本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/7608.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
微信小程序 - scroll-view组件之上拉加载下拉刷新(解决上拉加载不触发)
前言 最近在做微信小程序项目中,有一个功能就是做一个商品列表分页限流然后实现上拉加载下拉刷新功能,遇到了一个使用scroll-viwe组件下拉刷新事件始终不触发问题,网上很多说给scroll-view设置一个高度啥的就可以解决,有些人设置了…
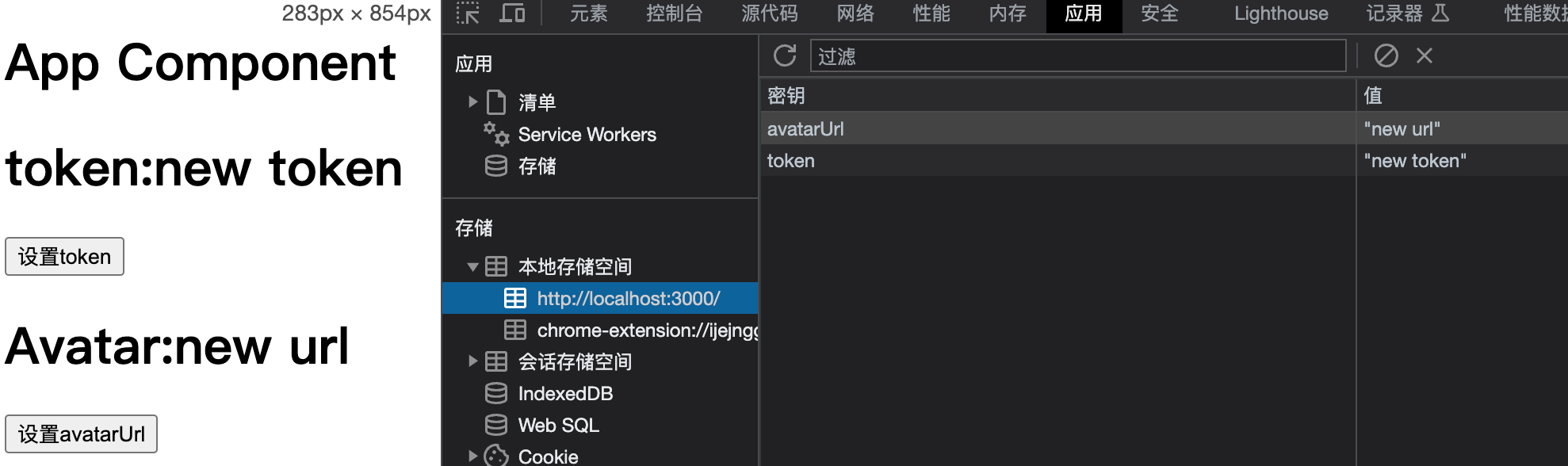
【前端知识】React 基础巩固(四十六)——自定义Hook的应用
React 基础巩固(四十六)——自定义Hook的应用
一、自定义Hook的应用
自定义Hook本质上只是一种函数代码逻辑的抽取,严格意义上而言,它并不算React的特性。 实现组件创建/销毁时打印日志 import React, { memo, useEffect, useState } from "react…
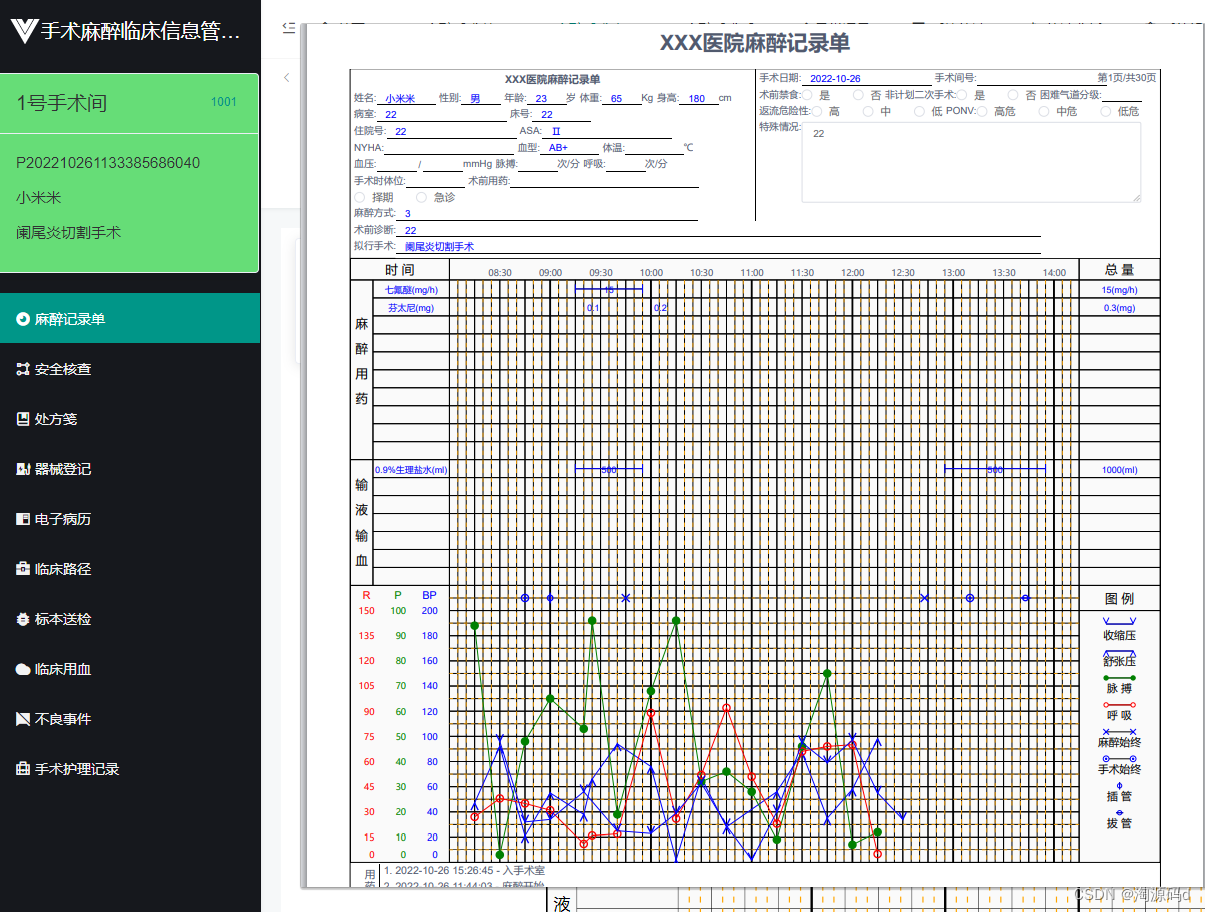
PHP手术麻醉信息系统的功能作用
手术麻醉信息系统源码
手术麻醉信息系统的使用,很大程度上方便了麻醉科医生的日常工作,使麻醉工作流程更规范,为麻醉医生工作提供了一个新平台。下面简述一下该系统在日常麻醉工作中的作用。 (一) 及时合理地安排手术
麻醉信息系统与医院现…
【设计模式——学习笔记】23种设计模式——命令模式Command(原理讲解+应用场景介绍+案例介绍+Java代码实现)
案例引入
有一套智能家电,其中有照明灯、风扇、冰箱、洗衣机,这些智能家电来自不同的厂家,我们不想针对每一种家电都安装一个手机App来分别控制,希望只要一个app就可以控制全部智能家电要实现一个app控制所有智能家电的需要&…
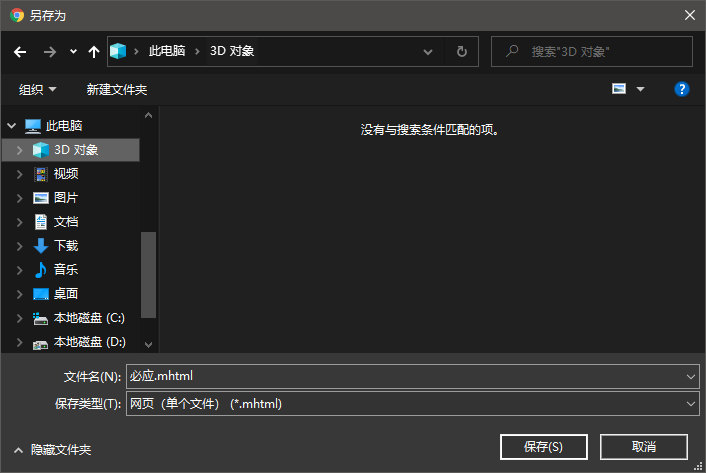
Chrome 75不支持保存成mhtml的解决方法
在Chrome 75之前,可以设置chrome://flags -> save as mhtml来保存网页为mhtml。 升级新版,发现无法另存为/保存网页为MHTML了。 在网上搜索无果后,只得从chromium项目的commits中查找,原来chrome搞了个"Chrome Flag Owner…
计算机是如何工作的(笔记)
目录
寄存器
操作系统
进程(process)
CPU
pcb中关于进程调度相关的属性 寄存器
用来存储数据的单位,是CPU的一部分
寄存器,存储空间更小,访问速度更快,成本更高,掉电后数据会丢失
寄存器…
计算机二级Python基本操作题-序号44
1. # 使用turtle库的turtle.fd()函数和turtle.seth()函数绘制一个边长为100的三角形 import turtle
for i in range(3): #绘制三条边turtle.seth(i * 120) #底边行进角度为0;右斜边行进角度为120(按逆时针);左斜边行进角度为240(按逆时针)turtle.fd(100) #边长为100…
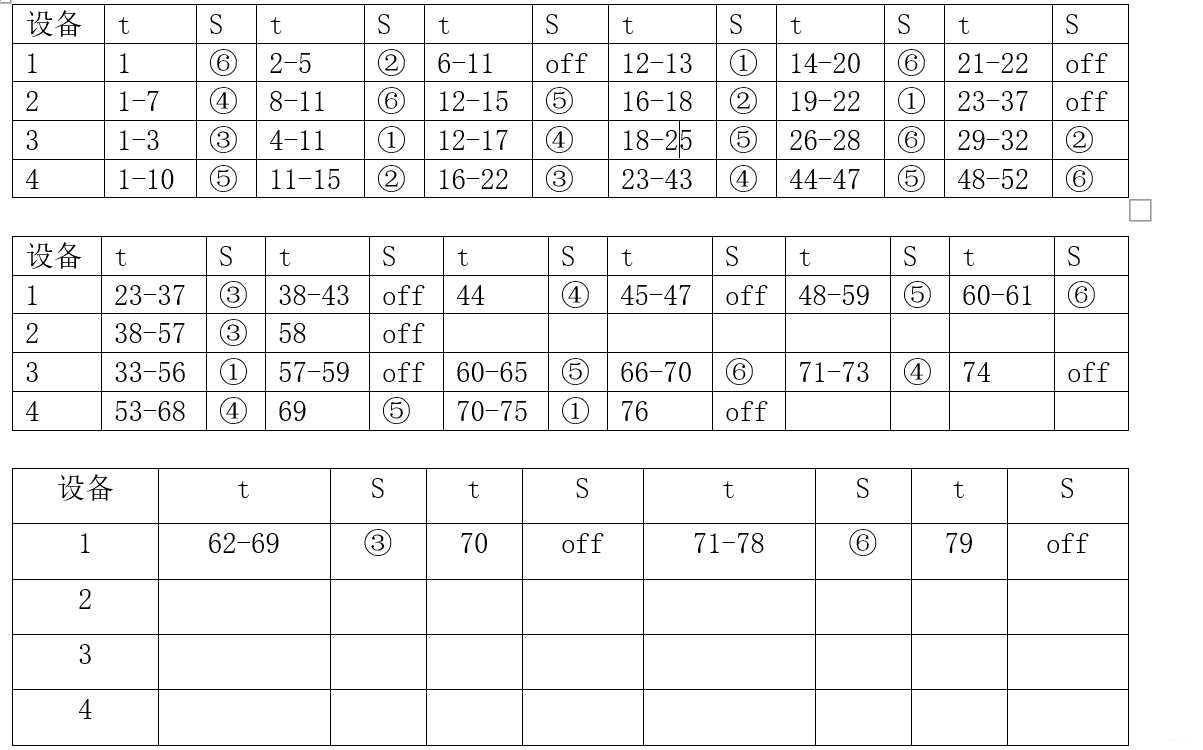
2023年第四届“华数杯”数学建模思路 - 案例:最短时间生产计划安排
文章目录 0 赛题思路1 模型描述2 实例2.1 问题描述2.2 数学模型2.2.1 模型流程2.2.2 符号约定2.2.3 求解模型 2.3 相关代码2.4 模型求解结果 0 赛题思路
(赛题出来以后第一时间在CSDN分享)
最短时间生产计划模型
该模型出现在好几个竞赛赛题上&#x…
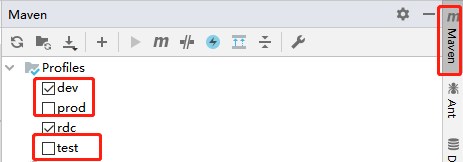
Profile多环境配置以及结合Maven如何使用
文章目录 一、前言二、如何使用profile多环境配置2.1、编写各环境的配置文件2.2、如何让配置文件生效 三、结合Maven使用 一、前言
我们在开发项目的过程中,会遇到需要使用多套环境配置的情况,因为不同环境可能存在不同的配置,比如数据库连接…
使用Express部署Vue项目
使用Express部署Vue项目
目录
1. 背景
2. 配置Vue CLI
1.1 安装nodejs
1.2 创建vue-cli
1.3 创建vue项目
1.4 构建vue项目3. 配置Express
2.1 安装express
2.2 创建项目4. 使用express部署vue项目
1,背景 我们想要做一个前后端分离的课程项目,前端…
代码随想录算法训练营第三十二天 | Leetcode随机抽题检测
Leetcode随机抽题检测 46 全排列未看解答自己编写的青春版重点题解的代码日后复习重新编写 78 子集未看解答自己编写的青春版重点题解的代码日后复习重新编写 17 电话号码的字母组合未看解答自己编写的青春版重点题解的代码日后复习重新编写 39 组合总和未看解答自己编写的青春…
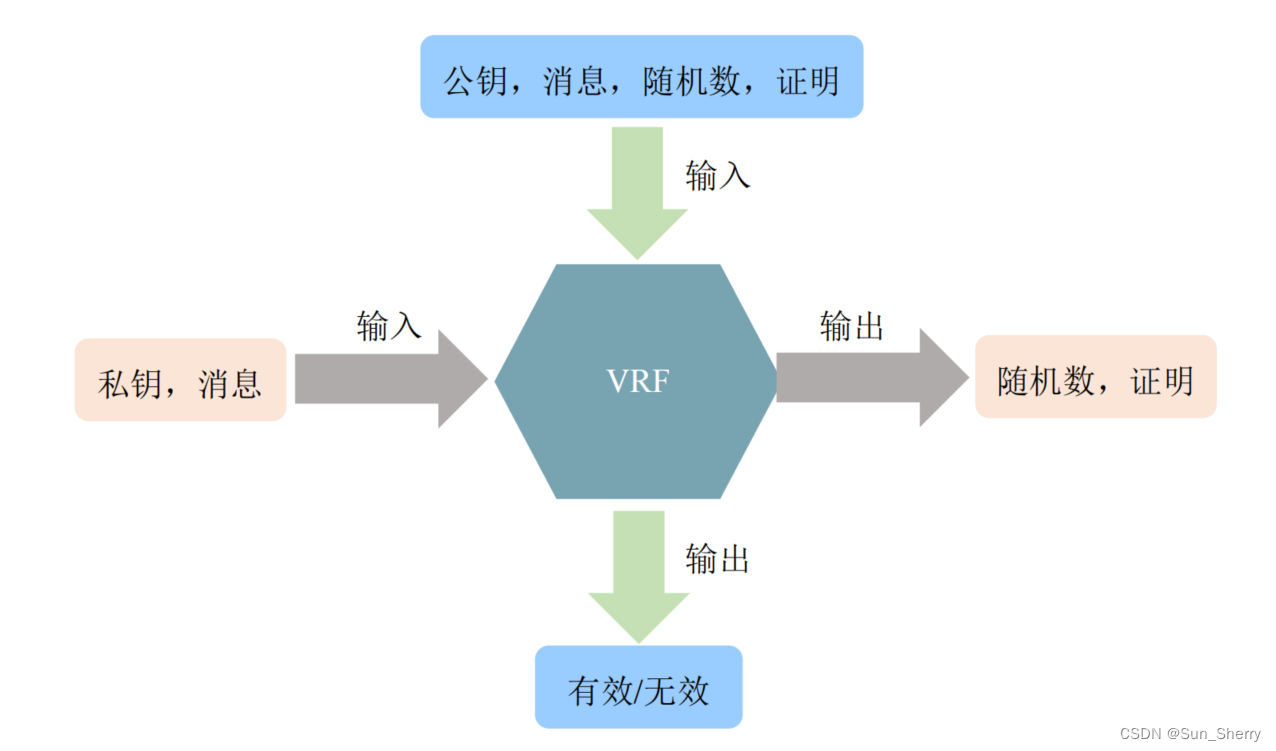
区块链:可验证随机函数
本篇主要介绍可验证随机函数的定义及其在区块链上的作用。
1 可验证随机函数
1.1 定义 可验证随机函数(Verifiable Random Function,VRF)本质上还是一类具有验证功能的伪随机函数。对于一个特定的输入 m m m以及输入者的私钥 S K SK SK,VRF会输出一个随…
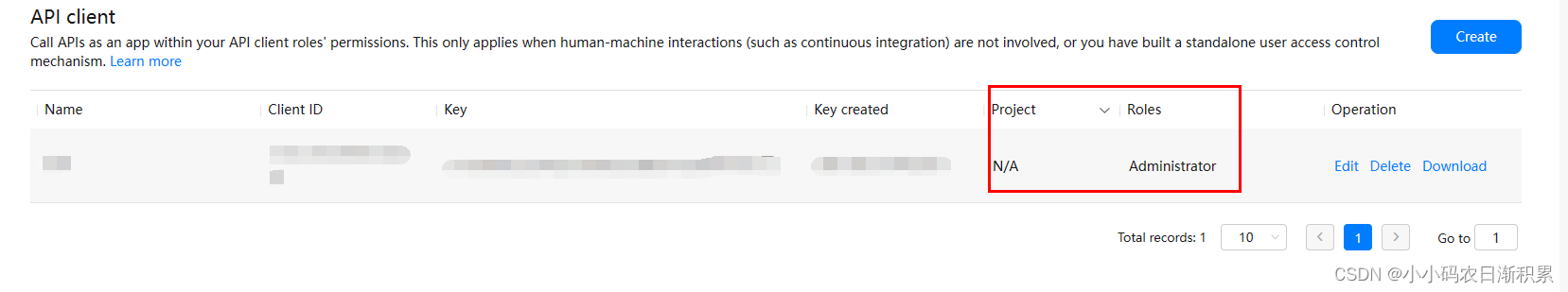
华为PMS API client token auth failed
对接华为pms时出现问题,提示华为PMS API client token auth failed 主要是权限的问题,创建项目的时候选择N/A
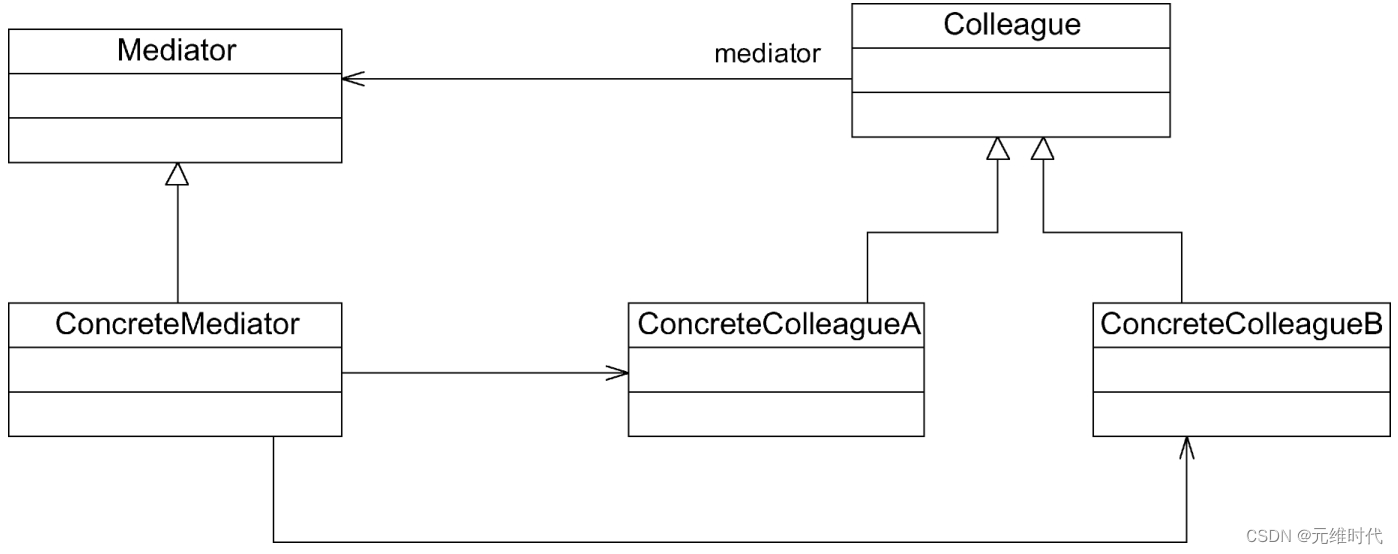
中介者模式——协调多个对象之间的交互
1、简介
1.1、概述
如果在一个系统中对象之间的联系呈现为网状结构,如下图所示: 对象之间存在大量的多对多联系,将导致系统非常复杂,这些对象既会影响别的对象,也会被别的对象所影响,这些对象称为同事对…
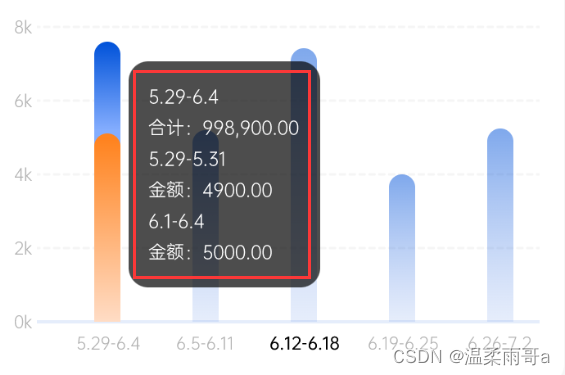
uniapp app端 echarts 设置tooltip的formatter不生效问题以及解决办法
需求一: y轴数据处理不同数据增加不同单位 需求二: 自定义图表悬浮显示的内容 需求一:实现方式 在yAxis里面添加formatter yAxis: [{//y轴显示value的设置axisLabel: {show: true,formatter (value, index) > {var valueif (value > 1…
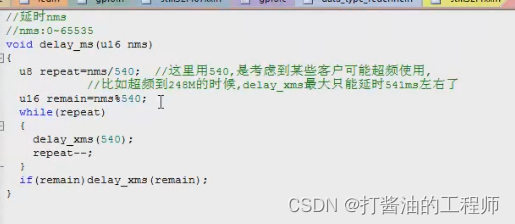
物联网|可变参数的使用技巧|不一样的点灯实验|访问外设的寄存器|操作寄存器实现点灯|硬件编程的基本流程-学习笔记(11)
文章目录 可变参数的使用技巧第三阶段-初级实验Lesson5:不一样的点灯实验---学习I/O的输出 ☆点灯的电路图分析1 一起看看点灯的电路图Tip1:另一种点灯的电路Tip1:如何访问外设的寄存器2 STM32F407中操作GPIO的方法 通过直接操作寄存器实现点灯实验Tip1:硬件编程的基本流程 2代…
Linux下.py文件只读问题以及解决过程
一、问题描述
如图,在Ubuntu Linux系统中使用pycharm管理项目文件时,无法编辑,提示文件为只读: 点击"OK"后仍旧无法清除只读模式,并报错:
二、问题解决
将问题定性为文件权限相关问题&#…
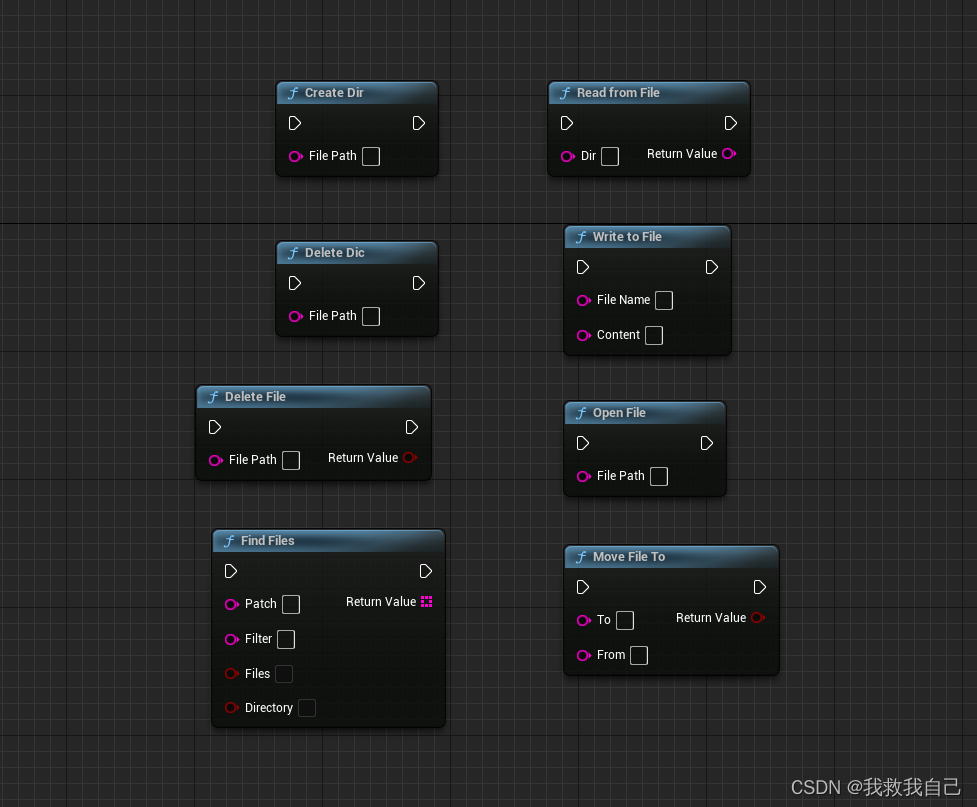
UE5 c++ 的文件操作(记录备忘)
函数库.h
// Fill out your copyright notice in the Description page of Project Settings.#pragma once#include "CoreMinimal.h"
#include "Kismet/BlueprintFunctionLibrary.h"
#include "Microsoft/AllowMicrosoftPlatformTypes.h"
#incl…