本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/455484.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
electron本地OCR实现
使用tesseract.js - npm (npmjs.com)
官方demo:GitHub - Balearica/tesseract.js-electron: An example to use tesseract.js in electron
目录结构: // 引入
<script type"module" src"./ocr/tesseract.js"></script>…
中国信通院联合中国电促会开展电力行业企业开源典型实践案例征集
自2021年被首次写入国家“十四五”规划以来,开源技术发展凭借其平等、开放、协作、共享的优秀创作模式,正持续成为推动数字技术创新、优化软件生产模式、赋能传统行业转型升级、助力企业降本增效的重要引擎。电力是国民经济的重要基础性产业,…
苍穹外卖--开发记录day07
文章 苍穹外卖day07一:导入商品浏览接口二:缓存菜品三:springcache四:缓存套餐五:添加购物车六:查看购物车七:清空购物车八:删除一个商品 总结 苍穹外卖day07
一:导入商…
nginx中的HTTP 负载均衡
HTTP 负载均衡:如何实现多台服务器的高效分发
为了让流量均匀分配到两台或多台 HTTP 服务器上,我们可以通过 NGINX 的 upstream 代码块实现负载均衡。 方法 在 NGINX 的 HTTP 模块内使用 upstream 代码块对 HTTP 服务器实施负载均衡:
upstr…
JAVA Maven 的安装与配置
一、下载地址
官方网站:Maven – Download Apache Maven
我这里是3.8.6版本
二、安装步骤
maven安装之前要先安装jdk,请确保你的系统已经安装了jdk环境。
1.将下载好的 Maven 进行解压 apache-maven-3.6.8-bin.zip 2.配置本地仓库:修改 conf/settin…
01-座舱平台自研选型思考
前言:
近年来,随着汽车“新四化”浪潮的兴起,软件定义汽车已成为产业共识,将深度参与到整个汽车的定义、开发验证销售以及服务全过程。一方面确保软件可升级,跨车型、软件甚至跨车企软件重用。另一方面对于硬来讲&…
VScode远程服务器之远程容器进行开发(四)
VScode远程服务器之远程容器进行开发(四)
Remote-Containers 可以让vscode使用docker中的容器环境进行开发和debug。
1. 使用一个运行中的容器进行开发 - Attach to running container
如果正好有一个正在运行的容器。可能是正在运行的服务,或者是预先build好的开发镜像…
物联网之温湿度传感器模块、arduino、esp32
MENU 原理硬件电路设计软件程序设计 原理 无论是工业领域还是日常生活,温度和湿度一直都是两个比较重要的指标,DHT11和DHT22是DHTxx系列中使用最广泛的两种传感器。它们有着相同的引脚,用法一致。 如果拆下传感器的外壳,其实里面…
【力扣 + 牛客 | SQL题 | 每日三题】大厂笔试真题W1,W4
1. 力扣603:连续空余的座位
1.1 题目:
表: Cinema
-------------------
| Column Name | Type |
-------------------
| seat_id | int |
| free | bool |
-------------------
Seat_id 是该表的自动递增主键列。
在 PostgreSQL 中&#…
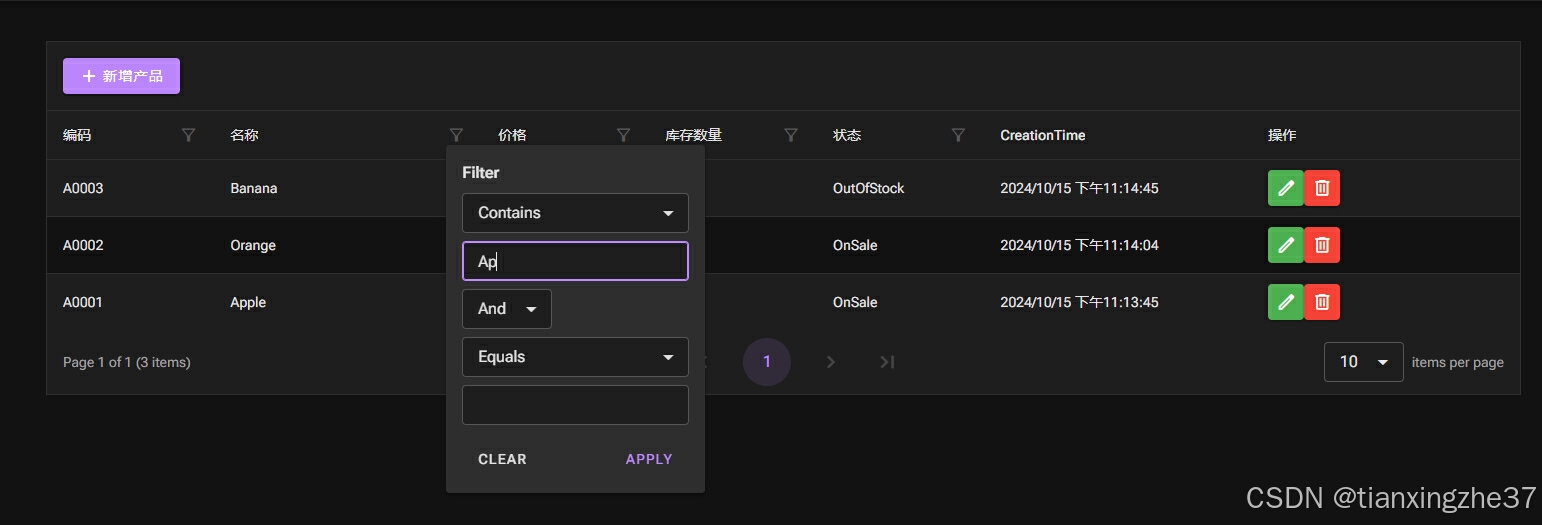
使用Radzen Blazor组件库开发的基于ABP框架炫酷UI主题
一、项目简介
使用过ABP框架的童鞋应该知道它也自带了一款免费的Blazor UI主题,它的页面是长这样的: 个人感觉不太美观,于是网上搜了很多Blazor开源组件库,发现有一款样式非常不错的组件库,名叫:Radzen&am…
突发!该学校计算机改考408!
C哥专业提供——计软考研院校选择分析专业课备考指南规划
2024年10月17日,安徽工业大学公布25考研报考人数较少的专业,其中包括:微电子与数据科学学院085404计算机技术专硕,拟招生人数5人。 24考研该方向是考自命题861数据结构&a…
C# WebApi 接口测试工具:WebApiTestClient应用技术详解
目录
一、引言
二、WebApiTestClient介绍
1、特性
2、应用场景
三、WebApiTestClient具体使用
1、WebApi项目引入组件
2、如何使用组件 1、修改Api.cshtml文件
2、配置读取注释的xml路径
3、测试接口
四、总结 一、引言 由于最近项目需要开发WebApi接口&…
[LeetCode] 733. 图像渲染
题目描述:
有一幅以 m x n 的二维整数数组表示的图画 image ,其中 image[i][j] 表示该图画的像素值大小。你也被给予三个整数 sr , sc 和 color 。你应该从像素 image[sr][sc] 开始对图像进行上色 填充 。
为了完成 上色工作:
从初始像素…
vue-router钩子中调用ElMessage等样式出错
升级 vue3.5 时遇到奇怪的问题, 页面点击离开没反应 经过排查, 是以下几点相互作用导致此问题
vue 有应用上下文的概念, 例如 runWithContext API,vue-router 在调用钩子时会获取 vue 的应用上下文element-plus 在唤起弹窗时会从 parent 或 应用上下文上拿到 config 信息eleme…
热更新解决方案2 —— Lua语法相关知识点
概述 开发环境搭建 Lua语法 1.第一个Lua程序 2.变量 print("******变量*******");
--lua当中的简单变量类型
-- nil number string boolean
-- lua 中所有的变量声明 都不需要声明变量类型 它会自动的判断类型
-- 类似C# 中的var
--lua中的一个变量 可以随便赋值 ——…
tkintrt.Button位置试炼——计算器“键盘”
pack、grid、place由你摔摆,pack简单易用;grid网格安排;place最最随意,位置最细粒度随你捏拿。 (笔记模板由python脚本于2024年10月21日 19:21:44创建,本篇笔记适合喜欢python喜欢GUI的coder翻阅) 【学习的细节是欢悦的…
信号与噪声分析——第一节-确定信号的分析
目录
1.确定信号的分析
1.1确定信号的分类:
1.周期信号与非周期信号:
周期信号的定义:
性质:
2.能量信号与功率信号:
定义
区别:
3.基带信号与频带信号:
基带信号的定义: …
Vxe UI vue vxe-table grid 如何滚动、定位到指定行或列
Vxe UI vue vxe-table vxe-grid 在表格中有时候需要对数据会列进行操作。可以会定位到某一行或某一列,vxe-table 中提供了丰富的函数式 API,可以轻松对行与列进行各种的灵活的操作。
定位到指定行与列
通过调用 scrollColumn(columnOrField) 方法&…
LeetCode 每周算法 9(动态规划)
LeetCode 每周算法 9(动态规划)
动态规划算法: class Solution {
public: // 定义函数,输入n表示楼梯的总级数,输出爬到楼梯顶部的不同方式的数量 int climbStairs(int n) { // 如果楼梯只有一级,那么…
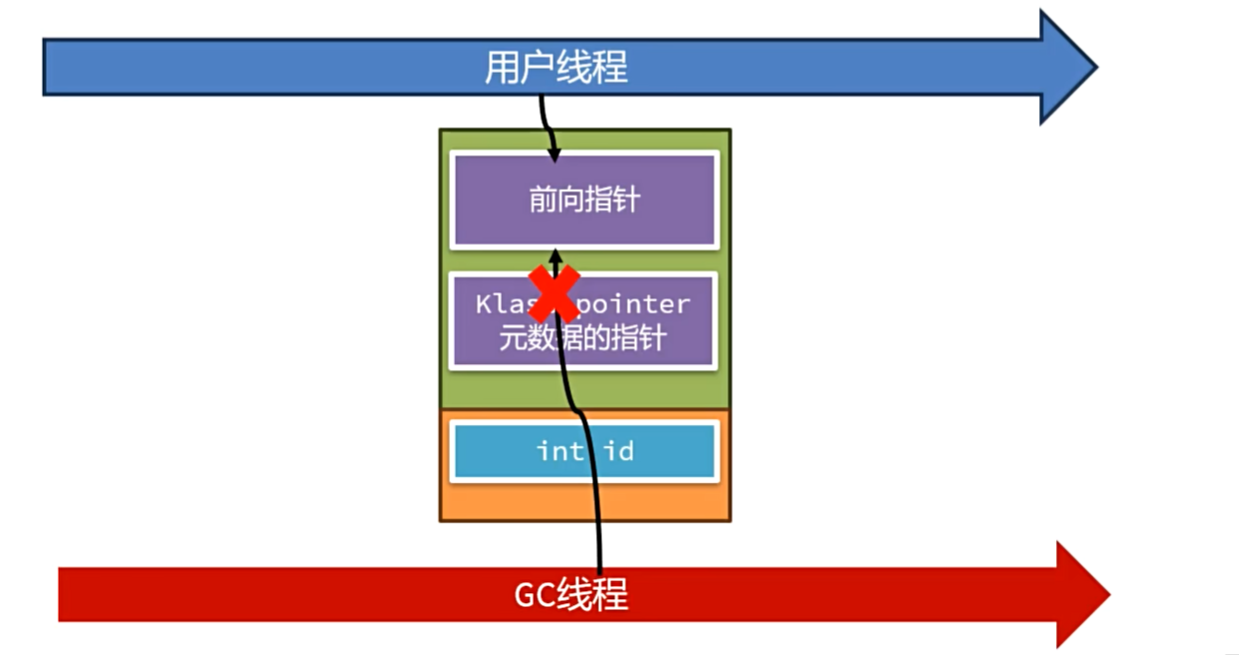
Java 实战虚拟机 进阶 (一 万字)
实战 Java 虚拟机-高级篇
什么是 GraalVM GraalVM 是 Oracle 官方推出的一款 **高性能JDK,**使用它享受比 OpenJDK 或者 OracleJDK 更好的性能。 GraalVM 的官方网址:https://www.graalvm.org/官方标语:Build faster, smaller, leaner appli…












![[LeetCode] 733. 图像渲染](https://i-blog.csdnimg.cn/direct/e780f88bdcd4455b85c0c0eabbff5853.png)