本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/467828.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
OB删除1.5亿数据耗费2小时
目录
回顾:mysql是怎么删除数据的?
删除方案
代码实现
执行结果
结论 本篇是实际操作 批量处理数据以及线程池线程数设置 记录学习
背景:有一张用户标签表,存储数据量达4个亿,使用OceanBase存储,由于…
JavaSE——绘图入门
一、Java绘图坐标体系 下图说明了Java坐标系,坐标原地位于左上角,以像素为单位。在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直…
PyTorch 神经网络回归(Regression)任务:关系拟合与优化过程
PyTorch 神经网络回归(Regression)任务:关系拟合与优化过程
本教程介绍了如何使用 PyTorch 构建一个简单的神经网络来实现关系拟合,具体演示了从数据准备到模型训练和可视化的完整过程。首先,利用一维线性空间生成带噪…
【CSS in Depth 2 精译_081】 13.1:CSS 渐变效果(下)——CSS 径向渐变(13.1.3)+ CSS 锥形渐变(13.1.4)
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 13 章 渐变、阴影与混合模式】 ✔️ 13.1 渐变 ✔️ 13.1.1 使用多个颜色节点(上)13.1.2 颜色插值方法(中)13.1.3 径…
数据库管理系统——数据库设计
摘要:本博客讲解了数据库管理系统中的数据库设计相关内容,包括概念结构设计:E-R模型,逻辑结构设计:E-R模型到关系设计等内容。 目录
一、数据库设计和数据模型
1.1.数据库设计概述
1. 2.数据库结构概述
1.3.数据库…
html中实用标签dl dt dd(有些小众的标签 但是很好用)
背景描述
html <dl> <dt> <dd>是一组合标签,他们与ol li、ul li标签很相似 但是他却是没有默认前缀并且有缩进的标签 使用方式与table表格的标签一致
使用方式
dt和dd是放于dl标签内,dt与dd处于dl下相同级。就是dt不能放入dd内&am…
设计模式之 abstract factory
适用场景
一个系统要独立于它的产品的创建、组合和表示时。一个系统要由多个产品系列中的一个来配置时。当你要强调一系列相关的产品对象的设计以便进行联合使用时。当你提供一个产品类库,而只想显示它们的接口而不是实现时
架构演示 首先client这个东西可以接触到…
设计模式12:状态模式
系列总链接:《大话设计模式》学习记录_net 大话设计-CSDN博客
参考:设计模式之状态模式 (C 实现)_设计模式的状态模式实现-CSDN博客
1.概述 状态模式允许一个对象在其内部状态改变时改变其行为。对象看起来像是改变了其类。使用状态模式可以将状态的相…
tryhackme-Pre Security-HTTP in Detail(HTTP的详细内容)
任务一:What is HTTP(S)?(什么是http(s)) 1.What is HTTP? (HyperText Transfer Protocol)(什么是 HTTP?(超文本传输协议))
http是你查看网站的时候遵循的…
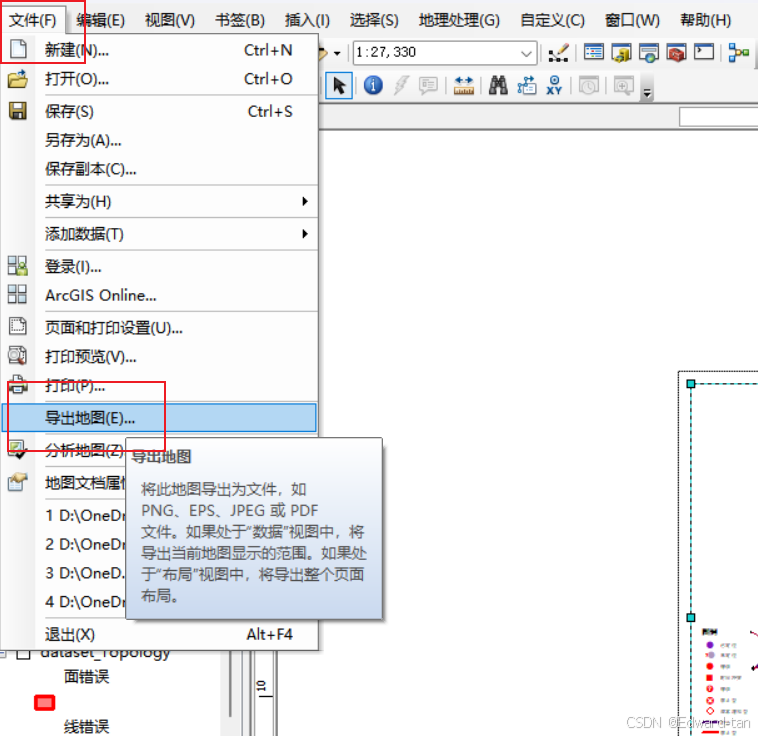
(长期更新)《零基础入门 ArcGIS(ArcMap) 》实验二----网络分析(超超超详细!!!)
相信实验一大家已经完成了,对Arcgis已进一步熟悉了,现在开启第二个实验 ArcMap实验--网络分析 目录 ArcMap实验--网络分析 2.1 实验内容及目的 2.1.1 实验内容 2.1.2 实验目的 2.2 实验方案 2.3 实验流程 2.3.1 实验准备 2.3.2 空间校正 2.3.3 数据更新 …
ECharts柱状图-柱图35,附视频讲解与代码下载
引言:
在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个柱状图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供…
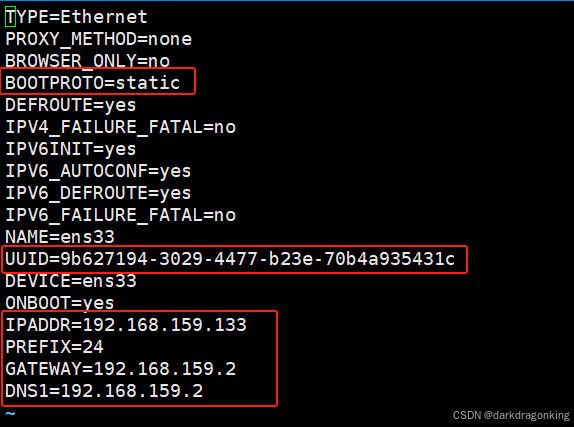
VMWare 的克隆操作
零、碎碎念 VMWare 的这个克隆操作很简单,单拎出来成贴的目的是方便后续使用。 一、操作步骤 1.1、在“源”服务器上点右键,选择“管理--克隆” 1.2、选择“虚拟机的当前状态”为基础制作克隆,如下图所示,然后点击“下一页” 1.3、…
基于Arduino的平衡车机械臂
两轮驱动机器人车与机械臂的DIY指南
视频: 基于Arduino的平衡车机械臂 资料下载链接 引言
在这篇文章中,我们将一起探索如何构建一个两轮驱动的机器人车,并配备有一个机器人臂,这个项目适合初学者,并且可以在动态环…
Node.js安装(含npm安装vue-cli,安装element-ui)的详细配置
搭建前端框架
前端平台 量子计算机–10^5级别运算只需5min,这代表可以计算从宇宙大爆炸到现在的数据可以计算
安卓工程师–.xml node.js 下载 运行在win/linus的js——node.js 安装
建议不要动路径,可以避免很多问题,但是要保证C盘有至少1…
【练习Day20】字符串变形
链接:字符串变形_牛客题霸_牛客网 方法一:双逆转(推荐使用)
思路:
将单词位置的反转,那肯定前后都是逆序,不如我们先将整个字符串反转,这样是不是单词的位置也就随之反转了。但是单…
深入理解延迟队列:原理、实现与应用
深入理解延迟队列:原理、实现与应用
1. 什么是延迟队列
延迟队列(Delayed Queue)是一种特殊的队列,它的特点是队列中的元素需要在指定的时间后才能被消费者获取和处理。与普通的先进先出(FIFO)队列不同&a…
掌握数据安全,从hashlib库开始
文章目录 掌握数据安全,从hashlib库开始背景hashlib库简介安装hashlib库简单库函数使用方法场景应用常见Bug及解决方案总结 掌握数据安全,从hashlib库开始
背景
在数字化时代,数据安全和完整性显得尤为重要。无论是存储密码、验证文件完整性…
云计算HCIP-OpenStack03
书接上回: 云计算HCIP-OpenStack02-CSDN博客 10.KeyStone keystone-Openstack,IAM服务(统一身份认证)-云服务 建议先去了解Hadoop(大数据生态系统)中的kerberos(LDAPkerberos的鉴权机制…