本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/7158.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
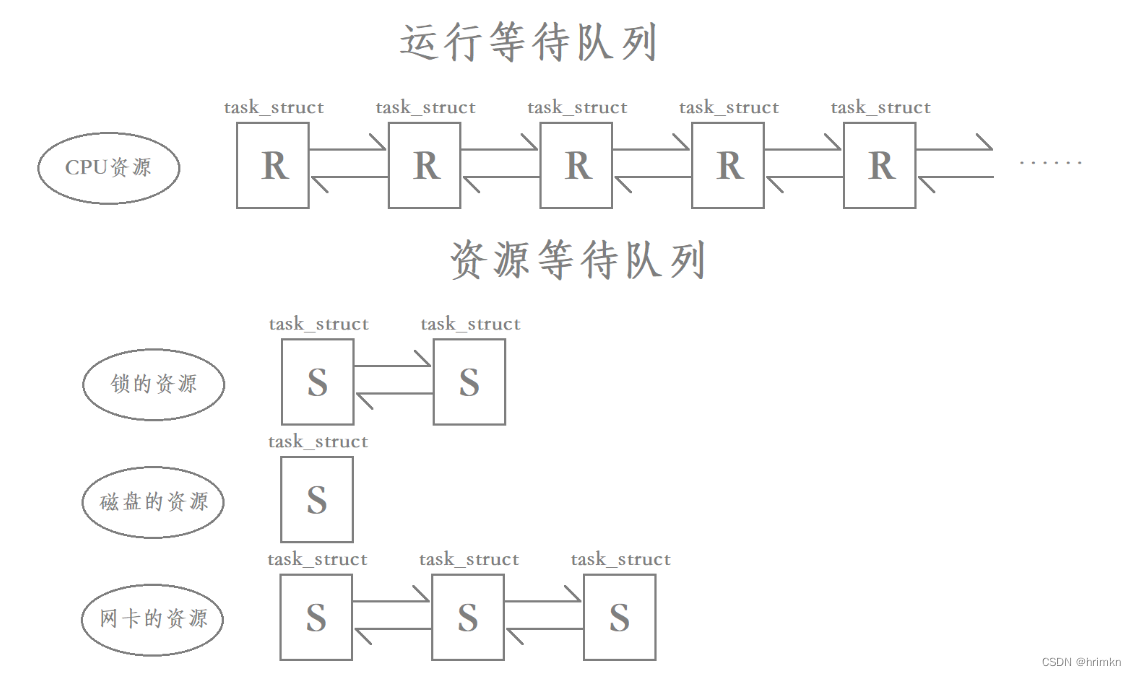
【Linux】——线程安全
目录
关于线程进程的问题
可重入与线程安全
常见的线程安全的情况
常见的不可重入的情况
常见的可重入的情况
可重入与线程安全区别
可重入与线程安全联系
Linux线程互斥
进程线程间的互斥相关概念
互斥量mutex
互斥量mutex常用接口
互斥量改造抢票系统 互斥量的原…
invalid use of incomplete type class ui(new Ui::MainWindow)报错,解决方案
invalid use of incomplete type class ui(new Ui::MainWindow报错,解决方案 原因解决方案 原因
就是在我改控件button的名字的时候,没有选中控件,导致吧mainwindow的名字改了。。。 解决方案
吧mainwindow的名字改回来 MainWindow
完美解…
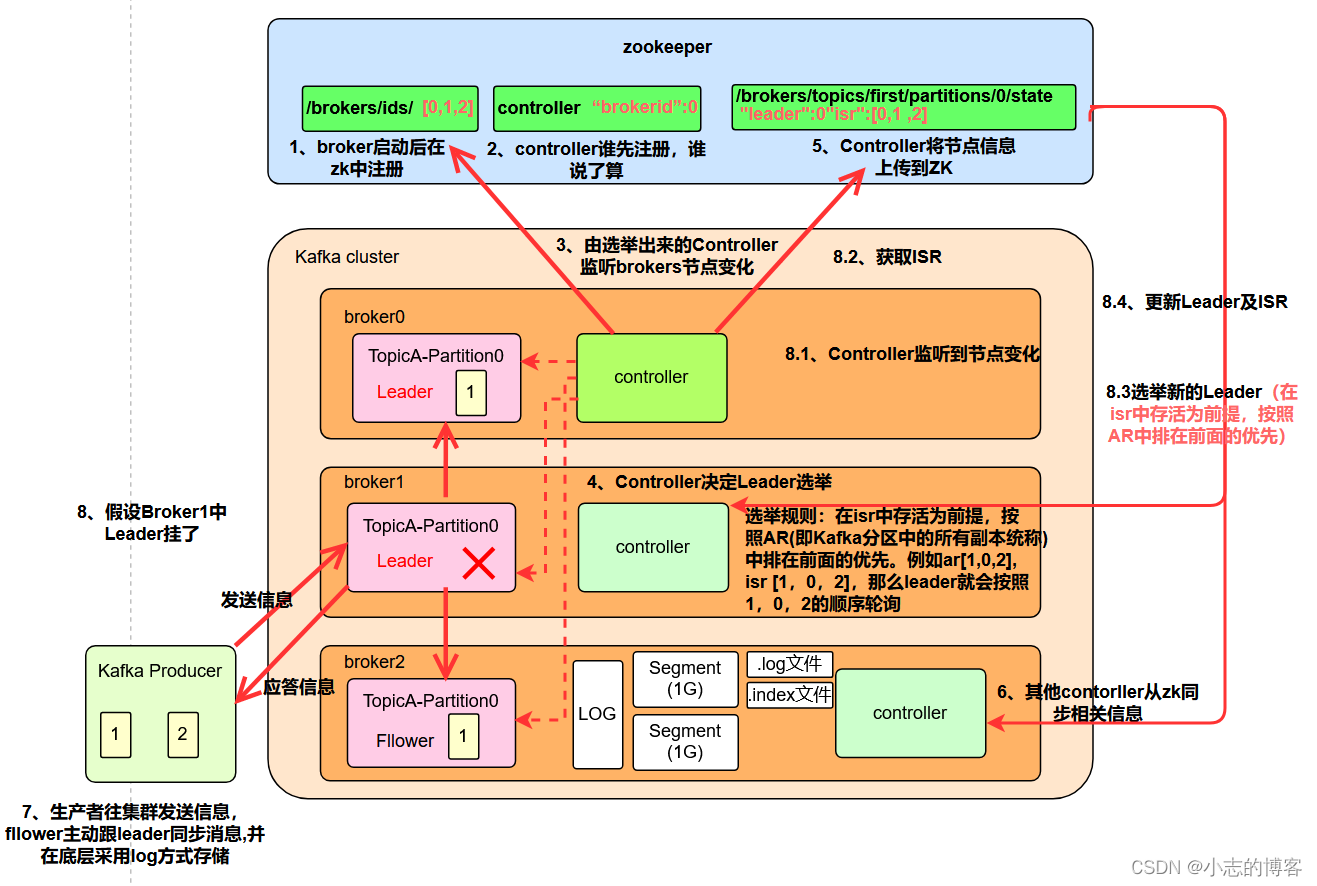
Kafka3.0.0版本——Broker(总体工作流程)
目录 一、Kafka中Broker总体工作流程图解二、Kafka中Broker总体工作流程步骤解析 一、Kafka中Broker总体工作流程图解
总体工作流程图解
二、Kafka中Broker总体工作流程步骤解析 1、broker启动后在zk中注册,如下图所示: 2、controller谁先注册&…
uniapp 微信小程序:v-model双向绑定问题(自定义 props 名无效)
uniapp 微信小程序:v-model双向绑定问题(自定义 props 名无效) 前言问题双向绑定示例使用 v-model使用 v-bind v-on使用 sync 修饰符 参考资料 前言
VUE中父子组件传递数据的基本套路:
父传子 props子传父 this.$emit(事件名, …
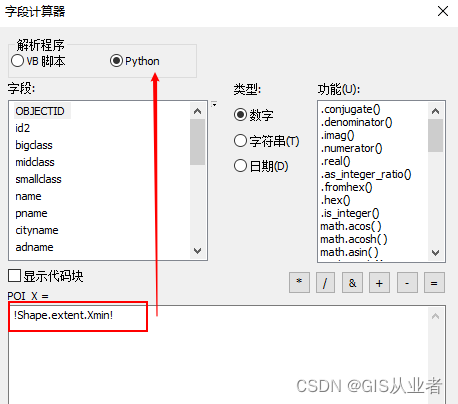
Arcgis通过模型构建器计算几何坐标
模型
模型中,先添加字段,再计算字段
计算字段
模型的计算字段中,表达式是类似这样写的,其中Xmin表示X坐标,Ymin表示Y坐标
!Shape.extent.Xmin!类似计算面积
!shape.area!
无涯教程-Lua - 变量声明
变量的名称可以由字母,数字和下划线字符组成。它必须以字母或下划线开头,由于Lua区分大小写,因此大写和小写字母是不同的。
在Lua中,尽管无涯教程没有变量数据类型,但是根据变量的范围有三种类型。 全局变量(Global) …
25.5 matlab里面的10中优化方法介绍——牛顿法(matlab程序)
1.简述 1 牛顿法简介 牛顿迭代法(Newton’s method)又称为牛顿-拉夫逊(拉弗森)方法(Newton-Raphson method),它是牛顿在17世纪提出的一种在实数域和复数域上近似求解方程的方法。
多数方程不存…
监控和可观察性在 DevOps 中的作用!
在不断发展的DevOps世界中,深入了解系统行为、诊断问题和提高整体性能的能力是首要任务之一。监控和可观察性是促进这一过程的两个关键概念,为系统的健康状况和性能提供有价值的可见性。虽然这些术语经常互换使用,但它们代表了理解和管理复杂…
python学到什么程度算入门,python从入门到精通好吗
本篇文章给大家谈谈python学到什么程度算入门,以及python从入门到精通好吗,希望对各位有所帮助,不要忘了收藏本站喔。 学习 Python 之 进阶学习 一切皆对象 1. 变量和函数皆对象2. 模块和类皆对象3. 对象的基本操作 (1). 可以赋值给变量(2). …
JAVA缓存技术介绍
OSCache OSCache是个一个广泛采用的高性能的J2EE缓存框架,OSCache能用于任何Java应用程序的普通的缓存解决方案。 OSCache有以下特点: 我创建了一个群,群里不定期分享技术干货,行业秘闻,汇集各类奇妙好玩的话题和流行动…
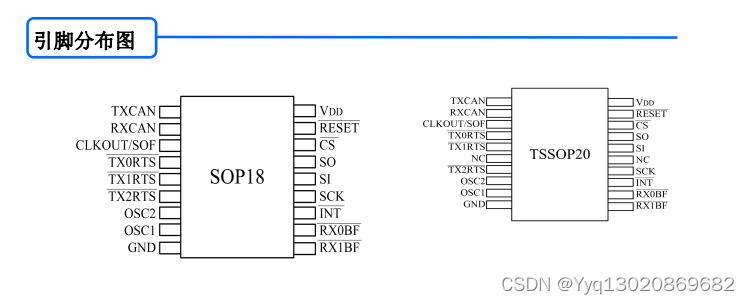
带 SPI 接口的独立 CAN 控制器 SIT2515
芯片功能与 MCP2515 完全一致 适用 CAN2.0B 1.0Mb/s 的速度 0-8 字节长度数据场 支持标准帧扩展帧和远程帧 接收缓存、掩码与过滤码 两个带有存储优先级的接收缓存器 6 个 29 位过滤码 2 个 29 位掩码 采用前两个字节的数据进行报文过滤 三…
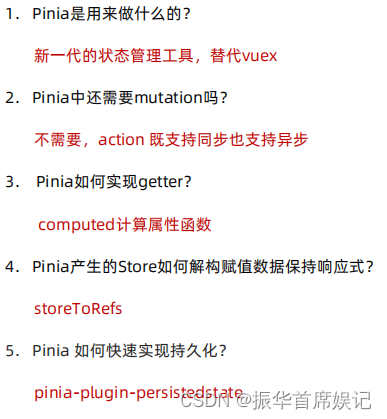
前端学习——Vue (Day9)
Pinia 快速入门 https://pinia.vuejs.org/zh/getting-started.html
npm install pinia
import { createApp } from vue
import { createPinia } from pinia
import App from ./App.vueconst pinia createPinia()
const app createApp(App)app.use(pinia)
app.mount(#app)&l…
数据之海 — 探索大数据的无尽可能
数据之海 — 探索大数据的无尽可能 💘 💘1. 什么是大数据?💘 💘2. 大数据的应用领域💖 💖2.1 商业决策💖 💖2.2 医疗保健💖 💖2.3 城市规划&#…
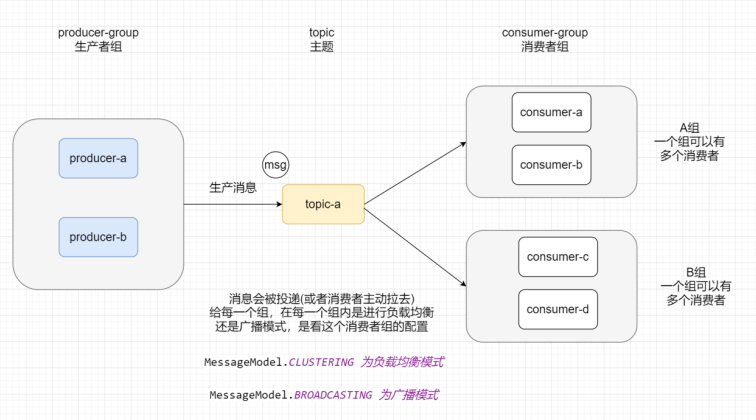
系列二、RocketMQ简介
一、概述 RocketMQ是一款阿里巴巴开源的消息中间件。2016年11月28日,阿里巴巴向Apache软件基金会捐赠RabbitMQ,成为Apache孵化项目。2017年9月25日,Apache宣布RocketMQ孵化成为Apache顶级项目(TLP),成为国内…
css3的filter图片滤镜使用
业务介绍 默认:第一个图标为选中状态,其他三个图标事未选中状态
样式:选中状态是深蓝,未选中状体是浅蓝
交互:鼠标放上去选中,其他未选中,鼠标离开时候保持当前选中状态
实现:目前…
Ansible安装部署与应用
文章目录 一、ansible简介二、ansible 环境安装部署三、ansible 命令行模块3.1 command 模块3.2 shell 模块3.3 cron 模块3.4 user 模块3.5 group 模块3.6 copy 模块3.7 file 模块3.8 hostname 模块3.9 ping 模块3.10 yum 模块3.11 service/systemd 模块3.12 script 模块3.13 m…
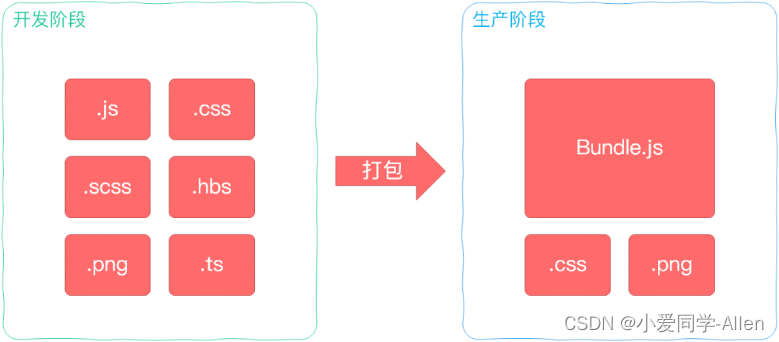
webpack基础知识一:说说你对webpack的理解?解决了什么问题?
一、背景
Webpack 最初的目标是实现前端项目的模块化,旨在更高效地管理和维护项目中的每一个资源
模块化
最早的时候,我们会通过文件划分的形式实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS 文件中
约定每个文件是一…
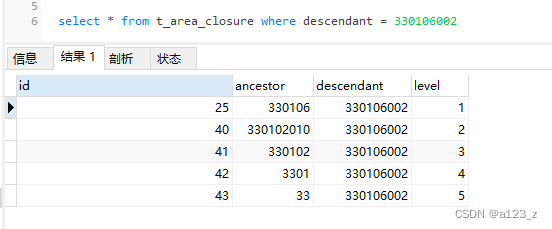
Closure Table-树形多级关系数据库设计(MySql)
一般树形多级关系数据库设计,比较普遍的就是四种方法:(具体见 SQL Anti-patterns这本书)
Adjacency List:每一条记录存parent_id
Path Enumerations:每一条记录存整个tree path经过的node枚举(…