本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/465652.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
微信小程序提交测试版,但是扫描体验版的二维码 显示 页面不存在
检查路径首页是否和我们微信小程序中的首页路径一致。 显然我的不一致。 {"pagePath": "pages/index/index","text": "产品","iconPath": "icons/Group 450.png","selectedIconPath": "/icons/组 …
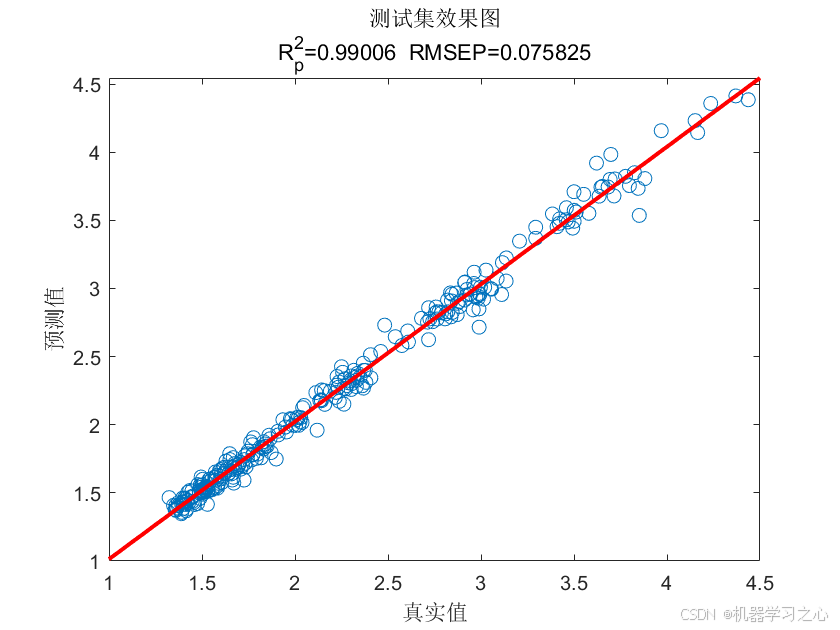
NRBO-BiTCN时序预测 | Matlab基于NRBO-BiTCN牛顿拉夫逊算法优化双向时间卷积网络时间序列预测
NRBO-BiTCN时序预测 | Matlab基于NRBO-BiTCN牛顿拉夫逊算法优化双向时间卷积网络时间序列预测 目录 NRBO-BiTCN时序预测 | Matlab基于NRBO-BiTCN牛顿拉夫逊算法优化双向时间卷积网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.Matlab基于NRBO-BiTCN时序…
IDL学习笔记(四)MODIS数据处理。MODIS数据介绍,以及Swath数据处理
MODIS数据处理 MODIS传感器介绍MODIS 数据产品Swath 数据Grid 数据 MODIS Swath 数据重投影对应ENVI接口UTM重投影 重投影后数据由ENVI版本,修改为GeoTiff格式。根据经纬度,快速重投影MODIS数据 下标 和 行列号转换 MODIS传感器介绍
MODlS (Moderate Re…
[Redis#18] 哨兵机制 | docker 部署实验 | 选举机制(leader主)
目录
基本概念
工作原理
哨兵节点的作用与配置
监控与心跳检测
⭕故障恢复流程
Docker 部署 Redis Sentinel
场景介绍
Docker 简介
Docker 安装
Docker Compose 编排 Redis 主从及哨兵节点
编排 Redis 主从节点
编排 Redis 哨兵节点
创建哨兵配置文件
启动服务
…
Elasticsearch Serverless 现已正式发布
作者:来自 Elastic Yaru Lin 基于全新无状态(stateless)架构的 Elasticsearch Serverless 现已正式发布。它采用完全托管方式,因此你可以快速启动项目而无需操作或升级,并且可以使用最新的向量搜索和生成式 AI 功能。 …
day1:ansible
ansible-doc <module_name>(如果没有网,那这个超级有用)
这个很有用,用来查单个模块的文档。
ansible-doc -l
列出所有模块
ansible-doc -s <module_name>
查看更详细的模块文档。
ansible-doc --help
使用 --help …
Thonny IDE + MicroPython + ESP32 + 0.96寸OLED(IIC) 显示任意字符
四针脚0.96英寸OLED显示屏模块的具体参数如下表所示。 参数名称 参数特性 分辨率 128x64像素 通信方式 IIC 驱动芯片 SSD1306 屏幕颜色 白色、蓝色或黄蓝双色
元件:
四针脚0.96英寸OLED显示屏模块 ESP32 DEVKIT_C开发板 杜邦线USB Type-C
接线…
算法基础学习Day3(双指针)
文章目录 1.题目2.题目解答题目及题目解析算法学习解法一:暴力枚举解法二:利用单调性,使用双指针解决问题 代码提交 1.题目
611. 有效三角形的个数 - 力扣(LeetCode)
2.题目解答
题目及题目解析 算法学习
解法一:暴力枚举 class Solution {
public:i…
智慧商城项目(vue核心技术与实战)
项目演示 项目收获 创建项目 调整初始化目录 vant 组件库 其他vue组件库 vant 全部导入 和 按需导入
vant 全部导入 vant 按需导入 项目中的vw适配
3D 生成重建020-Gaussian Grouping在场景中分割并编辑一切
3D 生成重建020-Gaussian Grouping在场景中分割并编辑一切 文章目录 0 论文工作1 方法2 实验结果 0 论文工作
最近提出的高斯Splatting方法实现了高质量的实时三维场景新视角合成。然而,它仅仅关注外观和几何建模,缺乏细粒度的物体级场景理解。为了解决…
Leecode刷题C语言之骑士在棋盘上的概率
执行结果:通过
执行用时和内存消耗如下: 代码如下:
static int dirs[8][2] {{-2, -1}, {-2, 1}, {2, -1}, {2, 1}, {-1, -2}, {-1, 2}, {1, -2}, {1, 2}};double knightProbability(int n, int k, int row, int column){double dp[200][30][30];mem…
Issue id: AppLinkUrlError 应用intent-filter 配置深链接 URL 问题分析 | AndroidManifest
AndroidManifest.xml 配置文件中,对 activity 组件进行声明的时候,独立应用在 IDE 显示 intent-filter 报错,但不影响实际编译,因为是系统应用,肯定会有此 URL 的存在。
AOSP 源码: <activity android:…
day08 接口测试(4)知识点完结!!
【没有所谓的运气🍬,只有绝对的努力✊】 目录
1、postman读取外部数据文件(参数化)
1.1 数据文件简介
1.2 导入外部数据文件
1.2.1 csv文件
1.2.2 导入 json文件
1.3 读取数据文件数据
1.4 案例
1.5 生成测试报告
2、小…
Anaconda 下安装OpenCV 4.10.0
大家也可以使用pip安装。
pip install opencv-python4.10.0 这里使用conda安装
conda install opencv4.10.0 import cv2
print(cv2.__version__)
FFmpeg+Mediamtx+VLC 简单实现视频流的推流拉流效果
1、工具下载 FFmpegmediamtxvlc: https://115.com/s/swh48d53hn8?passwordx1d9&#vlc-3.0.21-win64.exe等3个文件访问码:x1d9 或 https://ffmpeg.org/download.html#build-windows https://github.com/bluenviron/mediamtx/releases https://www.videolan.org/v…
【第7章 | 降维】(python机器学习)
7.1降维概述 维数灾难
维数灾难(Curse of Dimensionality):通常是指在涉及到向量的计算的问题中,随着维数的增加,计算量呈指数倍增长的一种现象。
在很多机器学习问题中,训练集中的每条数据经常伴随着上千、甚至上万个特征。要处…
python | print() 函数常被忽略的几点用法
在 python 编程中,print() 是最为基础和常用的函数。
也正因如此,print() 函数的一些基础用法常常被我们初学者所忽略,典型的有:换行问题、间隔符使用及格式化输出等。
一、print() 换行问题
1、默认情况下,每一个 …
ElementUI:el-tabs 切换之前判断是否满足条件
<div class"table-card"><div class"card-steps-class"><el-tabsv-model"activeTabsIndex":before-leave"beforeHandleTabsClick"><el-tab-pane name"1" label"基础设置"><span slot&…



![[Redis#18] 哨兵机制 | docker 部署实验 | 选举机制(leader主)](https://i-blog.csdnimg.cn/img_convert/45b66cd3d686c95035f611016e4ada78.png)















