本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/86708.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
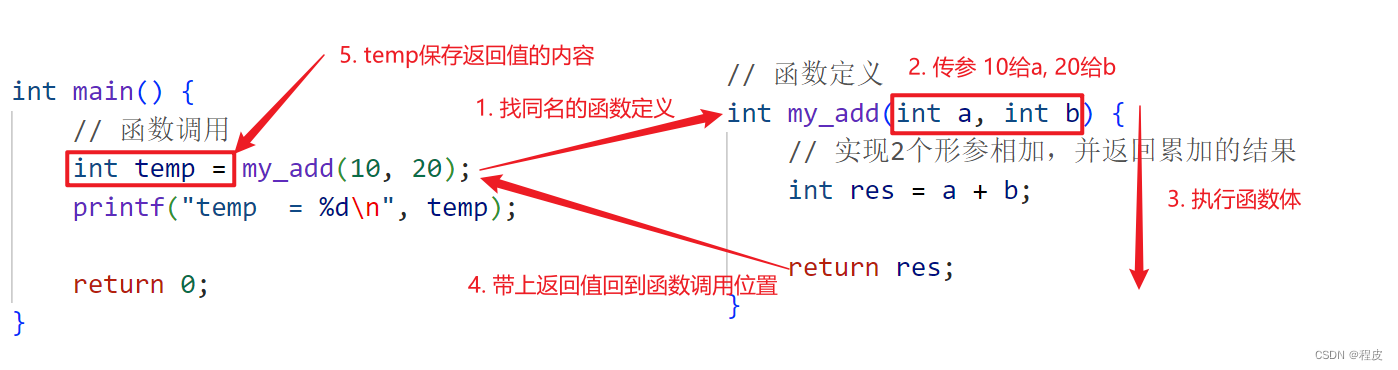
C语言——函数的使用
无参无返回值
语法格式如下:
// 函数定义
void 函数名() {函数体
}// 函数调用
函数名();函数名是标识符的一种,需要遵循规则函数只需要定义一次,反复调用只定义函数, 不调用函数, 函数永远不会被执行案例需求: 编写一个函数&am…
砍价活动制作秘籍,打造抢购风潮
砍价活动作为一种吸引用户参与、提高销售量的营销手段,已经成为了电商行业的热门选择。在如今竞争激烈的市场环境下,如何制作出成功的砍价活动,成为了每位电商从业者亟需解决的问题。在本文中,我们将为大家揭秘一种制作成功砍价活…
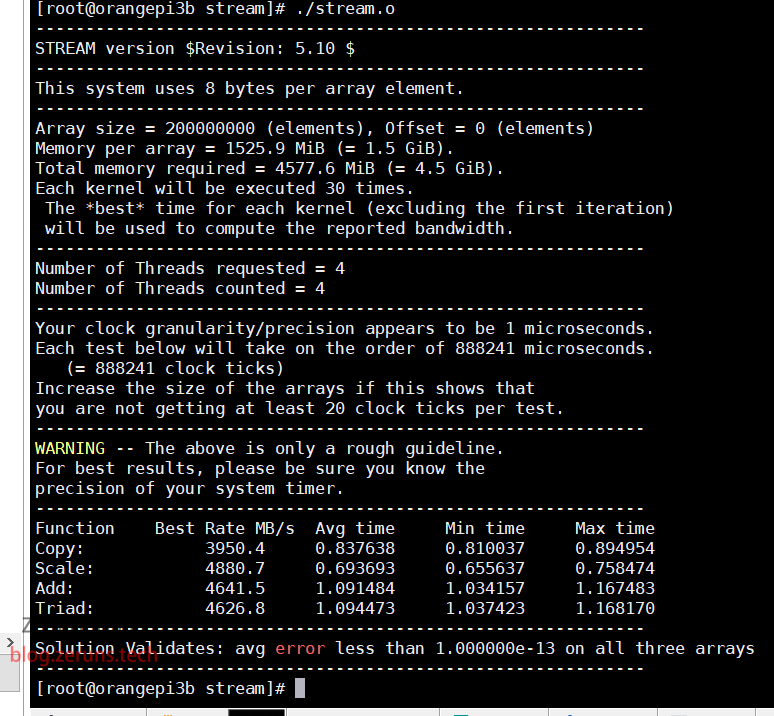
Orange Pi 3B 开发板 开箱评测 和 系统安装教程
香橙派 Orange Pi 3B(RK3566)开发板 开箱测评 和 系统烧录教程
简介
香橙派 Orange Pi 3B 是一款树莓派大小的单板计算机,但接口更加齐全,包括一个全尺寸 HDMI 接口和一个 M.2 存储插槽,售价199起。
Orange Pi 3B 采…
el-table 单击某一行,该行的前面的多选框显示已勾选
目 录 官网: 1. 单页面 2. table是组件 案例: 官网: 1. 单页面
通过单击获取当前行的数据,然后传给选中显示勾选的方法。
<template><el-tableref"multipleTable":data"tableData"tooltip-eff…
windows的redis配置sentinel
1、先安装好redis主从,参考我的文章,链接如下
redis主从(windows版本)_rediswindows版本_veminhe的博客-CSDN博客
2、然后配置sentinel
参考在windows上搭建redis集群(Redis-Sentinel)
配置时…
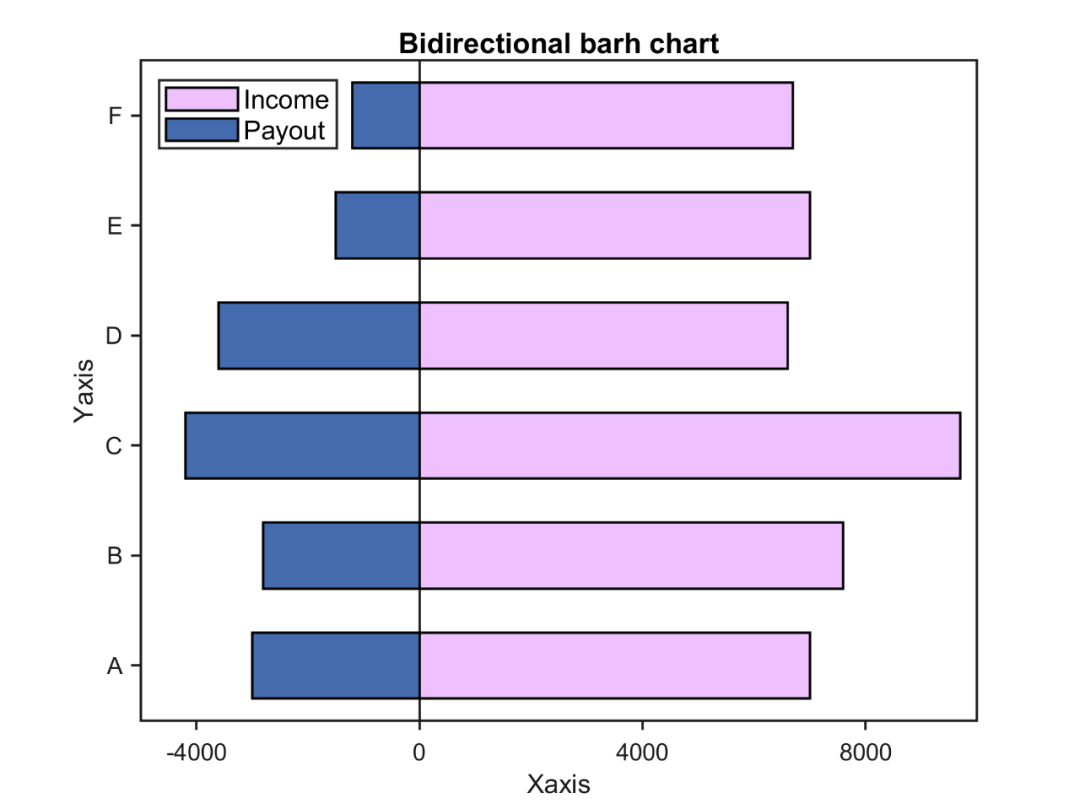
Matlab论文插图绘制模板第110期—水平双向柱状图
在之前的文章中,分享了很多Matlab柱状图的绘制模板: 进一步,再来看一种特殊的柱状图:水平双向柱状图。
先来看一下成品效果: 特别提示:本期内容『数据代码』已上传资源群中,加群的朋友请自行下…
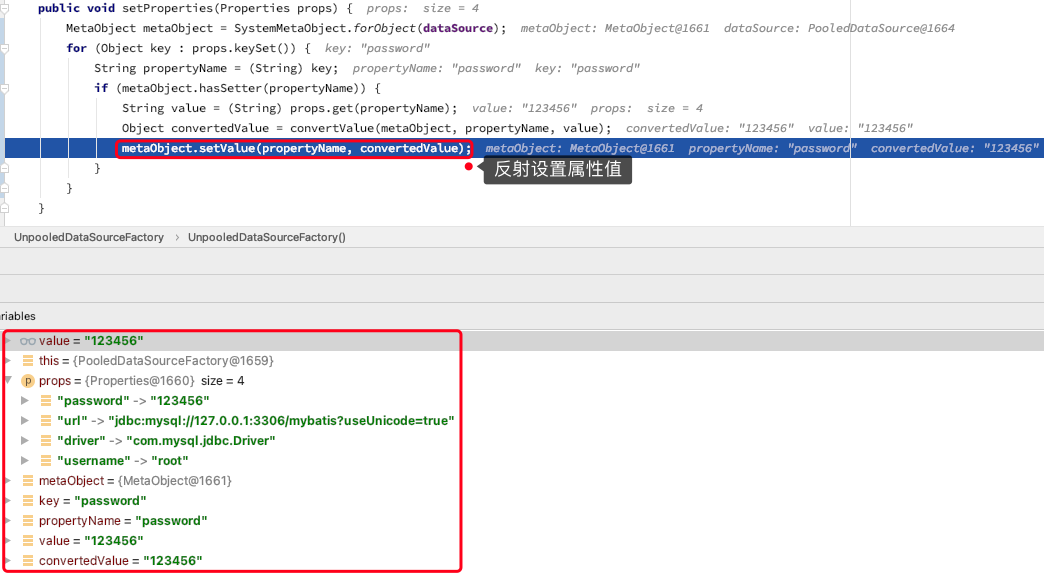
手写Mybatis:第8章-把反射用到出神入化
文章目录 一、目标:元对象反射类二、设计:元对象反射类三、实现:元对象反射类3.1 工程结构3.2 元对象反射类关系图3.3 反射调用者3.3.1 统一调用者接口3.3.2 方法调用者3.3.3 getter 调用者3.3.4 setter 调用者 3.4 属性命名和分解标记3.4.1 …
一套成熟在用的Spring Cloud工程项目数字化管理云平台源码
技术架构:
微服务JavaSpring Cloud VueUniApp MySql
开发语言:Java
开发工具:Idea
前端框架:Vue
后端框架:Spring Cloud
数 据 库:MySql
移 动 端:UniApp
系统端口:PC端&…
字节跳动推出AI对话工具“豆包”:免费用
我是卢松松,点点上面的头像,欢迎关注我哦!
听说松松客服的小马爆料了一个消息:字节跳动推出了一个新的AI大模型对话工具,叫做“豆包”。竟然一查发现,早在8月18号就已经上线了呢。原来这个“豆包”其实是之…
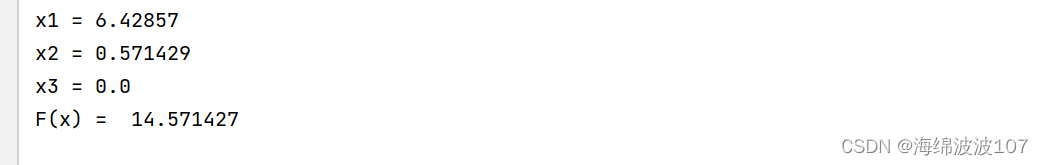
2.(Python数模)线性规划问题
Python解决线性规划问题
参考了以下博文 https://blog.csdn.net/m0_46692607/article/details/126784109?spm1001.2014.3001.5506 目标是解决以下的线性规划,程序计算出目标函数的最大值,并在最大值下取得的x1x2x3对应值。
源代码如下:
…
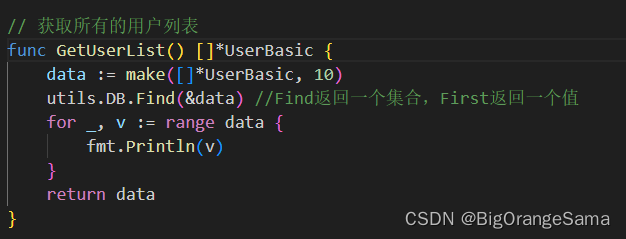
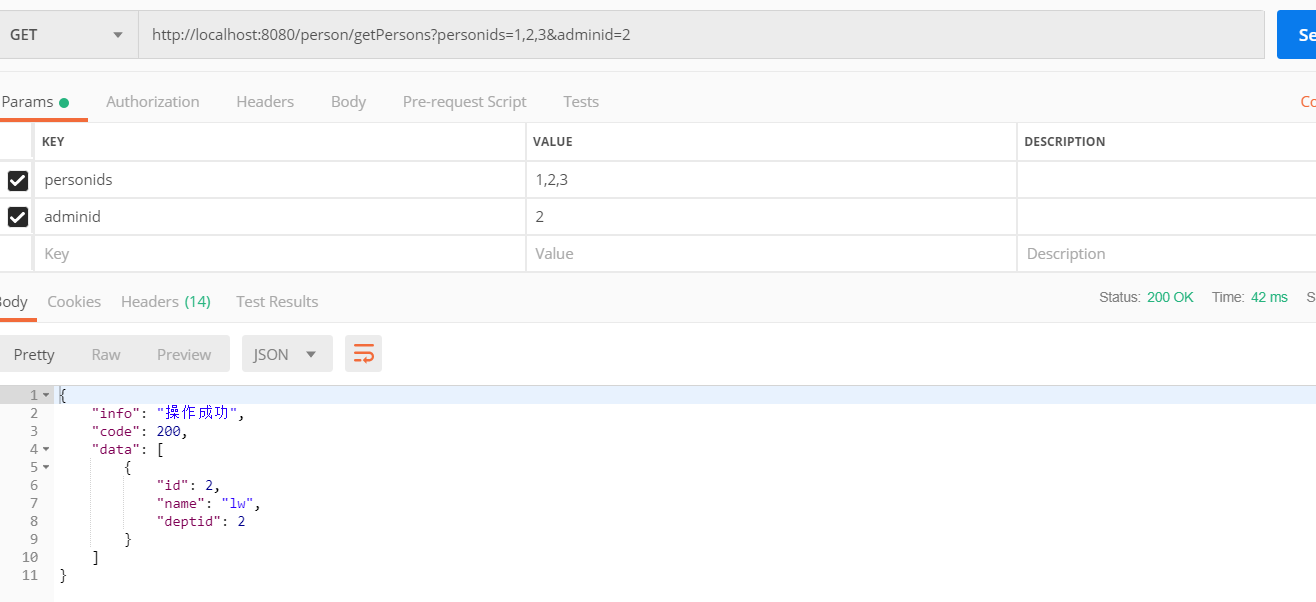
百万级并发IM即时消息系统(3)配置数据初始化和前后端交互
04_配置数据初始化及前后端交互_哔哩哔哩_bilibili 1.配置文件
创建一个config文件夹以及一个app.yaml配置文件。
该文件专门存放一些关键配置,如mysql DNS路径和redis的addr账号密码等。
后期可以创建一个工具包和一些初始化方法,专门用来加载这些配…
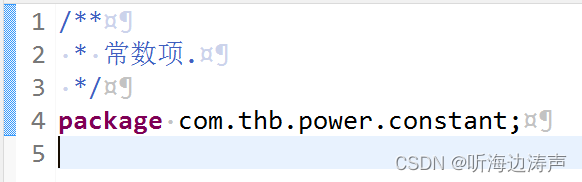
checkstyle检查Java编码样式:源文件和文本文件末尾要有一个空行
背后的原理: 源文件和文本文件末尾应该有一个行分隔符,以便于他人在后面增加新的内容,而“diff”命令不会将前面的行作为改动过来显示。 https://checkstyle.sourceforge.io/checks/misc/newlineatendoffile.html#NewlineAtEndOfFile
例如&a…
为何电商行业都在争相使用WhatsApp引流小挂件?
WhatsApp小挂件是嵌入在网站上的聊天小部件,允许访问者同WhatsApp与您联系。点击后,它会将客户带到移动或桌面 WhatsApp应用程序,或者直接打开一个对话框,客户可以在这些地方与您发起对话。让我们看看在您的网站上拥有WhatsApp聊天…
浪潮信息Owen ZHU:大模型百花齐放,算力效率决定速度
与狭义的人工智能相比,通用人工智能通过跨领域、跨学科、跨任务和跨模态的大模型,能够满足更广泛的场景需求、实现更高程度的逻辑理解能力与使用工具能力。2023年,随着 LLM 大规模语言模型技术的不断突破,大模型为探索更高阶的通用…
免费s5爬虫ip:真正靠谱还是泡沫?
在网络世界中,许多人寻找免费的s5爬虫ip以实现匿名上网和绕过地域限制。然而,关于这些免费服务的可信度一直存在争议。本文将探讨免费s5爬虫ip背后的真相,并帮助您判断它们到底是值得依赖还是只不过虚幻泡沫。 1、充斥着风险
大部分提供免费…
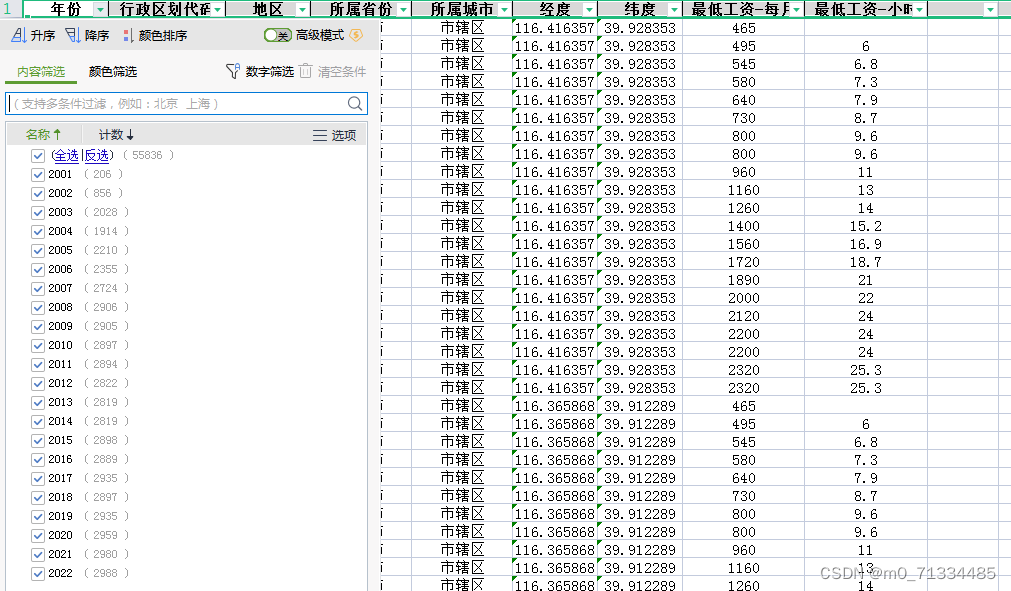
2001-2022年全国各区县最低工资数据
2001-2022年全国各区县最低工资数据
1、时间:2001-2022年
2、来源:人社部
3、指标:年份、行政区划代码、地区、所属省份、所属城市、经度、纬度、最低工资-每月、最低工资-小时
4、样本量:5.5万条
5、指标解释:最低工资标准是…
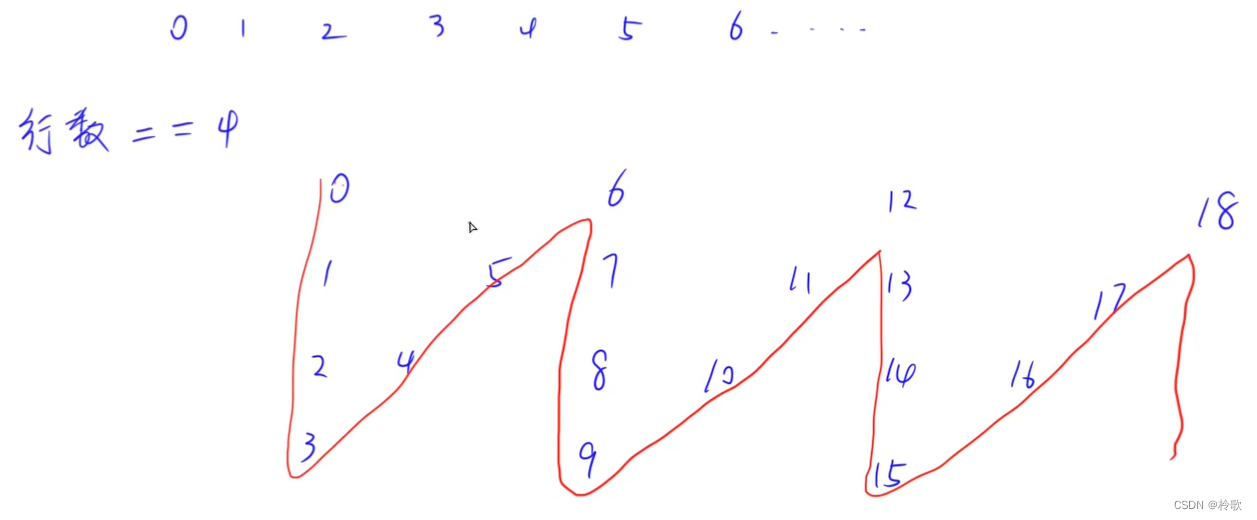
【LeetCode算法系列题解】第6~10题
CONTENTS LeetCode 6. N 字形变换(中等)LeetCode 7. 整数反转(中等)LeetCode 8. 字符串转换整数-atoi(中等)LeetCode 9. 回文数(简单)LeetCode 10. 正则表达式匹配(困难&…