本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/78665.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Windows10 系统安装教程
多虚不如少实。 一、 下载安装包 下载前景:网上下载的 windows10 系统一般都有捆绑软件,用户体验不爽,所以建议到 正规渠道下载 windows10 系统的不同版本。另外网上也有一些 windows10 系统的镜像文件 可以直接一键安装,…
【08期】ArrayList常见面试题
简介 ArrayList是我们开发中非常常用的数据存储容器之一,其底层是数组实现的,我们可以在集合中存储任意类型的数据,ArrayList是线程不安全的,非常适合用于对元素进行查找,效率非常高。 线程安全性 对ArrayList的操作…
Cadence+硬件每日学习十个知识点(46)23.8.26 (运算放大器)
文章目录 1.电压跟随器的输入和输出是一样的,但是输入的是电压带有高阻抗,输出的电压带有低阻抗。2.比较器的迟滞(这个电阻)3.运放的压摆率4.运放-轨到轨5.输入失调电压Vos(选一个低的器件就行,对于5V&…
【科研论文配图绘制】task6直方图绘制
【科研论文配图绘制】task6直方图绘制
task6 主要掌握直方图的绘制技巧,了解直方图含义,清楚统计指标的添加方式
1.直方图 直方图是一种用于表示数据分布和离散情况的统计图形,它的外观和柱形图相近,但它所 表达的含义和柱形图…
没有 JavaScript 计时器的自动播放轮播 - CSS 动画
先看效果: 再看代码(查看更多):
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>计时器</title><style>* {padding: 0;margin: 0;box-siz…
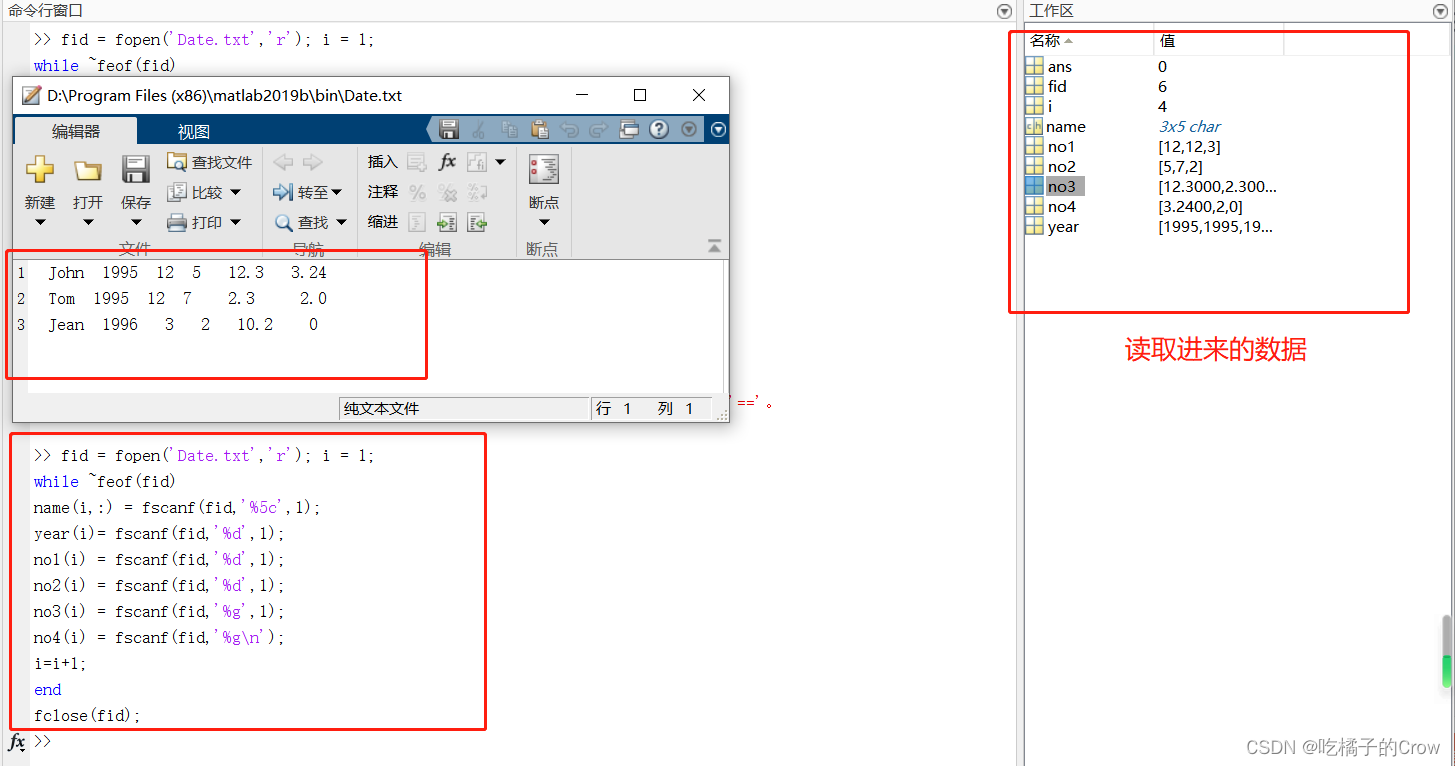
Matlab(变量与文本读取)
目录 1.变量(数据)类型转换 1.1 字符 1.2 字符串
1.3 逻辑操作与赋值
2.Struct结构体数组
2.1函数的详细介绍:
2.1.1 cell2struct 2.1.1.1 垂直维度转换 2.1.1.2 水平维度转换
2.1.1.3 部分进行转换
2.1.2 rmfield
2.1.3 fieldnames(查…
c++ 面试题(2)--STL ,新特性
目录
1 STL
1 请说说 STL 的基本组成部分
2 请说说 STL 中常见的容器,并介绍一下实现原理
3 说说 STL 中 map hashtable deque list 的实现原理
4 请你来介绍一下 STL 的空间配置器(allocator)
6 迭代器用过吗?什么时候会失…
CSS按钮-跑马灯边框
思路很简单,实现方法有很多很多。但是大体思路与实现方法都类似:渐变色 动画,主要区别在动画的具体实现 0、HTML 结构
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><titl…
vector实现遇到的问题
前言:vector是表示可变大小数组的序列容器。就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效。但是又不像数组,它的大小是可以动态改变的,而且它…
20 MySQL(下)
文章目录 视图视图是什么定义视图查看视图删除视图视图的作用 事务事务的使用 索引查询索引创建索引删除索引聚集索引和非聚集索引影响 账户管理(了解非DBA)授予权限 与 账户的相关操作 MySQL的主从配置 视图
视图是什么
通俗的讲,视图就是…
jeecgboot的online在线开发高级版【伸手党福利】
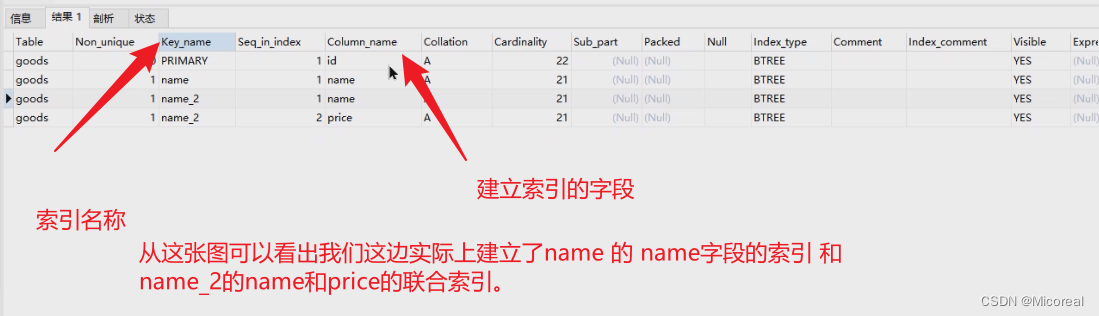
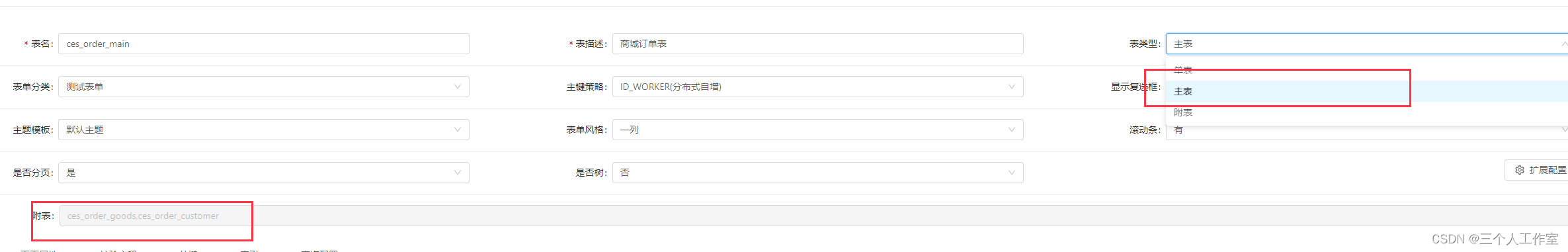
本文章在于充分发挥jeecgboot的在线开发功能,将平时开发80%以上的工作量全部收束 目录 树形结构使用固定值替换id从其他表中引用字段输入和搜索(下拉搜索)输入用户、单位等框架内固有值主附表 树形结构
是否树》是 自动生成pid,…
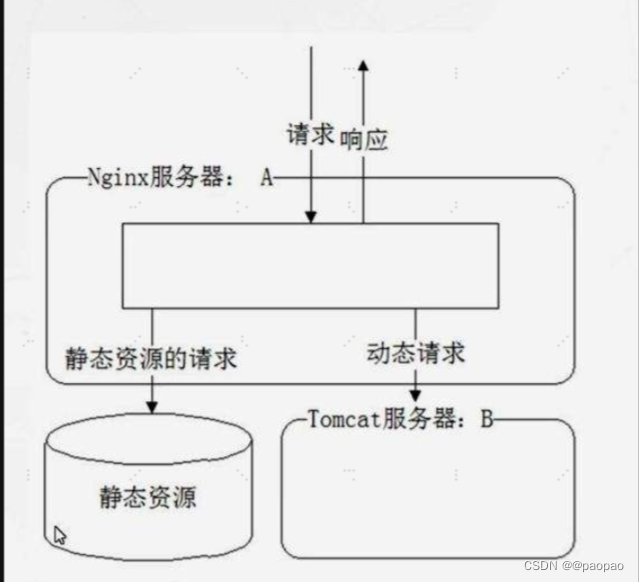
深入了解Nginx:高性能的开源Web服务器与反向代理
一、Nginx是什么 Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,也可以作为负载均衡器和HTTP缓存服务器使用。它采用事件驱动、异步非阻塞的处理方式,能够处理大量并发连接和高流量负载ÿ…
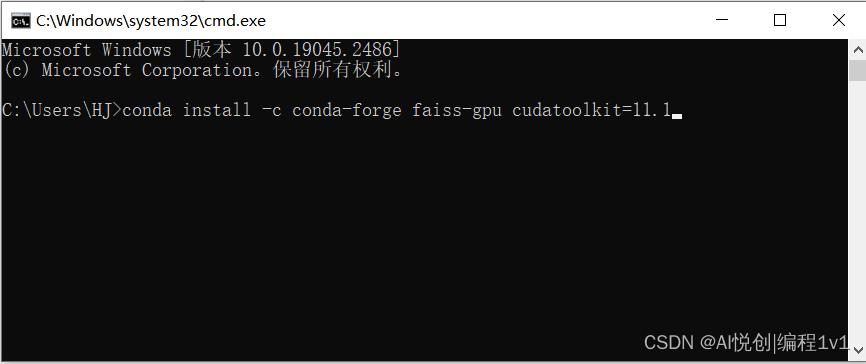
2023 在Windows上的安装Faiss-GPU(使用anaconda)
该方法安装完 faiss-gpu 之后,不仅会装这个库,还会装很多依赖库。为了防止自己本地一些同名库的版本被修改,建议新建一个虚拟环境来安装。如果本地库版本修改对自己没影响,也可以忽略。 你好,我是悦创。
登录网站&…
1、[春秋云镜]CVE-2022-32991
文章目录 一、相关信息二、解题思路(手注)三、通关思路(sqlmap) 一、相关信息 靶场提示:该CMS的welcome.php中存在SQL注入攻击。 NVD关于漏洞的描述: 注入点不仅在eid处!!ÿ…
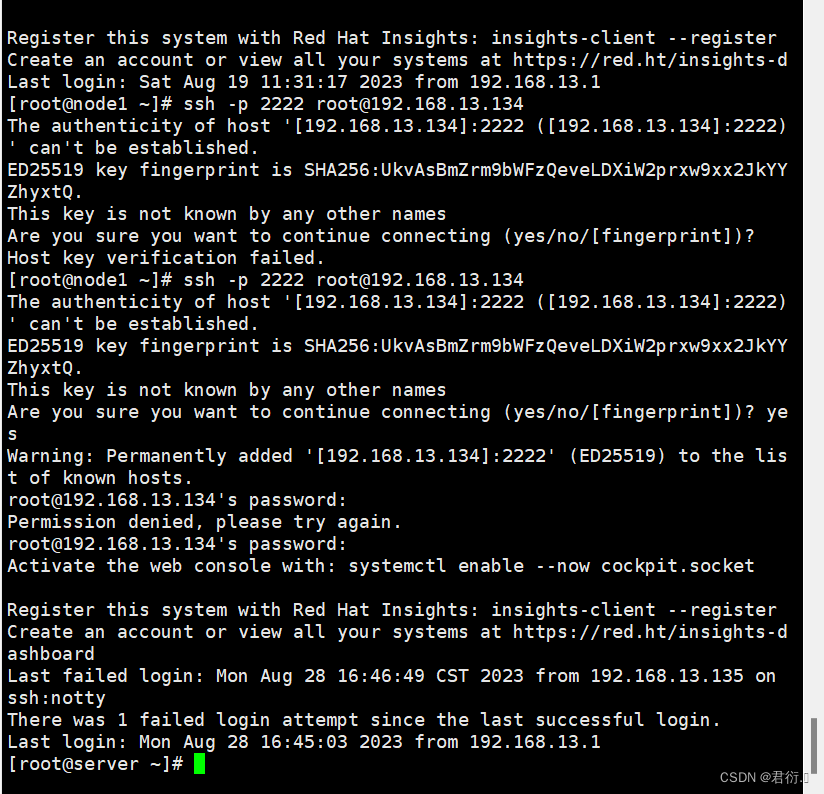
RHCE——九、SELinux
SELinux 一、概念1、作用2、SELinux与传统的权限区别 二、SELinux工作原理1、名词解释主体(Subject)目标(Object)策略(Policy)安全上下文(Security Context) 2、文件安全上下文查看1…
2023最全APP通用测试用例
1、功能测试
1.1、UI验证
主要验证页面UI有无缺失
1、输入框测试
光标定位位置
(1)键盘测试
a.键盘调起/收起时间
a-1.是否打开输入框自动调起
a-2.点击键盘外区域,键盘是否收起
a-3.完成输入后键盘是否收起
b.不同输入法下的键盘调…
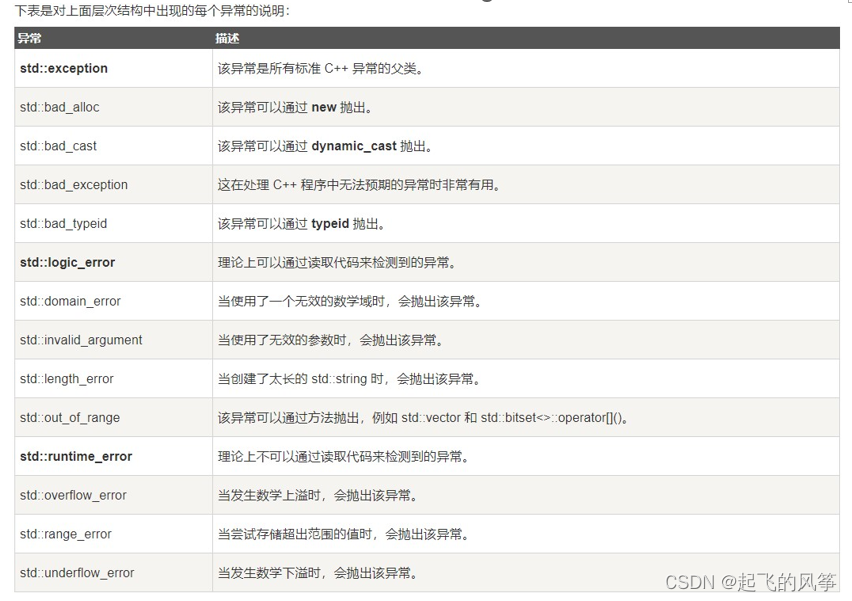
【C++】—— 异常处理
前言:
本期,我将给大家讲解的是有关 异常处理 的相关知识! 目录
(一)C语言传统的处理错误的方式
(二)C异常概念
(三)异常的使用
1、异常的抛出和捕获
1️⃣ 异常的…
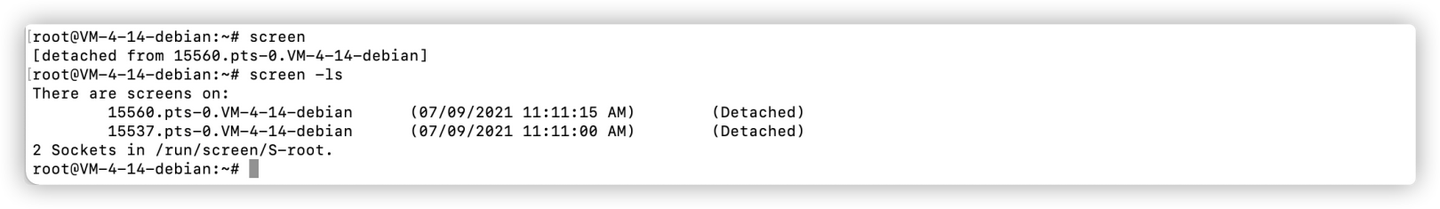
screen命令,可以断开服务器连接,依旧能运行你的程序了
可以参考博客1:https://blog.csdn.net/nima_zhang_b/article/details/82797928 可以参考博客2:https://blog.csdn.net/herocheney/article/details/130984403
Linux中的screen是一个命令行工具,可以让用户在同一个终端会话中创建多个虚拟终端。它非常有…
1、监测数据采集物联网应用开发步骤(1)
项目介绍
本文章编写目的针对下图中《。。。解决方案》所涉及的开发资料; 监测数据采集物联网应用解决方案_yong427的博客-CSDN博客
开发步骤实现从0开始搭建软件框架,该开发步骤基于python3.0语言及相关工具实现,阅读本文章之前请先初步百…














![1、[春秋云镜]CVE-2022-32991](https://img-blog.csdnimg.cn/5c1d602750f94f68a82bed5ba679df47.png#pic_center)