANE应用踩的一个小坑
一天一个C大佬同事,突然截图过来一段代码:这写的啥呀,啰里吧嗦的,这个构造函数模板参数T1感觉是多余的呀
template<class T>
class TestClass
{
public:TestClass(){}//函数1template<class T1 T, std::enable_if_t<…
spring揭秘26-springmvc06-springmvc注解驱动的web应用
文章目录 【README】【1】springmvc注解驱动web应用【1.1】springmvc注解驱动web应用的3个组件【1.2】springmvc注解驱动web应用代码实践 【2】springmvc常用注解【2.1】Controller注解(标注处理器类)【2.2】RequestMapping注解(标注处理器类…
Hack Uboot
在硬件评估过程中,经常会遇到采用U-Boot的设备。本文旨在阐述U-Boot是什么,从攻击角度来看它为何如此吸引人,以及这种流行的引导程序所关联的攻击面。
U-Boot 特性
U-Boot,即通用引导加载程序(Universal Boot Loader…
使用百度文心智能体创建多风格表情包设计助手
文章目录 一、智能定制,个性飞扬二、多元风格,创意无限 百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术&…
【玩转 JS 函数式编程_008】3.1.2 JavaScript 函数式编程筑基之:箭头函数——一种更流行的写法
文章目录 3.1.2 箭头函数——更流行的方式 Arrow functions - the modern way1. 返回值 Returning values2. this 值的处理 Handling the this value3. arguments 的处理 Working with arguments4. 单参数还是多参数? One argument or many? 写在前面 故天将降大任…
数据库伸缩设计-分库分表如何做?读书笔记
一些企业内部系统,用户数量和业务规模有限,因此并不会产生巨大的数据量,这时数据库的存储和读写性能均不会成为瓶颈,没有扩容的需要,因此无须考虑伸缩性。对于一些互联网系统,前后端应用可以通过CDN 、缓存…
【笔记】神领物流Day1.1.20权限管家
传智权限管家是一个通用的权限管理中台服务,在神领物流项目中,我们使用权限系统管理企业内部员工,比如:快递员、司机、管理员等。
在权限管家中可以管理用户,管理后台系统的菜单,以及角色的管理。 权限管家…
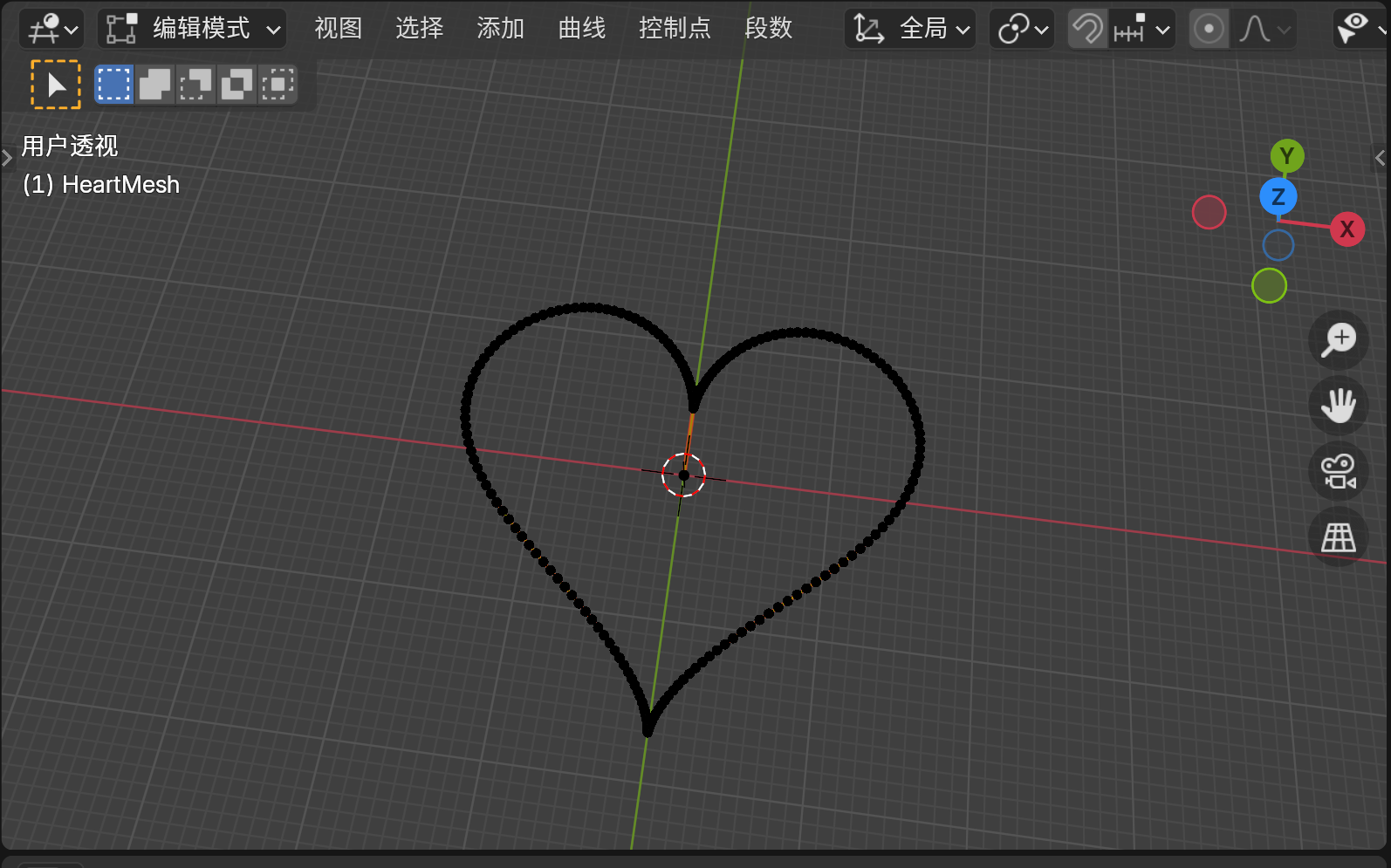
【Blender Python】2.结合Kimi生成
概述
结合Kimi这样的AI工具可以生成Blender Python代码,用来辅助生成一些或简单或复杂的图形。当然,出不出错这就不一定了。因为AI所训练的版本可能并不是Blender的最新版本,类似的问题也出现在Godot上。
测试
在kimi中提问,获…
产品经理产出的原型设计 - 需求文档应该怎么制作?
需求文档,产品经理最终产出的文档,也是产品设计最终的表述形式。本次分享呢,就是介绍如何写好一份需求文档。
所有元件均可复用,可作为管理端原型设计模板,按照实际项目需求进行功能拓展。有需要的话可分享源文件。
…
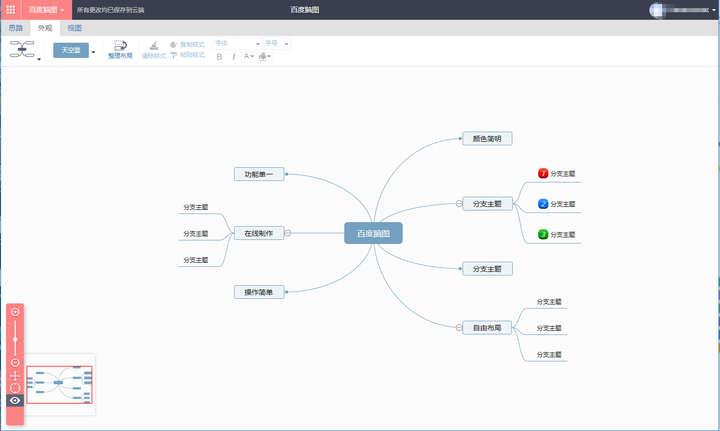
思维导图工具,轻松搞定复杂问题!
一提到思维导图,想必大家都不会陌生;它能帮助我们更好地梳理思路,让复杂的想法变得清晰可见;而随着互联网的普及,在线思维导图工具更是成为了我们日常工作和学习的得力助手;今天,我就来给大家推…
冷酷男生霸气网名(200个)
1、孤老序
2、傲世万物
3、冷傲孤烟
4、血染山河畔
5、临风纵欢
6、血影战神
7、狼少
8、颠覆乾坤
9、殇丶残云
10、欲劫无渡 11、凌厉绅士
12、长枪战八方
13、傲到骨子里
14、独揽、帅氕
15、零负荷的放任
16、不归浪人
17、东方百年不败~
18、杀你的温柔
1…
数据分析之Spark框架介绍
文章目录 概述一、发展历程与背景二、核心特点三、生态系统与组件四、应用场景五、与其他大数据技术的比较 核心概念1. 弹性分布式数据集(RDD, Resilient Distributed Dataset)2. 转换(Transformations)和动作(Actions…
24-10-2-读书笔记(二十二)-《契诃夫文集》(一)上([俄] 契诃夫 [译] 汝龙)啊!真想生活。
文章目录 《契诃夫文集》(一)上([俄] 契诃夫 [译] 汝龙 )早期生活——塔甘罗格(人物家庭简介)学生时期——莫斯科(写作与学习)流浪时期——哈萨林(游历与流浪)…
Selenium WebDriver和Chrome对照表
PS:我的没下载WebDriver 也没配置环境变量 也能用Selenium 网上有说把WebDriver放到chrome的安装目录并将路径配到path中【可能之前用playwright下载过】
查看浏览器版本号
在浏览器的地址栏,输入chrome://version/,回车后即可查看到对应版…
163页PPT罗兰贝格品牌战略升级:华为案例启示与电器集团转型之路
罗兰贝格作为一家全球顶级的战略管理咨询公司,其品牌战略升级理念在多个行业中得到了广泛应用。以下将以华为案例为启示,探讨电器集团的转型之路,并融入罗兰贝格品牌战略升级的思想。
一、华为案例的启示
华为与罗兰贝格联合撰写的《数据存…
Libtorch学习之Libtorch-VS2019-图像分割程序
文章目录 环境说明Pytorch 序列化Libtorch 下载VS配置主程序可能遇到的问题参考 环境说明
win10 VS2019 OPENCV4.7.0 Litorch1.13 Pytorch 1.12.1
Pytorch 序列化
import torch
from torchvision.models import resnet50
net resnet50(pretrainedTrue)
net net.cuda()
net…
基于OpenCV的实时年龄与性别识别(支持CPU和GPU)
关于深度实战社区
我们是一个深度学习领域的独立工作室。团队成员有:中科大硕士、纽约大学硕士、浙江大学硕士、华东理工博士等,曾在腾讯、百度、德勤等担任算法工程师/产品经理。全网20多万粉丝,拥有2篇国家级人工智能发明专利。
社区特色…














![24-10-2-读书笔记(二十二)-《契诃夫文集》(一)上([俄] 契诃夫 [译] 汝龙)啊!真想生活。](https://i-blog.csdnimg.cn/direct/07bdba4fce264d868fdb14f4590594c9.jpeg)



