本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/469780.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
linux系统安装搭建chrony(ntp)时间同步服务器
目录
安装chrony
查询是否安装chrony 配置文件
allow客户端时间同步
local stratum
启动chronyd服务
开启防火墙放行ntp流量。
使用chrony命令检测
stratum层:
编辑
Stratum 层级的意义
查看 Stratum 层级 系统:centos7、rockylinux9、rock…
IDEA开发Java应用的初始化设置
一、插件安装
如下图所示: 1、Alibaba Java Coding Guidelines 2.1.1
阿里开发者规范,可以帮忙本地自动扫描出不符合开发者规范的代码,甚至是代码漏洞提示。
右击项目,选择《编码规约扫描》,可以进行本地代码规范扫…
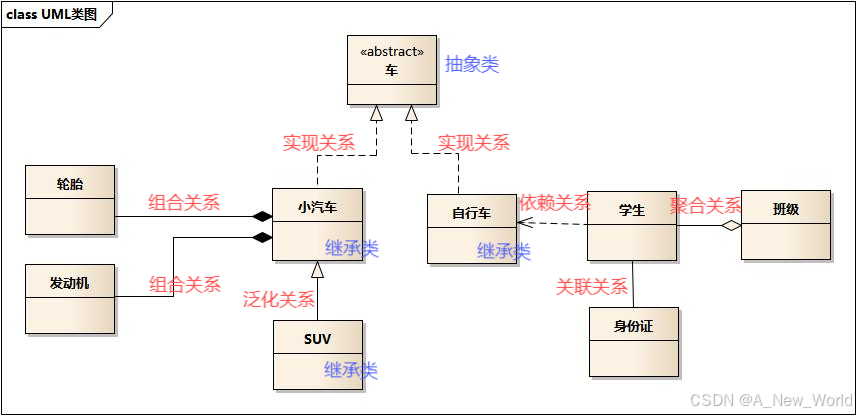
UML类图示例-CPP
// 发动机类
class Engine {
public:void start() {std::cout << "Engine started." << std::endl;}
};
// 身份证类
class IDCard {
public:std::string idNumber;
};
// 抽象类车
class Vehicle {
public:virtual void drive() 0; // 纯虚函数&…
node.js之---事件循环机制
事件循环机制
Node.js 事件循环机制(Event Loop)是其核心特性之一,它使得 Node.js 能够高效地处理大量并发的 I/O 操作。Node.js 基于 非阻塞 I/O,使用事件驱动的模型来实现异步编程。事件循环是 Node.js 实现异步编程的基础&…
Android 模拟器系统镜像选择指南
Android 模拟器系统镜像选择指南
在选择 Android 模拟器的系统镜像时,根据实际需求选择合适的版本。以下是具体建议:
1. 目标 API Level
如果需要适配最新版本的 Android: 选择:API 35 (Android 14)(代号࿱…
深入Android架构(从线程到AIDL)_03 IPC的IBinder接口
目录
4、 IPC的IBinder接口 -- 定义与实现
IBinder接口的定義
IBinder接口的實現類
Java层的Binder基类定义编辑
Binder基类的主要函数
Java层的BinderProxy基类定义 4、 IPC的IBinder接口 -- 定义与实现
IBinder接口的定義
大家都知道,当两个类都在同一个…
IDEA 搭建 SpringBoot 项目之配置 Maven
目录 1?配置 Maven 1.1?打开 settings.xml 文件1.2?配置本地仓库路径1.3?配置中央仓库路径1.4?配置 JDK 版本1.5?重新下载项目依赖 2?配置 idea 2.1?在启动页打开设置2.2?配置 Java Compiler2.3?配置 File Encodings2.4?配置 Maven2.5?配置 Auto Import2.6?配置 C…
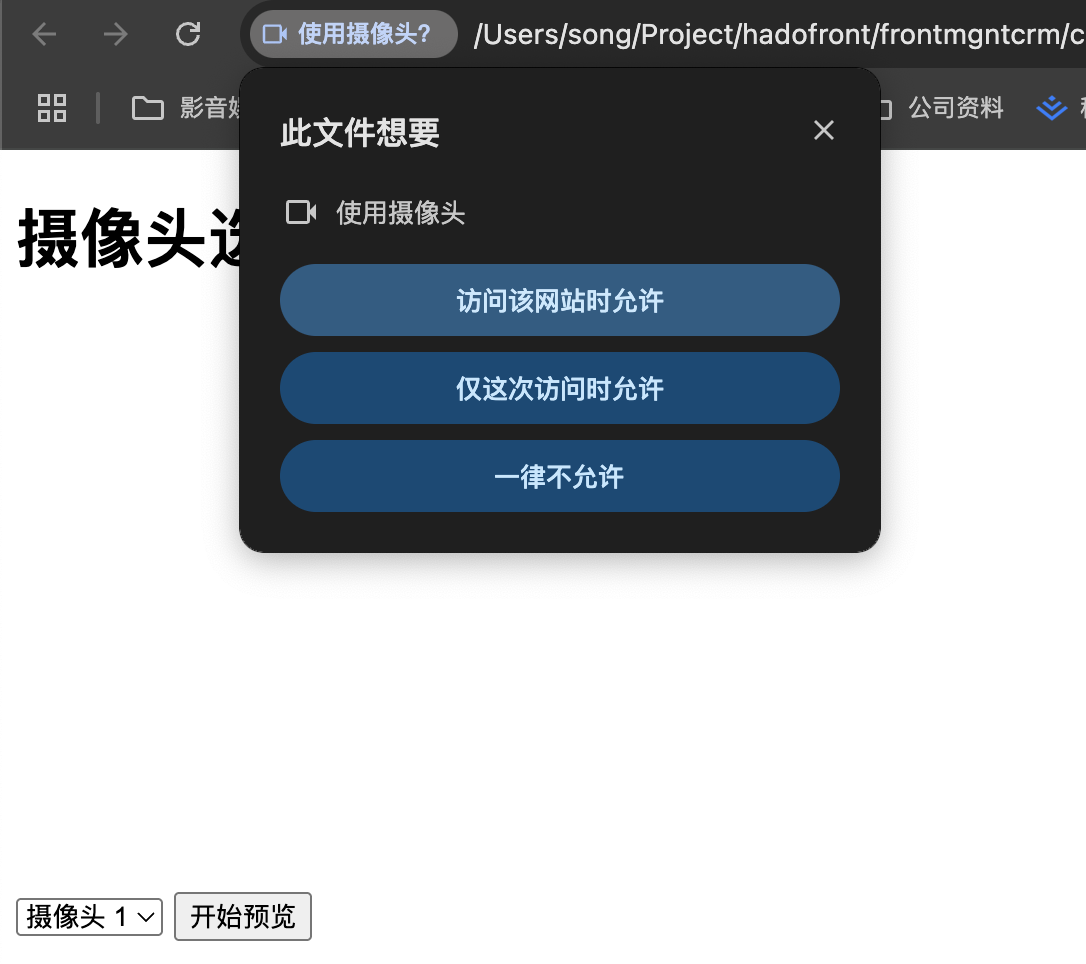
前端页面展示本电脑的摄像头,并使用js获取摄像头列表
可以通过 JavaScript 使用 navigator.mediaDevices.enumerateDevices() 获取电脑上的摄像头列表。以下是一个示例代码,可以展示摄像头列表并选择进行预览。
HTML JavaScript 实现摄像头列表展示和预览
<!DOCTYPE html>
<html lang"zh-CN">…
07-计算机网络面试实战
07-计算机网络面试实战 计算机网络面试实战 为什么要学习网络相关知识? 对于好一些的公司,计算机基础的内容是肯定要面的,尤其是 30k 以内的工程师,因为目前处于的这个级别肯定是要去写项目的,还没上升到去设计架构的高…
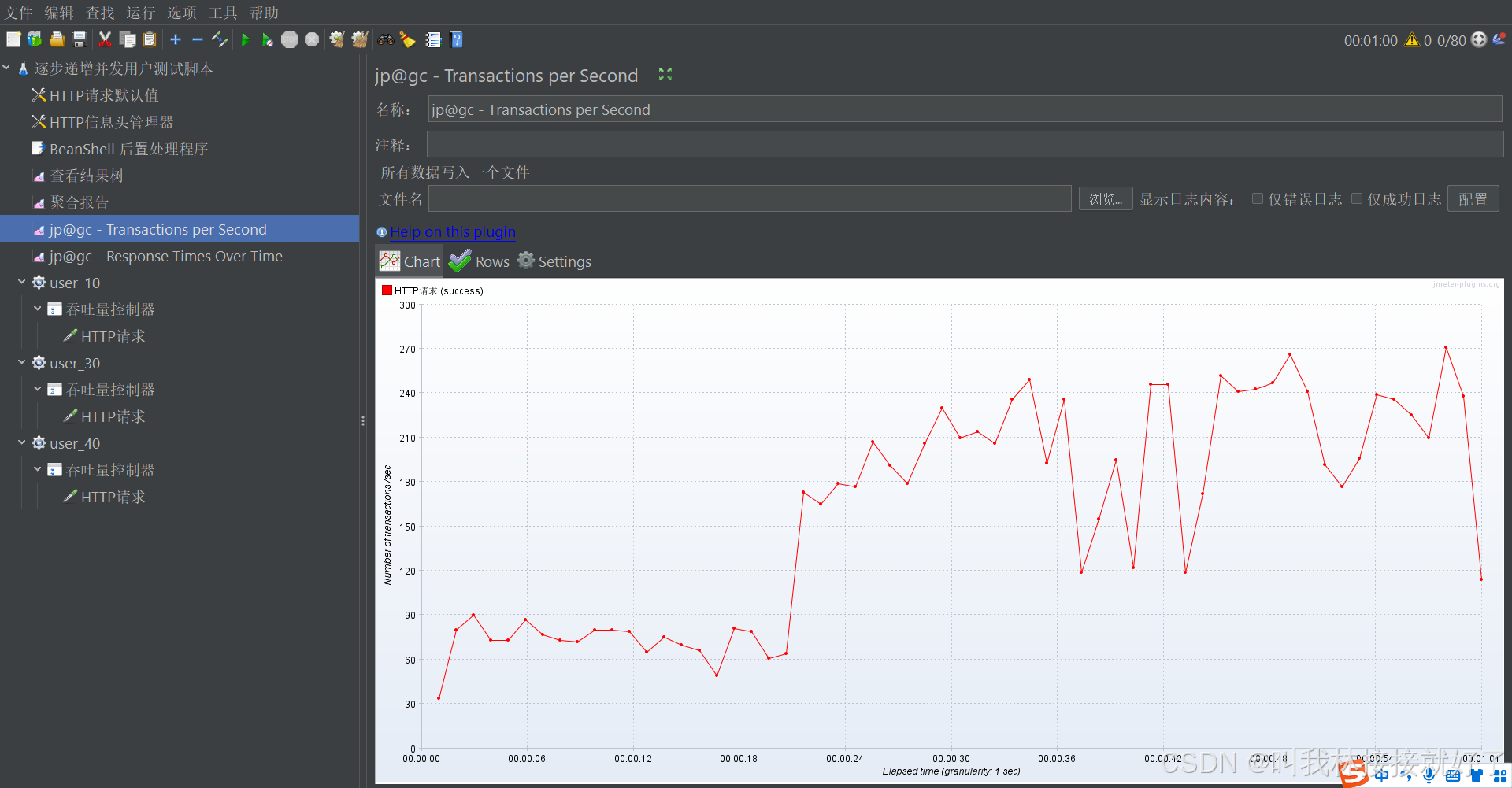
jmeter并发用户逐步递增压测找性能拐点
jmeter并发用户逐步递增压测找性能拐点
目的:
使用逐层递增的并发压力进行测试,找到单功能的性能拐点(一般需要包含四组测试结果,拐点前一组,拐点一组,拐点后两组),统计响应时间、…
Transformer源码分析
文章目录 1. 论文链接:2. 总体结构3. mask 掩码矩阵 1. 论文链接:
原文论文: 通过网盘分享的文件:AttentionIsAllYouNeed.pdf 链接: https://pan.baidu.com/s/1ibKrF_8YyolH69xX_r4UHQ?pwdqkjh 提取码: qkjh外网源码详解PDF版本…
RedisInsight:企业级 Redis 管理与分析工具
1 介绍
RedisInsight 是一款专为企业级用户设计的 Redis 管理与分析工具,旨在简化 Redis 数据库的管理和优化操作。通过直观的图形化界面和强大的功能集,RedisInsight 提供了全面的监控、诊断、性能优化以及数据管理能力,帮助企业和开发团队更高效地管理和运维 Redis 实例。…
Docker网络与数据卷持久化
由于格式和图片解析问题,为了更好的阅读体验,可以前往 阅读原文 docker中网络的概念也是非常重要,它对于容器资源的隔离也起着非常重要的作用。
你有没有在启动一个容器后查看它的ip,假如你启动了一个nignx容器,你想在…
VBA批量插入图片到PPT,一页一图
Sub InsertPicturesIntoSlides()Dim pptApp As ObjectDim pptPres As ObjectDim pptSlide As ObjectDim strFolderPath As StringDim strFileName As StringDim i As Integer 设置图片文件夹路径strFolderPath "C:\您的图片文件夹路径\" 请替换为您的图片文件夹路径…
【DevOps】Jenkins项目发布
Jenkins项目发布 文章目录 Jenkins项目发布前言资源列表基础环境一、Jenkins发布静态网站1.1、项目介绍1.2、部署Web1.3、准备gitlab1.4、配置gitlab1.5、创建项目1.6、推送代码 二、Jenkins中创建gitlab凭据2.1、创建凭据2.2、在Jenkins中添加远程主机2.3、获取gitlab项目的UR…
Unity3D仿星露谷物语开发14之Custom Property Attribute
1、目标
创建自定义属性特性,类似于[SerializeField]的属性标签。
当用该自定义属性特性标记变量时,可以在Inspector面板中看到相应的效果。
2、Property类
(1)PropertyAttribute类
propertyAttribute是Unity中用于派生自定义…
数据结构(Java)—— 栈(Stack)
1. 概念 栈 :一种特殊的线性表,其 只允许在固定的一端进行插入和删除元素操作 。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO ( Last In First Out )的原则。 压栈&#x…
【AI大模型系列】AI Agent与LangChain框架介绍(七)
目录 一、什么是AI Agent
二、什么是LangChain
三、LangChain的重要模块
3.1 Model I/O(模块输入输出)
3.2 Retrieval(检索)
3.3 Chains(链式调用)
3.4 Agents
3.5 Memory(记忆ÿ…
融合表面信息和等变扩散的分子对接模型 SurfDock - 评测
SurfDock 是一个几何扩散模型,蛋白质序列、三维结构图、以及表面结构等结构特征,采用的是非欧里几何的范式处理小分子的旋转、平移以及扭转。 SurfaceDock 以蛋白口袋作为条件,从 rdkit 生成的随机小分子构象开始,对平移、旋转、扭…