本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/85320.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
HTML基础--Form表单--内联元素
目录
Form表单
表单元素
创建表单 ()
文本输入 ()
密码输入
单选按钮 () 和 复选框 ()
下拉列表 () 和 选项 ()提交按钮 ()
重置按钮 ()
块元素与行内元素(内联元素) Form表单
HTML中的表单(<form>)是一个重要的元…
【算法训练-模拟 一】模拟设计LRU缓存结构
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是LRU缓存结构设计,这类题目出现频率还是很高的,几乎所有大厂都常考。 当然面对这道题,首先要讲清楚LRU是干什么…
OpenCV: cv2.findContours - ValueError: too many values to unpack
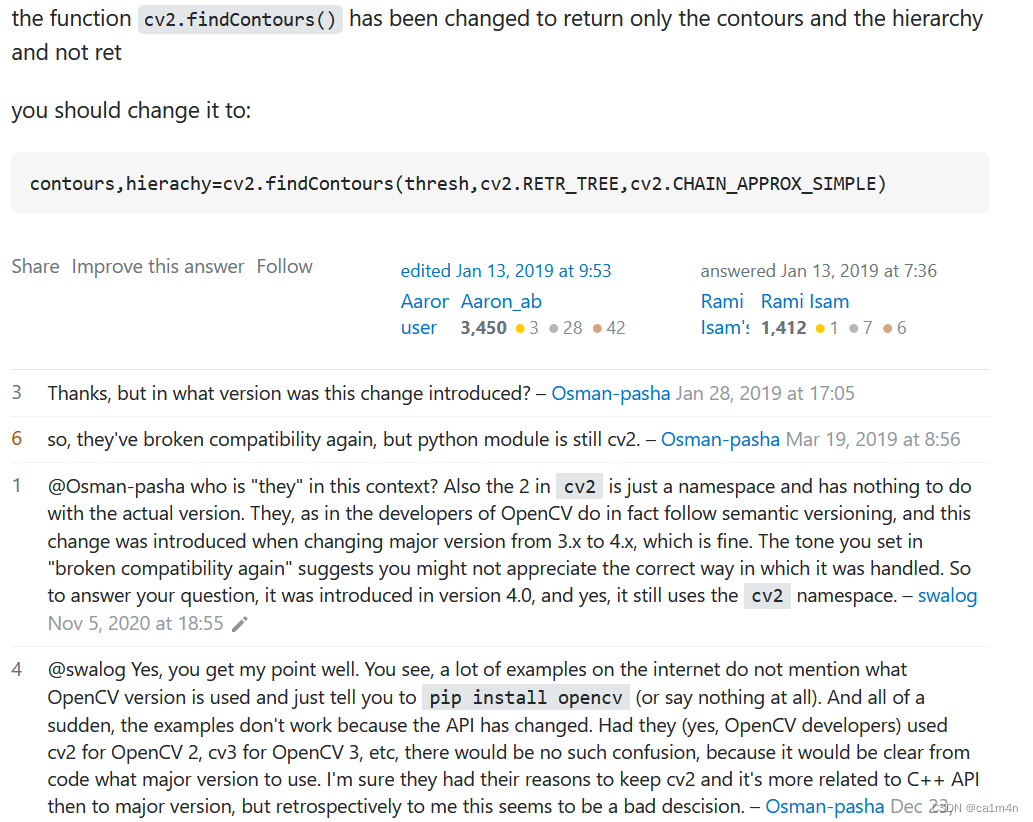
OpenCV找轮廓findContours报错 ValueError: not enough values to unpack (expected 3,got 2) 问题指向这行代码👇
binary, cnts, hierarchy cv2.findContours(thresh.copy(), cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_SIMPLE ) 报错的意思是需要3个返回值但只给了两…
pdfh5在线预览pdf文件
前言
pc浏览器和ios的浏览器都可以直接在线显示pdf文件,但是android浏览器不能在线预览pdf文件,如何预览pdf文件?
Github: https://github.com/gjTool/pdfh5 Gitee: https://gitee.com/gjTool/pdfh5
使用pdfh5预览pdf
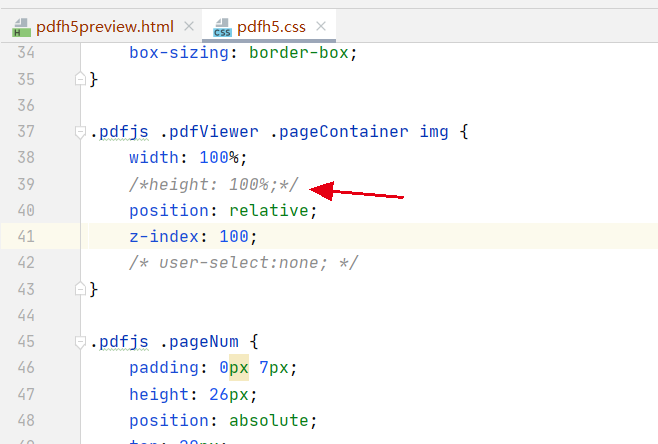
编写预览页面
<…
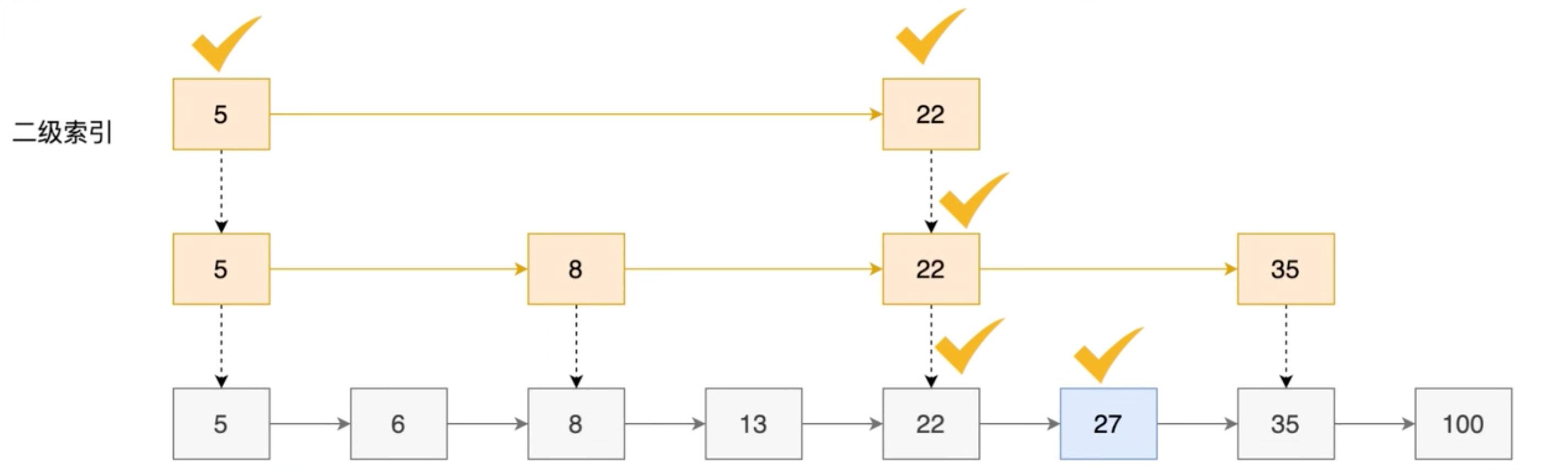
Redis数据结构:Zset类型全面解析
Redis,作为一种高性能的键值对数据库,因其丰富的数据类型和高效的性能而受到了广泛的关注和使用。在 Redis 的五种主要数据类型中,Zset(有序集合)类型可能是最复杂,但也是最强大的一种。Zset 不仅可以存储键…
记录--vue 拉伸指令
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在我们项目开发中,经常会有布局拉伸的需求,接下来 让我们一步步用 vue指令 实现这个需求 动手开发 在线体验 codesandbox.io/s/dawn-cdn-… 常规使用 解决拉伸触发时机 既然我们使用了指令的方式…
vue echarts实现多轨迹图展示
需求: 在一张地图上使用不同图标显示机票和火车票的轨迹图,并对线路和城市进行标注。 效果如图所示:
具体代码的实现:
<template><div class"development-history"><div class"echarts-chart&qu…
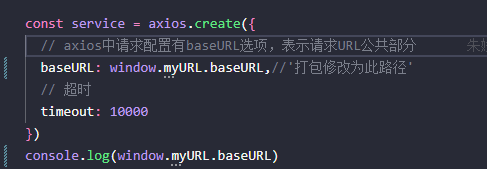
Vue项目build打包编译后如何再修改后台请求地址
在public文件夹下新建config.js文件 在config.js中添加请求地址:
window.myURL {baseURL: http://127.0.0.1:8080,
}在index.html中引入创建的config.js
<script src"./config.js" type"text/javascript"></script>在请求后台地…
MySQL告警“Connection attributes of length 570 were truncated“
mysql的错误日志中看到如下报错"[Warning] Connection attributes of length 571 were truncated"。比如:
2023-09-01T08:37:49.87392408:00 9149015 [Warning] [MY-010288] [Server] Connection attributes of length 570 were truncated (76 bytes los…
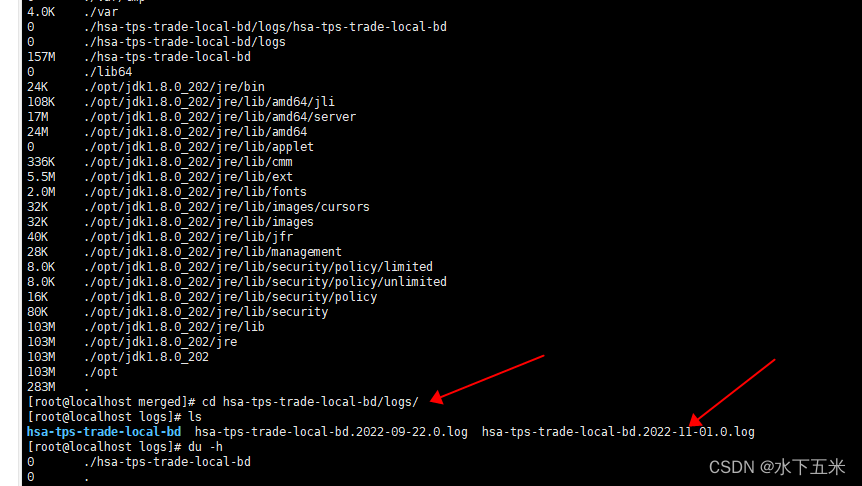
linux服务磁盘满了操作
1、使用xshell连接上服务器
2、# df -h
查看系统磁盘使用情况 3、查看使用比较多的文件,cd 跳转到该文件夹下,ls 查看文件
# du -h查看该文件夹下各个文件大小 4、查找logs文件 ,删除logs 文件内容 使用 删除名为directory下的所有文件…
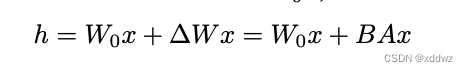
LoRA大模型加速微调和训练算法解读
理论
Lora( Low-Rank Adaotation),低秩自适应模型微调的方法,它冻结预训练模型的权重,并将可训练的秩分解矩阵注入到transformer架构的每一层,从而大大减少下游任务的可训练参数的数量,
怎么微调下游任务:利用LoRA对…
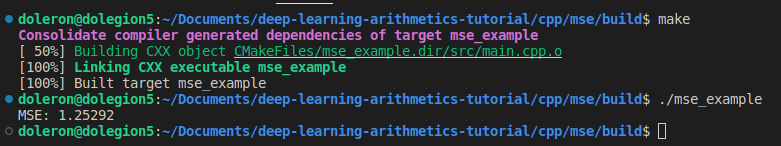
现代C++中的从头开始深度学习:【6/8】成本函数
现代C中的从头开始深度学习:成本函数 一、说明 在机器学习中,我们通常将问题建模为函数。因此,我们的大部分工作都包括寻找使用已知模型近似函数的方法。在这种情况下,成本函数起着核心作用。 这个故事是我们之前关于卷积的讨论的…
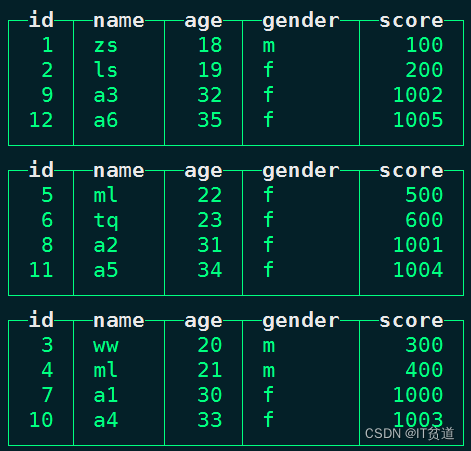
ClickHouse进阶(五):副本与分片-2-Distributed引擎
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 📌订阅…
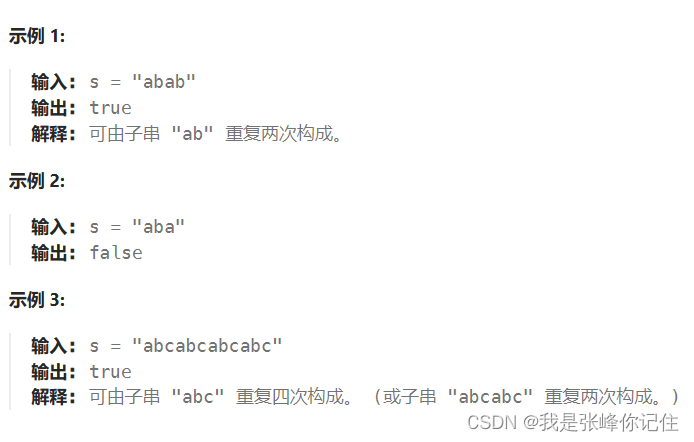
【算法刷题之字符串篇】
目录 1.leetcode-344. 反转字符串(1)方法:双指针 2.leetcode-541. 反转字符串 II(1)方法一:模拟(2)方法二:双指针 3.leetcode-剑指 Offer 05. 替换空格(1&…
WebRTC-Streamer交叉编译
WebRTC-Streamer交叉编译
flyfish 文章目录 WebRTC-Streamer交叉编译零、前言一、提前准备工作1 安装需要的工具2 可选的交叉编译工具3 默认执行python是python34 获取源码5 使用其他版本的方法 二、非交叉编译编译1 在 src目录执行 安装所需的依赖2 执行命令 三、 交叉编译1 …
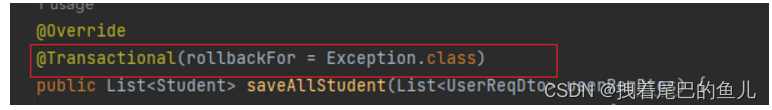
分库分表篇-2.4 springBoot 集成Mycat(1.6) 分库分表,读写分离,分布式事务
文章目录 前言一、分库分表:二、读写分离:2.1 读写分离的实现:2.2 主从延迟:2.2.1 主从延迟造成的问题:2.2.2 主从延迟的原因:2.2.3 主从延迟的解决方案:2.2.3.1 db 层面:2.2.3.2 程…
微信小程序校园生活小助手+后台管理系统|前后分离VUE
《微信小程序校园生活小助手后台管理系统|前后分离VUE》该项目含有源码、文档等资料、配套开发软件、软件安装教程、项目发布教程等 本系统包含微信小程序前台和Java做的后台管理系统,该后台采用前后台前后分离的形式使用JavaVUE
微信小程序——前台涉及技术&#…
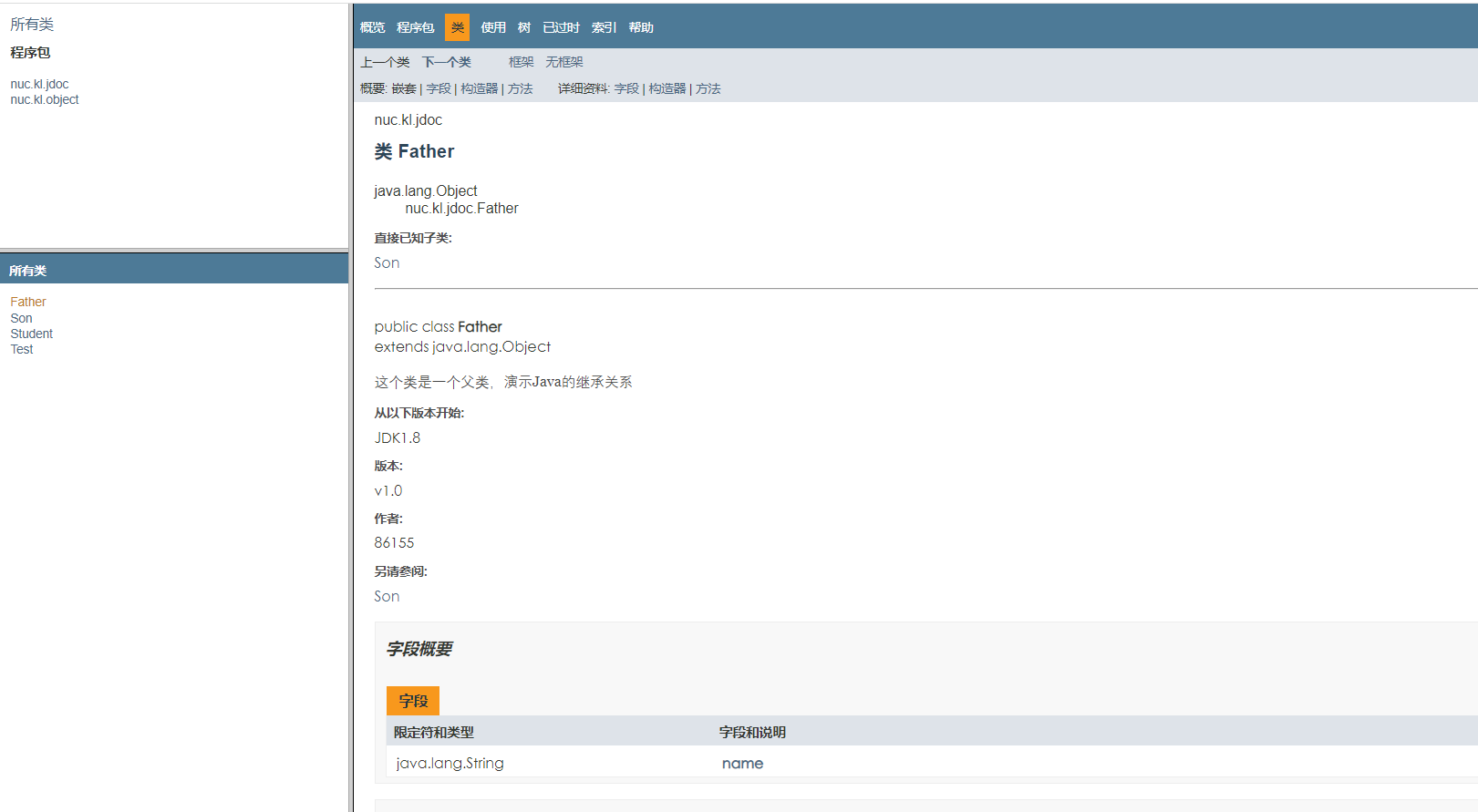
Eclipse打jar包与JavaDOC文档的生成
补充知识点——Eclipse打jar包与JavaDOC文档的生成
1、Eclipse如何打jar包,如何运行jar包
Java当中编写的Java代码,Java类、方法、接口这些东西就是项目中相关内容,到时候我们需要把代码提供给甲方、或者是我们需要运行我们编写的代码&…
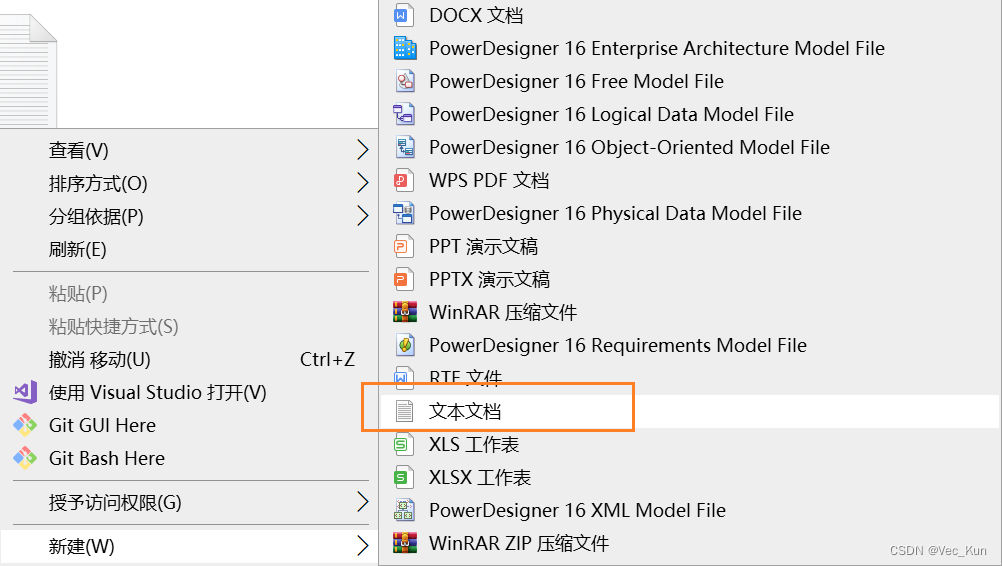
win7系统批量修改文件后缀名的绝招(建议直接使用方法二)
前言
有的时候windows系统需要对文件扩展名进行修改,或者文件扩展名丢失,需要添加。如果只有一个文件,修改后缀名很简单。要是有好几百个文件夹后缀名要改,这该怎么处理?小编教你一个不需要安装软件也能操作的办法&am…