本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/451725.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
四、Python基础语法(数据类型转换)
数据类型转换就是将一种类型的数据转换为另外一种类型的数据,数据类型转换不会改变原数据,是产生一个新的数据。
变量 要转换为的类型(原数据) -> num int(28)
一.int()将其他类型转换为整型
1.整数类型的字符串转换为整型
num1 28
print(type…
付费计量系统实体和接口(4)
13.7 Payment_Meter付费表
Payment meters should be specified in terms of the definitions for processes, functions, data elements and interfaces indicated in this technical report. This will cater for all possible variants of single- or multi-part installa…
Android开发:日志功能备忘
临时记一下吧,以后就直接复制粘贴这里面的好了。 实现一个日志记录程序的运行状态,并且带上时间信息,可以写一个类灵活调用。 MyLog.java package com.example.networkaccessrestrictions;import static android.content.ContentValues.TAG;i…
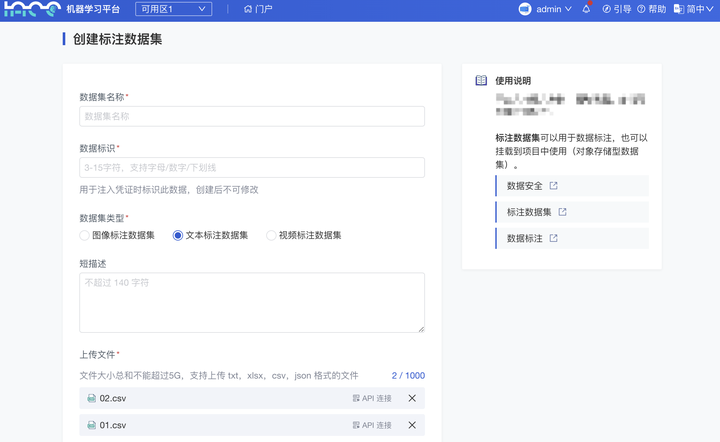
新增数据集 SDK、“关系抽取”文本标注、优化模型监控和管理|ModelWhale 版本更新
ModelWhale 带来了新一轮的版本更新,期待为大家带来更优质的使用体验。 本次更新中,ModelWhale 主要进行了以下功能迭代: 数据管理:新增 mw_python_sdk 支持通过查看、下载、制作、更新数据集 文本标注:新增“关系抽取…
封装vue-cropper,图片裁剪组件
组件基本使用: 这里的action同时也可以传相对路径,比如封装了axios,那么组件源码里就不需要引入原生axios,可以替换为封装的axios。传 action"/upload/file" 源代码:
<script setup>
import WuyuCropper from /c…
Python | Leetcode Python题解之第464题我能赢吗
题目: 题解:
class Solution:def canIWin(self, maxChoosableInteger: int, desiredTotal: int) -> bool:cachedef dfs(usedNumbers: int, currentTotal: int) -> bool:for i in range(maxChoosableInteger):if (usedNumbers >> i) & 1…
Telephony Qualcom Qcril
1、QCRIL框架 高通平台将不同功能项拆成不同模块,如ImsVoiceModule SmsMoudle等。 Dispatcher模块
1、主要负责消息转发,比较特殊的模块
2、如果对应模块存在Looper,直接转发对应块,如果不存在,则使用Displatcher队列排队处理 以ImsVoiceModule模块代码为例 …
Redis:通用命令 数据类型
Redis:通用命令 & 数据类型 通用命令SETGETKEYSEXISTSDELEXPIRETTLTYPEFLUSHALL 数据类型 Redis的客户端提供了很多命令用于操控Redis,在Redis中,key的类型都是字符串,而value有多种类型,每种类型都有自己的操作命…
[图形学]smallpt代码详解(3)
一、简介
本文紧接在[图形学]smallpt代码详解(1)和[图形学]smallpt代码详解(2)之后,继续详细讲解smallpt中的main函数部分,包括相机、屏幕参数设置、遍历像素、Tent滤波、计算radiance和保存结果为ppm文件…
Java | Leetcode Java题解之第464题我能赢吗
题目: 题解:
class Solution {Map<Integer, Boolean> memo new HashMap<Integer, Boolean>();public boolean canIWin(int maxChoosableInteger, int desiredTotal) {if ((1 maxChoosableInteger) * (maxChoosableInteger) / 2 < desi…
Linux云计算 |【第四阶段】RDBMS2-DAY1
主要内容:
MySQL主从同步(概述、原理、构建主从同步)、主从同步结构类型(主多从、主从从、主主)、复制模式(异步、半同步)、启用半同步复制 一、MySQL主从同步
MySQL 主从同步(Mas…
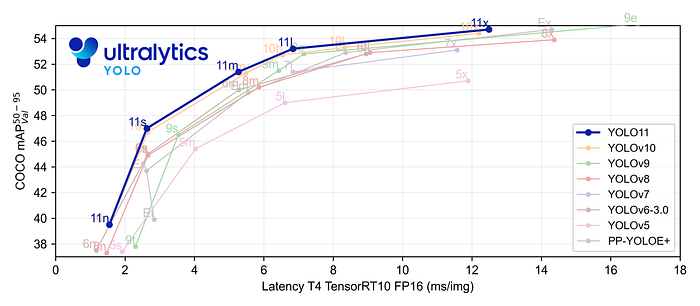
目标检测YOLO实战应用案例100讲-【目标检测】YOLOV11
目录
前言
算法原理
YOLO发展历程
什么是 YOLO11
YOLOv11 的主要特点
YOLO各版本概览
核心优势:
YOLOv11改进方向
YOLOv11功能介绍
YOLOv11关键创新
YOLOv11 指标展示
YOLOV11实验
环境设置
准备数据集
训练模型
验证模型
应用领域
一、智慧交通与自动驾…
基于PHP猫咖私人影院系统【附源码】
效果如下:
系统首页界面 用户注册界面 包厢信息界面 零食信息界面 管理员登录界面 包厢预订界面 猫咪信息界面 研究背景
近年来,随着生活品质的提升和个性化消费需求的增长,猫咖和私人影院等新兴休闲娱乐方式逐渐受到年轻人的青睐。猫咖结合…
Python笔记之识别到当前python脚本所在的目录,而不是执行python命令的目录
Python笔记之识别到当前python脚本所在的目录,而不是执行python命令的目录 code review! 文章目录 Python笔记之识别到当前python脚本所在的目录,而不是执行python命令的目录1.题解2.在脚本所在的目录后面拼接下一层目录 1.题解
要在Python脚本中识别到…
Excel日期导入数据库变为数字怎么办
在Excel导入到数据库的过程中,经常会碰到Excel里面的日期数据,导进去过后变成了数字。
如下图: 使用navicate等数据库编辑器导入数据库后: 原因分析:这是因为日期和时间在excel中都是以数字形式存储的,这个…
鸟类数据集,鸟数据集,目标检测class:bird,共一类13000+张图片yolo格式(txt)
鸟类数据集,鸟数据集,目标检测class:bird,共一类13000张图片yolo格式(txt) 鸟类数据集,鸟数据集,目标检测 class:bird,共一类 13000张图片 yolo格式(txt)
鸟…
解析Vue源码中是如何进行模版编译的
模版编译
联系前文,讲了虚拟DOM的patch过程,而虚拟DOM的前提是先有VNode,那么VNode又是从哪里来的?接下来讲的模版编译便是:把用户写的模版进行编译,就会产生VNode。
在日常开发中,我们把写在…
【React】入门Day01 —— 从基础概念到实战应用
目录
一、React 概述
二、开发环境创建
三、JSX 基础
四、React 的事件绑定
五、React 组件基础使用
六、组件状态管理 - useState
七、组件的基础样式处理 快速入门 – React 中文文档
一、React 概述 React 是什么 由 Meta 公司开发,是用于构建 Web 和原生…
JavaScript函数基础(通俗易懂篇)
10.函数
10.1 函数的基础知识
为什么会有函数? 在写代码的时候,有一些常用的代码需要书写很多次,如果直接复制粘贴的话,会造成大量的代码冗余; 函数可以封装一段重复的javascript代码,它只需要声明一次&a…








![[图形学]smallpt代码详解(3)](https://i-blog.csdnimg.cn/direct/a9a6a182bc99415e9abc0e4280f5d1bd.png#pic_center)