本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/461656.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
AntD表单自定义组件
前言
表单可以说是前端最常见的一种组件,特别是在进行搜索的时候使用的最频繁,自定义表单组件,丰富了搜索框的类型,使数据展现的更灵活
内容讲解
1、官方介绍
AntD-Formhttps://ant.design/components/form-cn#form-demo-cust…
SpringMVC案例学习(一)--计算器设计登录页面设计
文章目录 1.计算器1.1.html代码1.2接口设计1.3前端测试1.4接口测试 2.登录页面设计2.1接口实现2.2查看前端页面效果2.3未进行前后端交互时候的代码2.4前后端交互设计2.5个人实践遇到的问题 3.lombok介绍3.1插件安装3.2导入依赖 1.计算器
1.1.html代码
下面的这个就是我们的前…
关于强化学习的一份介绍
在这篇文章中,我将介绍与强化学习有关的一些东西,具体包括相关概念、k-摇臂机、强化学习的种类等。
一、基本概念
所谓强化学习就是去学习:做什么才能使得数值化的收益信号最大化。学习者不会被告知应该采取什么动作,而是必须通…
HelloMeme 上手即用教程
HelloMeme是一个集成空间编织注意力的扩散模型,用于生成高保真图像和视频。它提供了一个代码库,包含实验代码和预训练模型,支持PyTorch和FFmpeg。用户可以通过简单的命令行操作来生成图像和视频。 本文将详细介绍,如何在GPU算力租…
用K8S部署nginx负载均衡
服务器准备 前台查看创建的虚拟机nginxip为192.168.102.137 可通过curl命令访问nginx 可以通过命令远程连接创建的虚拟机,默认密码为1 再UI前台点击规模,nginx服务器创建副本数量为2 用node2作为第三方代理,创建nginx转发,因为我们…
机器学习-4:机器学习的建模流程
机器学习的建模流程 流程为: 原始数据 --> 数据预处理 --> 特征工程 --> 建模 --> 验证。 原始数据收集 所有AI或机器学习的基础就是数据,没有数据就什么都做不了,在搭建一个系统之前首要考虑的就是有没有足够多的数据可以支撑这…
flutter字体大小切换案例 小字体,标准字体,大字体,超大字体案例
flutter字体大小切换案例 小字体,标准字体,大字体,超大字体案例
Android iOS设备带有选择记录
我的flutter项目版本 environment: sdk: ‘>3.4.4 <4.0.0’
图片案例 pubspec.yaml 添加依赖 # 屏幕尺寸适配 https://github.com/OpenF…
fastapi 调用ollama之下的sqlcoder模式进行对话操作数据库
from fastapi import FastAPI, HTTPException, Request
from pydantic import BaseModel
import ollama
import mysql.connector
from mysql.connector.cursor import MySQLCursor
import jsonapp FastAPI()# 数据库连接配置
DB_CONFIG {"database": "web&quo…
系统设计-系统回调通知设计
系统回调通知设计 消息类型容错机制消息协议负载均衡监控&告警很多公司的架构都存在与外界系统有交互,交互难免会有一些同步请求、回调通知等。且公司一般网络的出入口都是只有一个,而各个业务条线只要存在和外界系统有业务往来,都会存在回调通知,所以可以设计一个公司…
Redis性能优化——针对实习面试
目录 Redis性能优化什么是bigkey?bigkey的危害?如何处理bigkey?什么是hotkey?hotkey的危害?如何处理hotkey?如何处理大量key集中过期问题?什么是内存碎片?为什么会有Redis内存碎片?…
Python Plotly 库使用教程
Python Plotly 库使用教程
引言
数据可视化是数据分析中至关重要的一部分,它能够帮助我们更直观地理解数据、发现潜在的模式和趋势。Python 提供了多种数据可视化库,其中 Plotly 是一个功能强大且灵活的库,支持交互式图表的创建。与静态图表…
Android笔记(三十六):封装一个Matrix从顶部/底部对齐的ImageView
背景 ImageView的scaleType默认显示图片是这样,但是有时候设计稿需求希望图片左右能紧贴着ImageView左右边缘,又不破坏图片的比例,用自带的matrix,centerCrop等都可以满足 但是都会造成图片的某些区域被裁剪了,如果设…
5. ARM_指令集
概述
分类
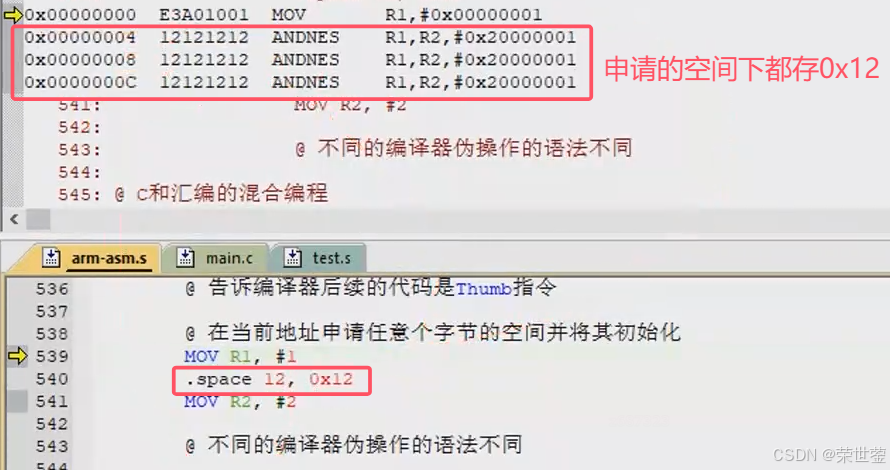
汇编中的符号:
指令:能够编译生成一条32位机器码,并且能被处理器识别和执行伪指令:本身不是指令,编译器可以将其替换成若干条指令伪操作:不会生成指令,只是在编译阶段告诉编译器怎…
Android OpenGL ES详解——实例化
目录 一、实例化
1、背景
2、概念
实例化、实例数量
gl_InstanceID
应用举例
二、实例化数组
1、概念
2、应用举例
三、应用举例——小行星带
1、不使用实例化
2、使用实例化
四、总结 一、实例化
1、背景
假如你有一个有许多模型的场景,而这些模型的…
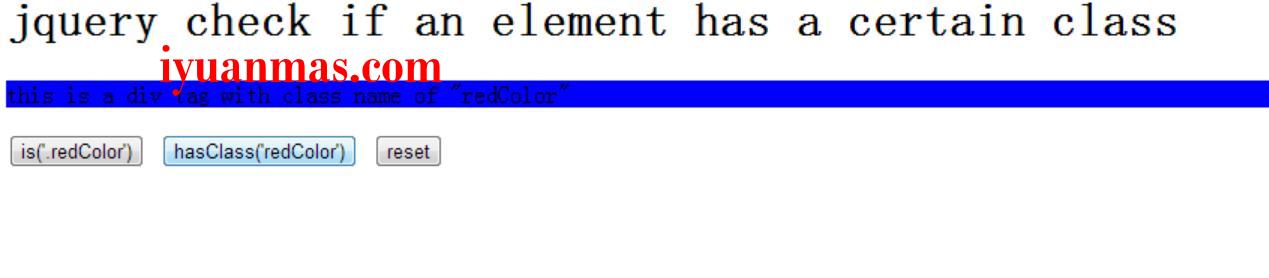
使用JQuery判断标签是否含有指定Class类
JS判断是否有指定Class值,是在前端开发中非常常见的情况,所以站长今天就给大家分享两种判断的方法,非常的简单。
第一种通过hasClass去进行判断,实例代码可以参考:
hasClass(name);
第二种方法:
is(name);
这两种函数都可以判…
蓝桥杯每日真题 - 第15天
题目:(钟表)
题目描述(13届 C&C B组B题) 解题思路: 理解钟表指针的运动: 秒针每分钟转一圈,即每秒转6度。 分针每小时转一圈,即每分钟转6度。 时针每12小时转一圈…
【项目开发】为什么文件名要小写?
未经许可,不得转载。 文章目录 一、可移植性二、易读性三、易用性四、便捷性一、可移植性
Linux 系统对文件名大小写敏感,而 Windows 和 Mac 系统则不敏感。这种差异可能导致跨平台的问题。
例如,以下四个文件名: computerComPutercomPuterCOMPOTer在 Linux 系统上,它们…
A3超级计算机虚拟机,为大型语言模型LLM和AIGC提供强大算力支持
热门大语言模型项目地址:www.suanjiayun.com/mirrorDetails?id66ac7d478099315577961758
近几个月来,我们目睹了大型语言模型(LLMs)和生成式人工智能强势闯入我们的视野,显然,这些模型在训练和运行时需要…
探索 HTML 和 CSS 实现的蜡烛火焰
效果演示
这段代码是一个模拟蜡烛火焰的HTML和CSS代码。它创建了一个具有动态效果的蜡烛火焰动画,包括火焰的摆动、伸缩和光晕的闪烁。
HTML
<div class"holder"><div class"candle"><div class"blinking-glow"&g…