本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/49610.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
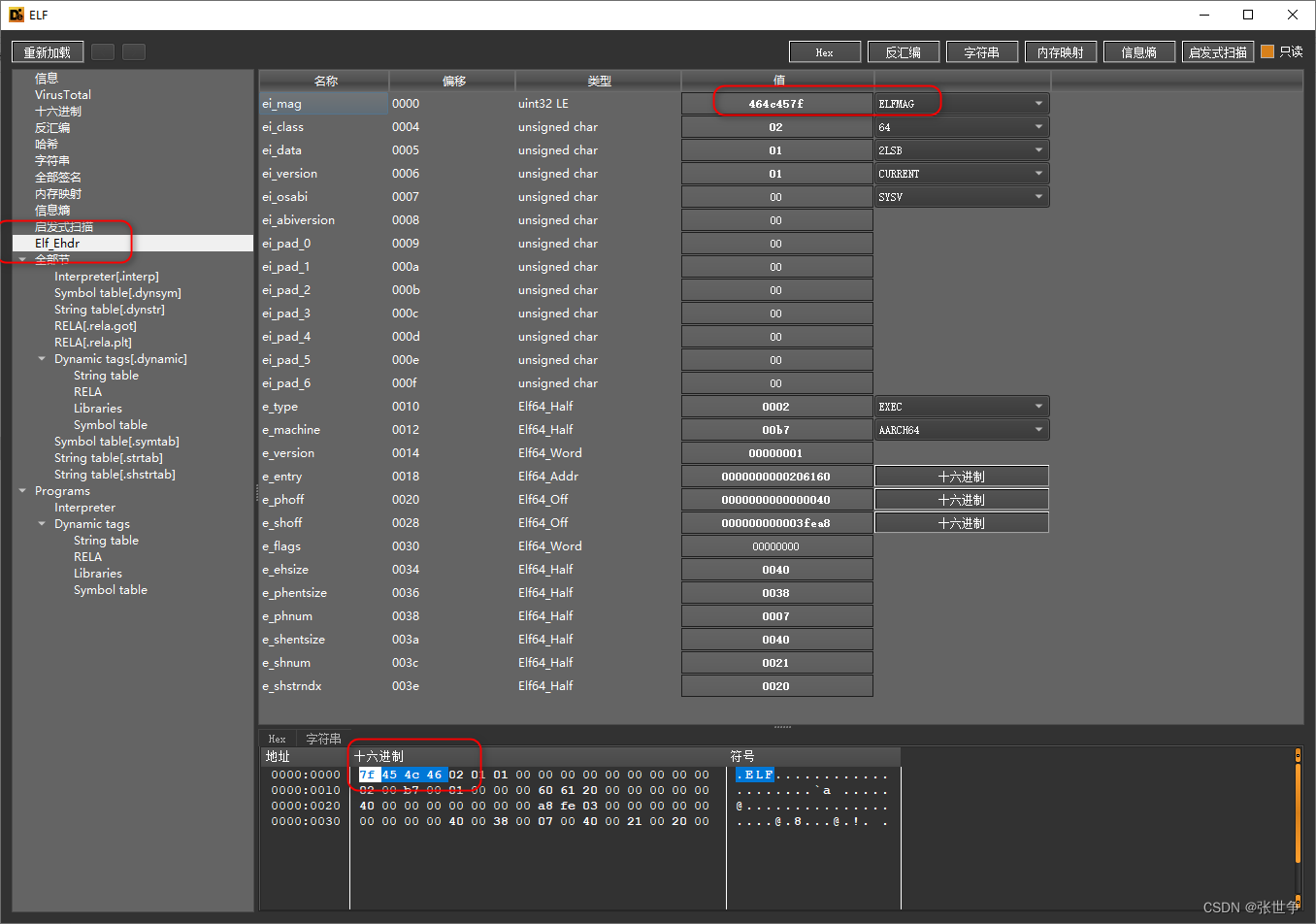
musl libc ldso 动态加载研究笔记:01
前言 musl 是一个轻量级的标准C库,建立在系统调用之上,可以认为是【用户态】的C 库,与 glibc 或者 uClibc 属于同一类。 基于 musl 的 gcc 工具链包括交叉编译工具链,可以用于编译 Linux 或者其他的操作系统,如当前 L…
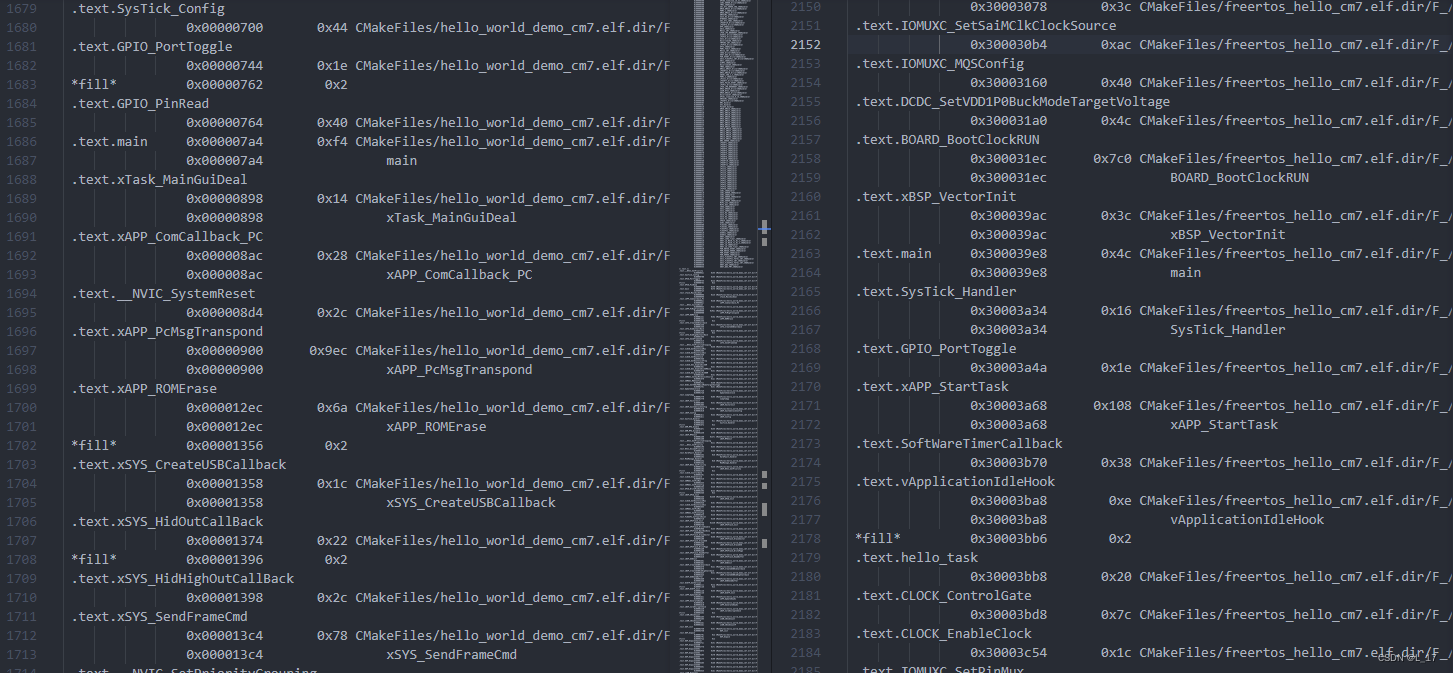
ld链接文件和startup文件分析和优化--基于RT1176
ld链接文件关系到程序的代码段数据段bss段及其用户自定义段的运行位置,ld文件中的各个段都会在main函数之前,从加载域拷贝到运行域中。本章将具体介绍如何修改ld和startup文件。
软件平台:VSCODEGCC工具链
硬件平台:rt1176开发板…
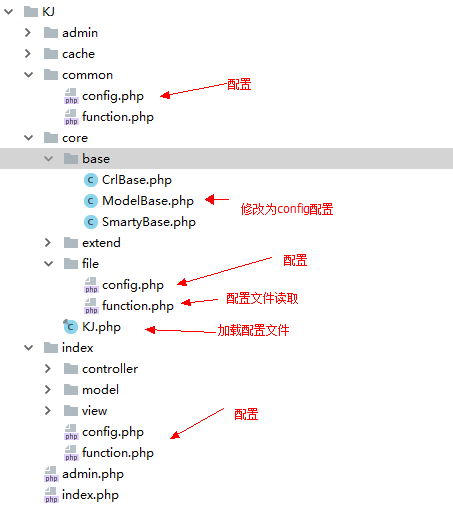
PHP自己的框架实现config配置层级存取(完善篇二)
1、实现效果
config(include_once $coreConfig); //加载配置文件config() //获取所有配置
config(DB_HOST) 获取配置 2、按层级配置文件加载,存取配置项 config,function.php
function config($varNULL,$valueNULL){static $configarray();if(is_array($var)){…
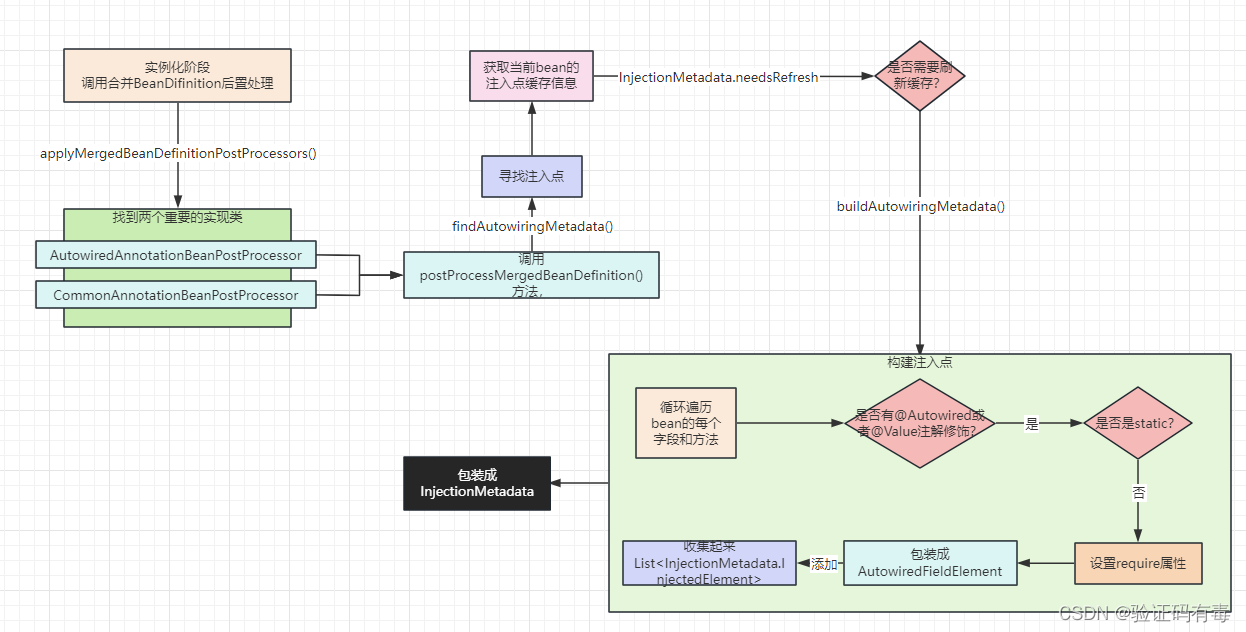
【Spring专题】Spring之Bean的生命周期源码解析——阶段二(二)(IOC之属性填充/依赖注入)
目录 前言阅读准备阅读指引阅读建议 课程内容一、依赖注入方式(前置知识)1.1 手动注入1.2 自动注入1.2.1 XML的autowire自动注入1.2.1.1 byType:按照类型进行注入1.2.1.2 byName:按照名称进行注入1.2.1.3 constructor:…
离谱,居然还有网络工程师不懂什么是Overlay网络?
下午好,我是老杨。
伴随着网络技术的发展,数据中心的二层组网结构早已出现了阶段性的架构变化。
数据中心网络分为了Underlay和Overlay两个部分,网络进入了Overlay虚拟化阶段。 很多小友希望能多输出一些新技术,这不,…
渗透测试面试题汇总(附答题解析+配套资料)
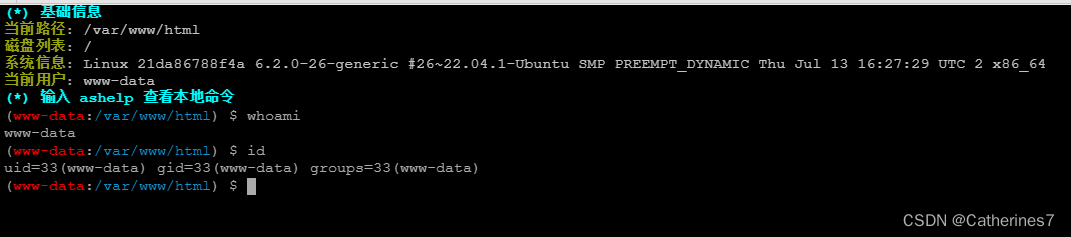
注:所有的资料都整理成了PDF,面试题和答案将会持续更新,因为无论如何也不可能覆盖所有的面试题。 一、思路流程
1、信息收集
a、服务器的相关信息(真实ip,系统类型,版本,开放端口,…
Nginx负载均衡下的webshell连接与过滤绕过以及LD_PROLOAD利用
目录
一、Nginx负载均衡下的webshell连接
1.环境搭建以及webshell连接
2.出现的问题
3.解决方案
二、Webshell的过滤绕过
1.异或操作绕过
2.取反操作绕过
3.PHP语法绕过
三、LD_PRELOAD的利用
1.初识LD_PRELOAD
2.利用LD_PRELOAD
2.1.制作linux后门
2.2.绕过PHP…
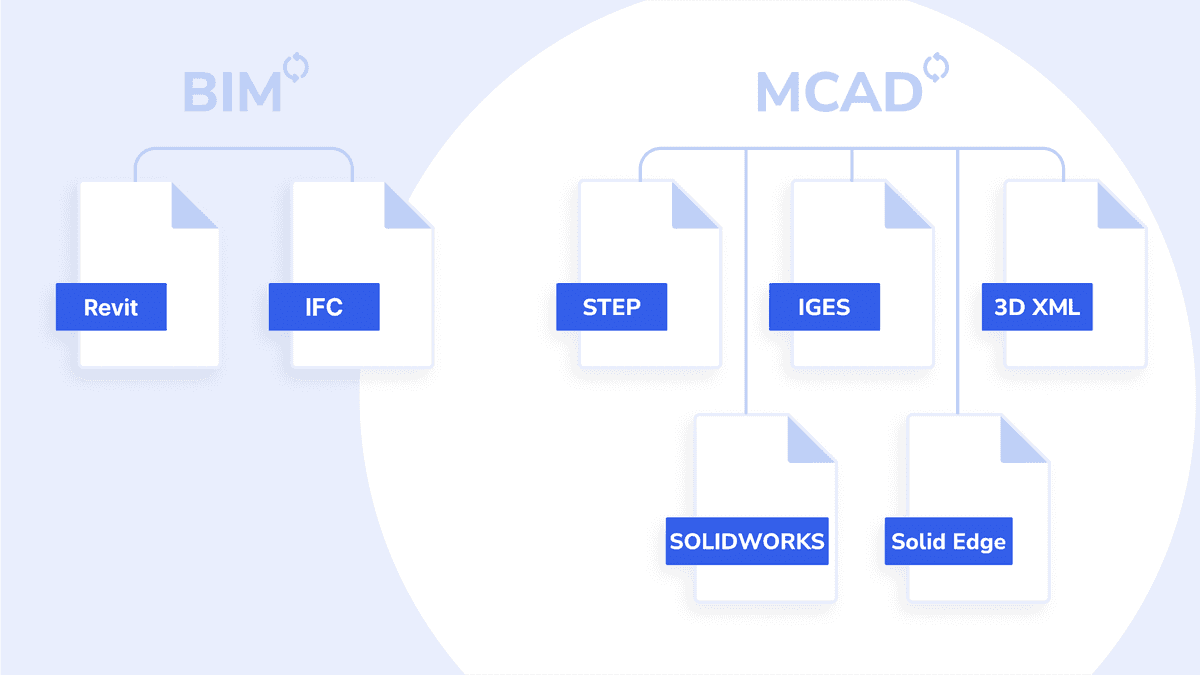
强强联手:Eyeshot 2023.2 集成 CAD Exchanger SDK 3.21 Crack
Lab 中的新绘图模式和网格抽取、Eyeshot 集成以及从 CAD Exchanger 3.21.0 中的 CATIA 导入图形 PMI
通过探索新的绘图模式和可调整的网格抽取,更深入地了解实验室,见证与 devDept Eyeshot 的无缝集成,并直接从 CATIA 导入图形 PMI。 今年 8…
BOXTRADE-天启量化分析平台 主要功能介绍
BOXTRADE-天启量化分析平台 主要功能介绍 potato
数学 web
缘起 月晕而风,础润而雨 BOXTRADE-天启量化
欢迎来到天启量化!这是一个专注于量化分析的网站。我们致力于为用户提供市场行情技术指标和量化策略分析方面的优质内容和资源。 我们的使命是 做…
本地访问远程web服务
1、 2、以管理员身份运行cmd ssh usernameremote_address -L 127.0.0.1:8888:127.0.0.1:8008
3、在远程服务器上去运行web服务
4、本地访问
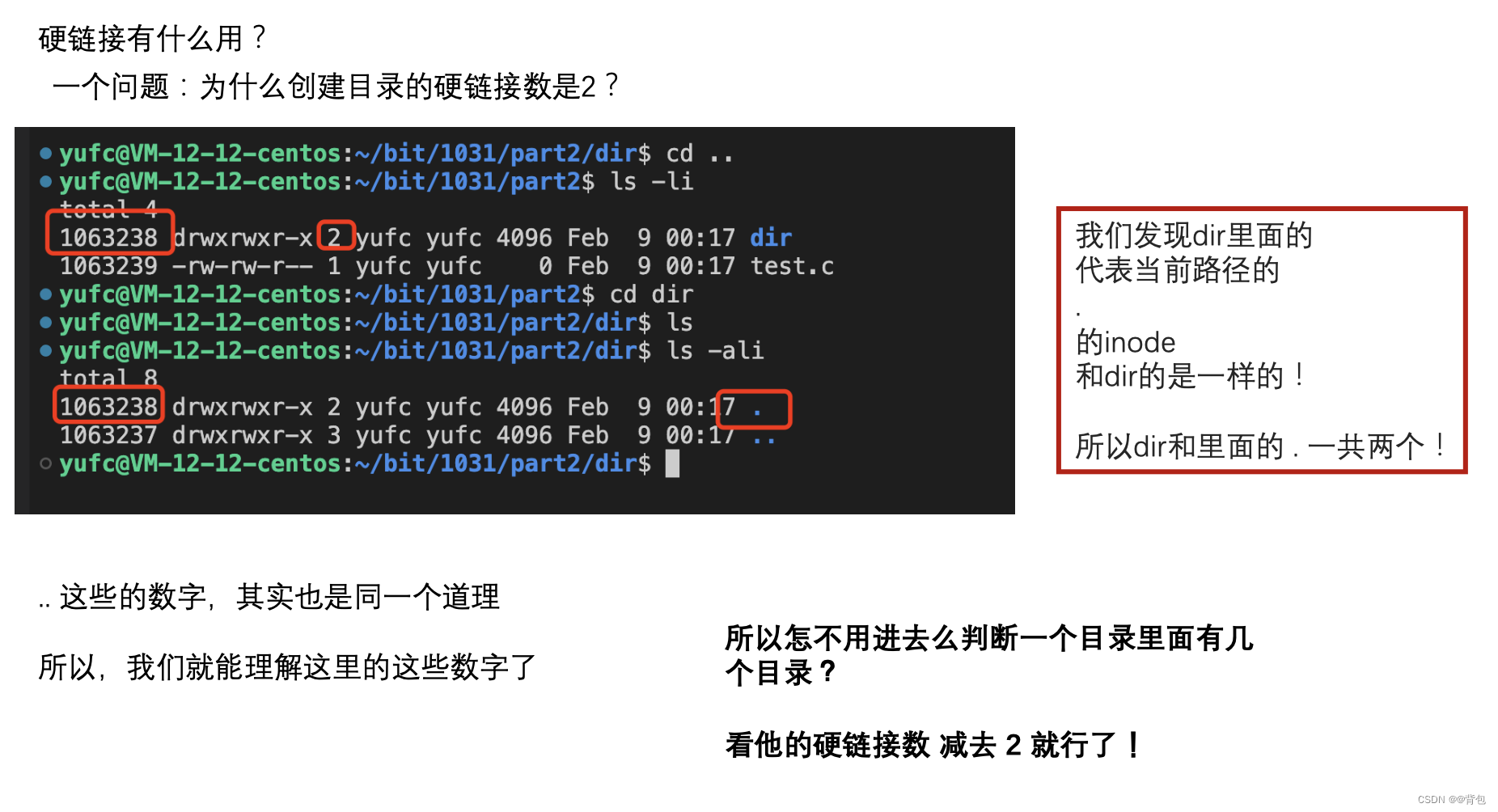
一篇学会软硬链接|快捷方式|操作系统|centos7
前言
那么这里博主先安利一些干货满满的专栏了!
首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。
高质量博客汇总https://blog.csdn.net/yu_cblog/categ…
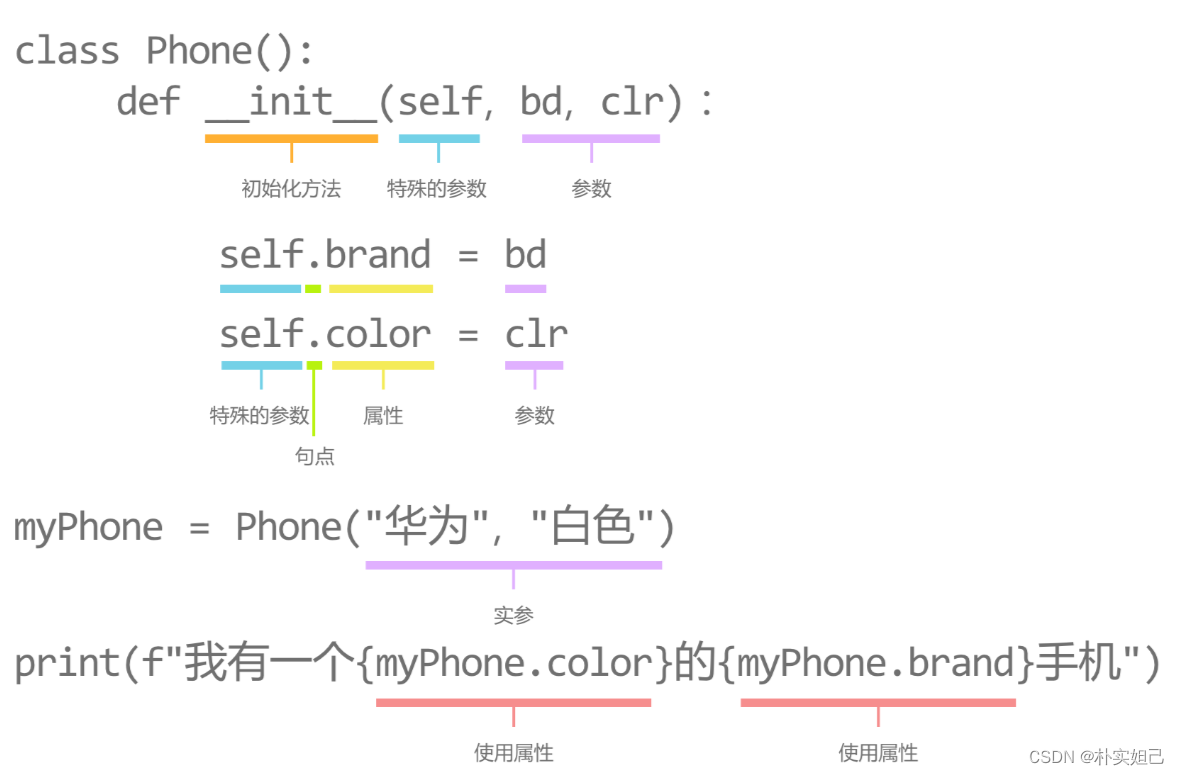
Python 学习笔记——代码基础
目录 Python基础知识
变量
赋值
数据类型
print用法
print格式化输出
运算符
if-else
数据结构 元组
in运算符 列表
切片 [ : ]
追加 append()
插入 insert()
删除 pop()
字典
循环
for循环
for循环应用——遍历
for循环应用——累加…
RISC-V公测平台发布· CoreMark测试报告
一. CoreMark简介
CoreMark是一款用于评估CPU性能的基准测试程序,它包含了多种不同的计算任务,包括浮点数、整数、缓存、内存等方面的测试。CoreMark的测试结果通常被用来作为CPU性能的参考,它可以帮助开发人员和系统管理员评估不同处理器和…
Element Plus el-table 数据为空时自定义内容【默认为 No Data】
1. 通过 Table 属性设置
<div class"el-plus-table"><el-table empty-text"暂无数据" :data"tableData" style"width: 100%"><el-table-column prop"date" label"Date" width"180" /&g…
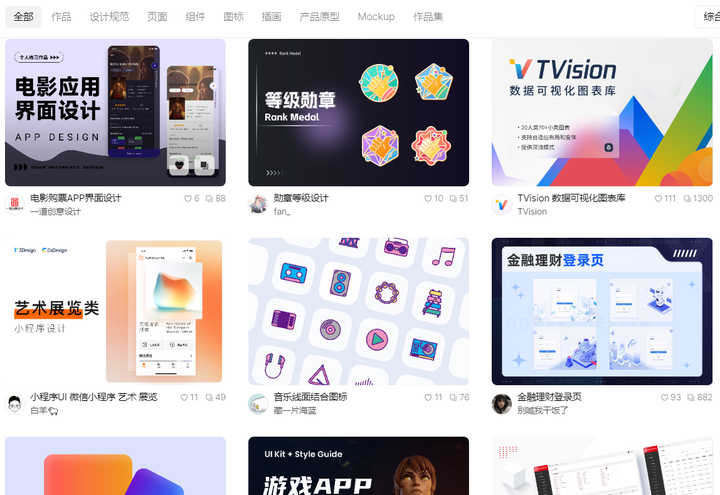
创意灵感网站都有哪些?推荐这8个
设计师最痛苦的事情不是:改变草稿!加班吧!但创造力已经耗尽,没有灵感。对于创意设计师来说,浏览创意网站是寻找灵感创意的关键途径。但当你寻找灵感和创造力时,你会发现一些著名的创意网站只是展示了热门图…
前端开发,怎么解决浏览器兼容性问题? - 易智编译EaseEditing
解决浏览器兼容性问题是前端开发中常见的挑战之一。不同的浏览器可能对网页元素的渲染和功能支持有所不同,因此需要采取一些策略来确保您的网页在不同浏览器上都能正常运行和呈现。以下是一些解决浏览器兼容性问题的方法和策略:
使用CSS Resetÿ…
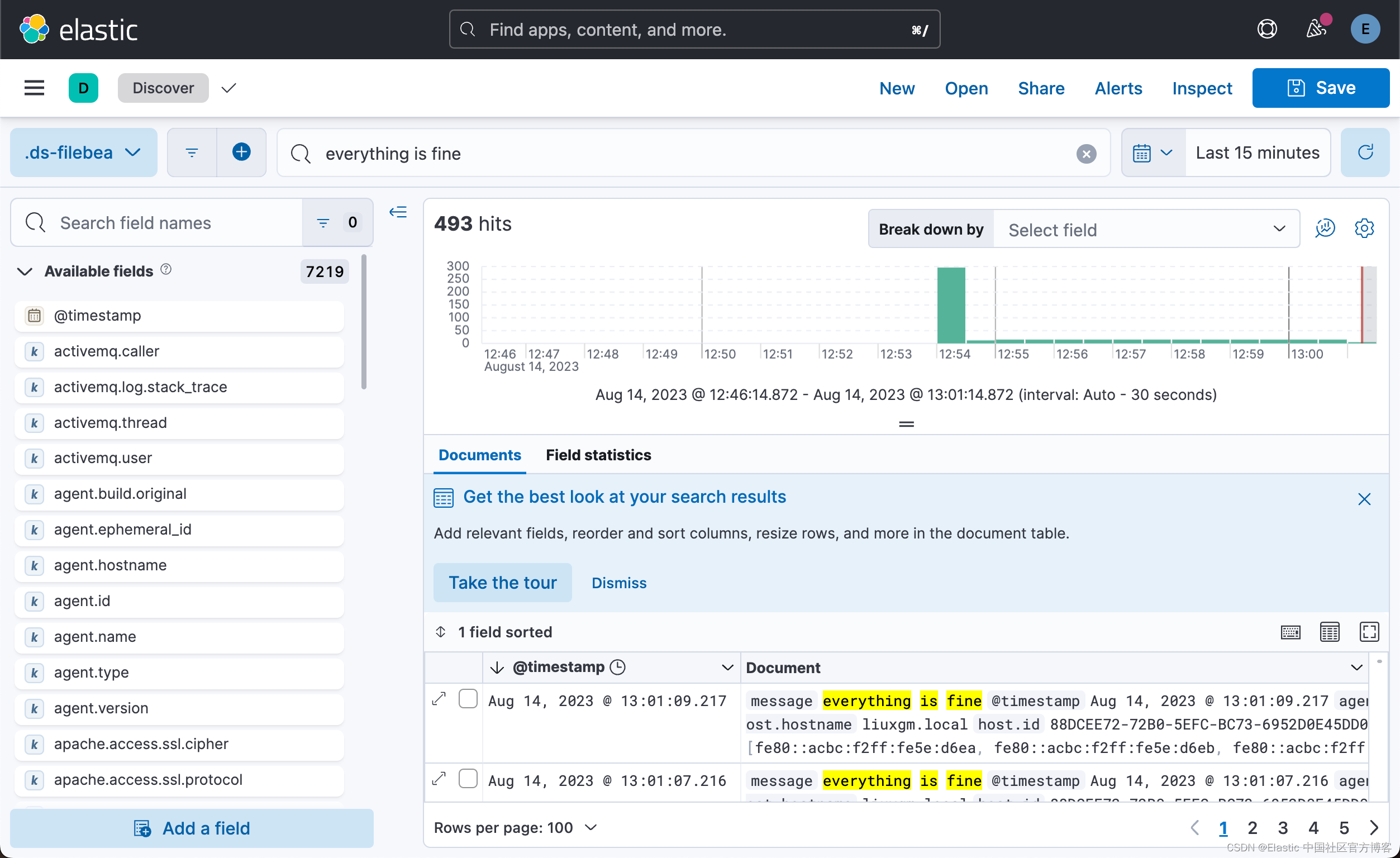
Beats:使用 Filebeat 将 golang 应用程序记录到 Elasticsearch - 8.x
毫无疑问,日志记录是任何应用程序最重要的方面之一。 当事情出错时(而且确实会出错),我们需要知道发生了什么。 为了实现这一目标,我们可以设置 Filebeat 从我们的 golang 应用程序收集日志,然后将它们发送…
.netcore windows app启动webserver
创建controller: using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Text.Json.Serialization;
using System.Threading.Tasks;namespace MyWorker.…
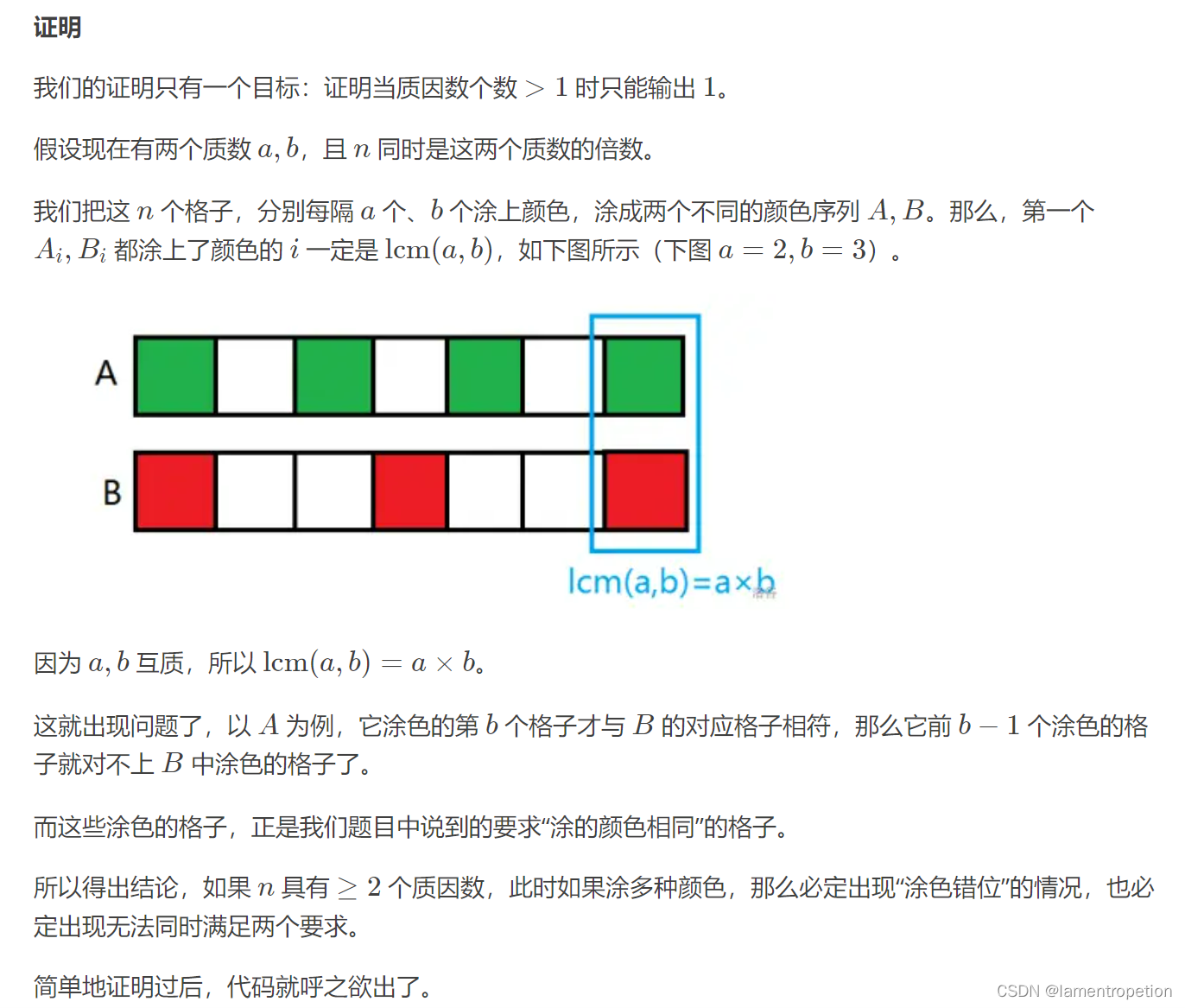
【数学】CF1242 A
Problem - 1242A - Codeforces
题意: 思路: Code:
#include <bits/stdc.h>#define int long longusing i64 long long;constexpr int N 2e3 10;
constexpr int M 2e3 10;
constexpr int mod 998244353;
constexpr int Inf 1e1…
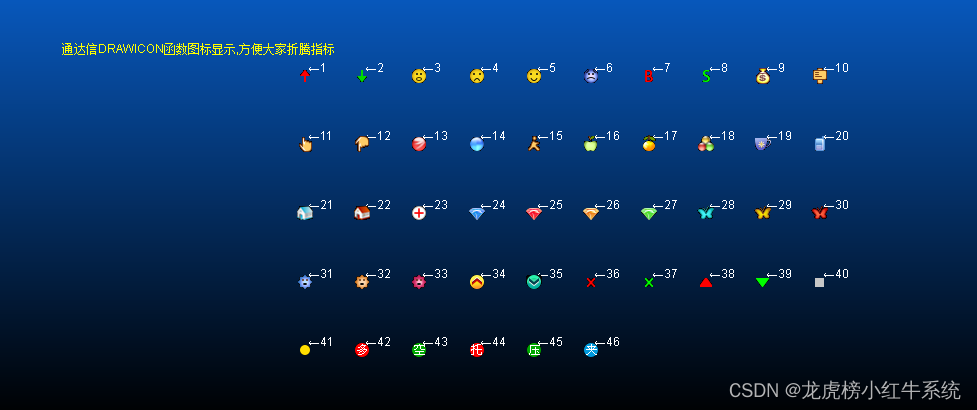
通达信指标:显示全部的DRAWICON函数图标
**指标使用说明:**指标名称(DRAWICON图标,幅图显示),需要查看图标的时候,要选择上市天数>92天的股票,才能正常的显示全部的图标,否则是无法显示的,以下的写法也是指标…