本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/461192.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【Excel】身份证号最后一位“X”怎么计算
大多数人身份证号最后一位都是数字,但有个别号码最后一位却是“X"。 如果你查百度,会得到如下答案:
当最后一位编码是10的时候,因为多出一位,所以就用X替换。
可大多数人不知道的是,这个10是怎么来的…
【视觉SLAM】2-三维空间刚体运动的数学表示
读书笔记:学习空间变换的三种数学表达形式。 文章目录 1. 旋转矩阵1.1 向量运算1.2 坐标系空间变换1.3 变换矩阵与齐次坐标 2. 旋转向量和欧拉角2.1 旋转向量2.2 欧拉角 3. 四元数 1. 旋转矩阵
1.1 向量运算
对于三维空间中的两个向量 a , b ∈ R 3 a,b \in \R^3 …
windows下git和TortoiseGit(小乌龟)和putty安装配置对github进行操作
本次安装版本如下: 1,先下载安装tortoiseGit一路下载安装即可一直到在桌面上右键可以看到有git的选项出现为止,注意在第一步的时候选择使用putty还是ssh建立网络连接决定后面的步骤,本次以选择putty为例。 2,安装git&a…
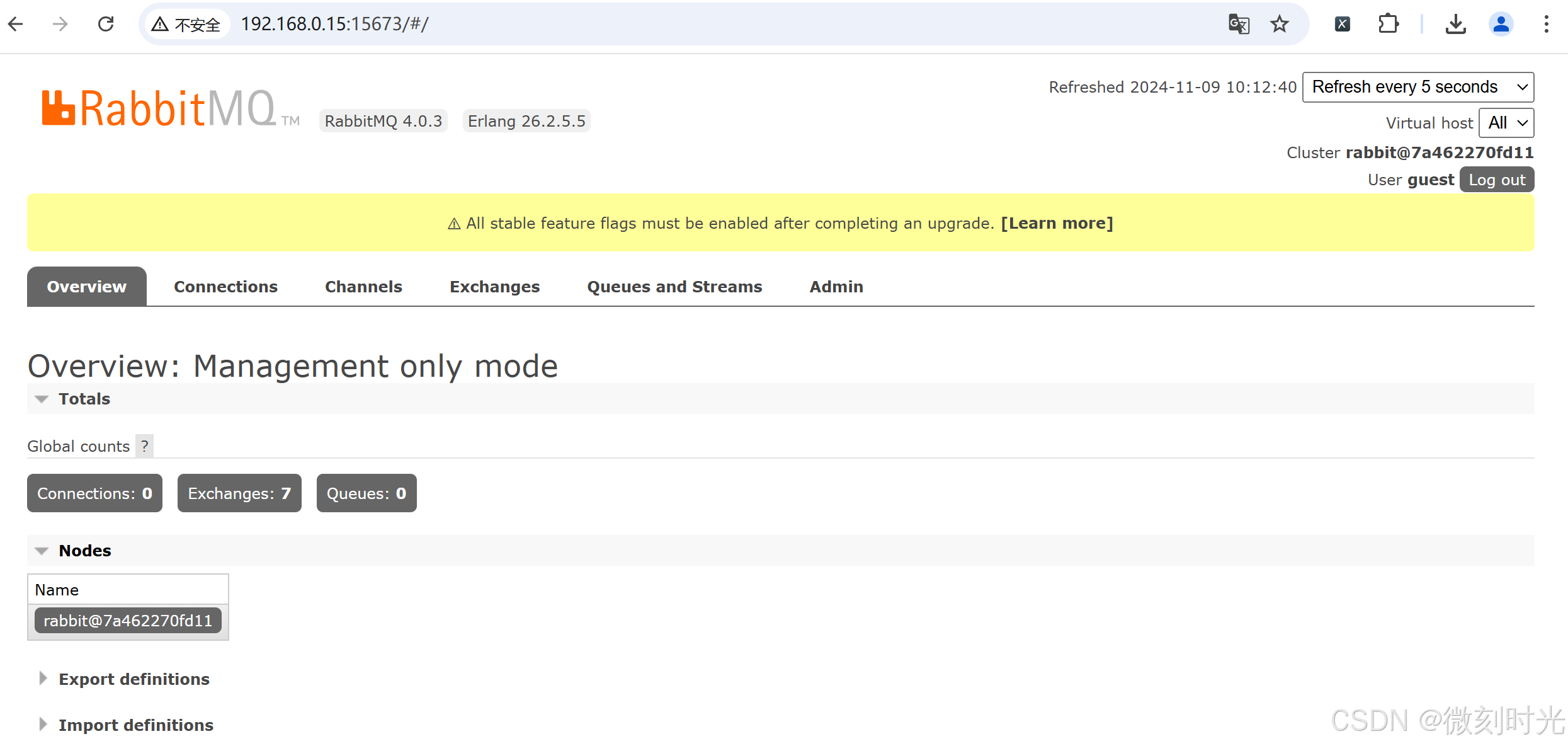
Docker安装部署RabbitMQ
1. Docker环境准备
1.1 安装Docker
在开始Docker安装部署RabbitMQ之前,确保您的系统环境已经满足Docker的运行要求。以下是在不同操作系统上安装Docker的步骤和命令行演示。
对于Linux系统
在基于Debian的系统(如Ubuntu)上,您…
前端(1)——快速入门HTML
参考:
W3school 1. HTML
我使用的是vs code,在使用之前,先安装以下几个插件:
Auto Rename TageHTML CSS SupportLive Server
1.1 HTML标签 HTML全称是 Hypertext Markup Language(超文本标记语言) HTML通过一系列的标签(也称为…
前端上传大文件,后端报错Content-Type ‘application/octet-stream‘ is not supported【解决】
报错内容org.springframework.web.HttpMediaTypeNotSupportedException: Content-Type application/octet-stream is not supported 组件库:naiveui中upload进行上传功能使用的主要组件 使用原生XMLHttpRequest进行接口请求 authorization请求头需要手动写入 不…
深度解析:Android APP集成与拉起微信小程序开发全攻略
目录
一、背景以及功能介绍
二、Android开发示例
2.1 下载 SDK
2.2 调用接口
2.3 获取小程序原始Id
2.4 报错提示:bad_param
2.4.1 错误日志
2.4.2 解决方案
相关推荐 一、背景以及功能介绍 需求:产品经理需要APP跳转到公司的小程序(最好指定页…
element-plus表格内容如果在浏览器缩小时出现省略号时显示tooltip
<el-table-column prop"profile" label"疾病描述" show-overflow-tooltip"true" min-width"90" /> 只需要加上 show-overflow-tooltip"true"就可以啦
这样就能保证内容不超过的时候不显示tootip。超过时鼠标经过就显…
Cesium基础-(Entity)-(label )
里边包含Vue、React框架代码详细步骤、以及代码详细解释 Label 在 Cesium 中表示一个可以在三维地球上显示的文本标签。它通常用于在特定位置显示信息,比如地名、地标名称或其他注释。Label 可以自定义样式、颜色、大小,并能根据距离视角动态调整显示效果。
以下是 Label 的…
i春秋-Not Found(HTTP请求方法使用,XXF伪造ip)
练习平台地址 竞赛中心 题目描述 题目内容
一打开就是一Not Found,以为是服务器挂了 解题
在页面中发现了404.php,尝试访问
在页面源码和headers中没有发现有用信息 返回去看首页的headers有没有信息
发现首页的响应头中有个奇怪的X-Method…
面向对象的需求分析和设计(一)
[toc]
1. 引言
前一篇文章《我对需求分析的理解》提到了面向对象分析和设计,正好最近又重新有重点的读了谭云杰著的《Think in UML》,感觉有必要写把书中一些核心内容观点以及自己的想法整理出来,一是方便自己日后的复习,另外也…
DBeaver 连接 OceanBase Oracle 租户
DBeaver 是一款通用的数据库工具软件,支持任何具有JDBC驱动程序的数据库。DBeaver 需要 Java 运行环境的支持。截稿时 DBeaver 24.0.0 版本默认提供的 OceanBase 驱动是连接 MySQL 的,想连接 Oracle 租户需要新建一个驱动器使用。
下载数据库驱动包
1、…
AI大模型报告:《语音大语言模型》最新进展综述
大型语言模型 (LLMs) 近期因其文本交互能力而受到广泛关注。然而,自然的人类互动通常依赖语音,这促使人们向语音模型转变。一种实现这一目标的直接方法是使用“自动语音识别 (ASR) LLM 语音合成 (TTS)”的流水线,即将输入语音转录为文本&am…
【拥抱AI】如何选择微调模型
LLM(Large Language Model)微调是指在已经预训练好的大型语言模型基础上,针对特定任务或领域进行进一步的训练,以使模型能够更好地适应这些具体的应用场景。这个过程通常涉及以下几点: 预训练模型:大型语言…
Python中的HTML
文章目录 一. HTML1. html的定义2. html的作用3. 基本结构4. 常用的html标签5. 列表标签① 无序列表② 有序列表 6. 表格标签7. 表单标签8. 表单提交① 表单属性设置② 表单元素属性设置 一. HTML
1. html的定义 HTML 的全称为:HyperText Mark-up Language, 指的是…
vue项目使用eslint+prettier管理项目格式化
代码格式化、规范化说明
使用eslintprettier进行格式化,vscode中需要安装插件ESLint、Prettier - Code formatter,且格式化程序选择为后者(vue文件、js文件要分别设置)
对于eslint规则,在格式化时不会全部自动调整&…
波动中的金钥匙:趋势震荡指标——源码公布,仅供学习
趋势与震荡,两者在市场运行中紧密相连,相互影响。趋势往往是震荡累积后的自然延伸,而震荡则常常是趋势形成与调整的前奏。在各类行情与不同时间周期中,当前的震荡不过是更大周期趋势中的一个组成部分;相应的࿰…
JMeter初体验:从入门到入门的性能测试之旅
一、关于性能测试
1、性能测试概述
性能测试是一种非功能测试,旨在评估系统在不同负载条件下的性能表现。它包括负载测试、压力测试、稳定性测试和基准测试等。性能测试的目的是确保系统在预期的负载下能够正常运行,并满足用户对响应时间、吞吐量和其他…
产品经理如何提升项目管理能力
在现代企业中,产品经理的角色愈发重要,他们不仅需要具备技术背景,还需具备多种管理能力以确保项目的成功。产品经理必须具备的能力包括:沟通能力、项目管理能力、市场分析能力、团队协作能力、用户体验设计能力。其中,…