本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/94534.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
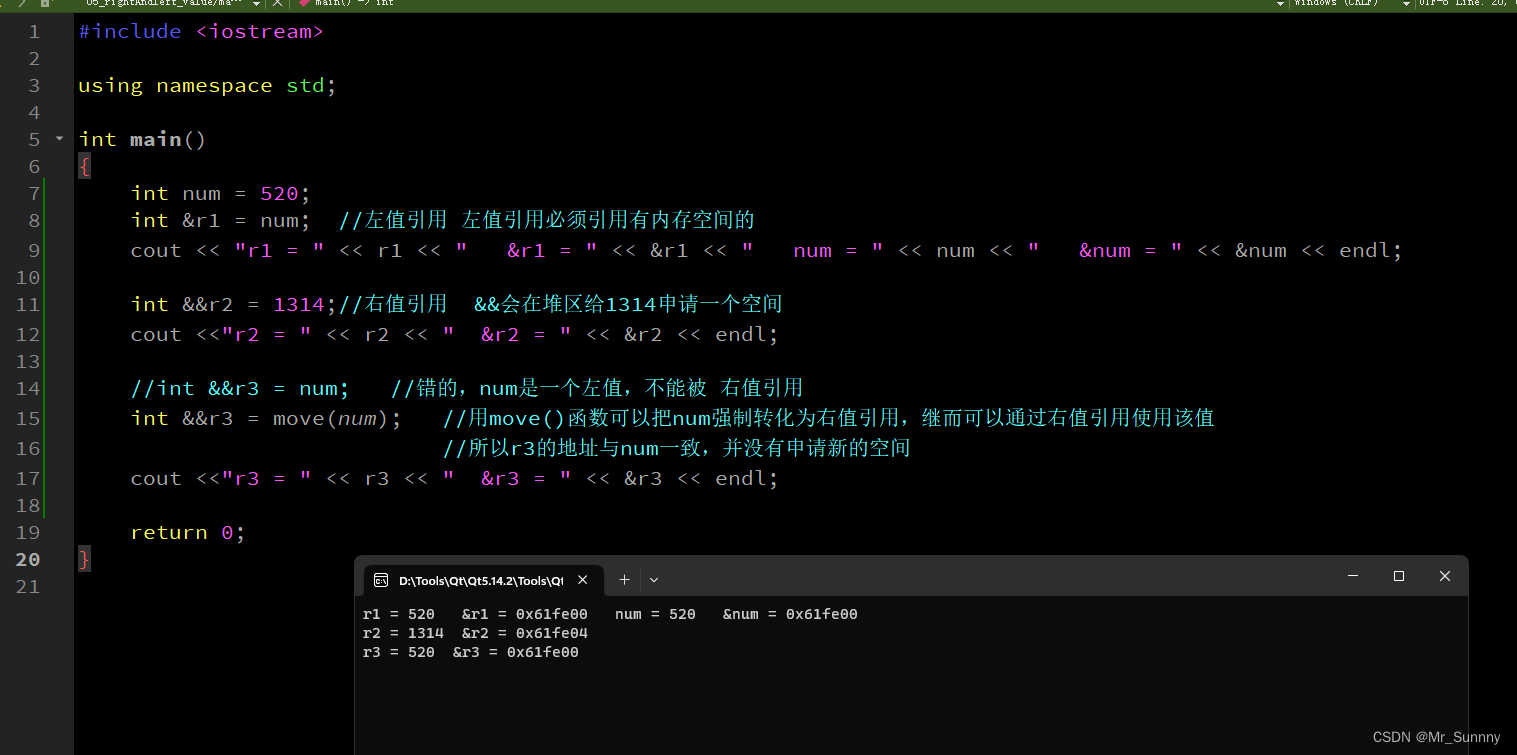
QT Day2!!1.登录跳转界面 2.枚举类型 3.左值与右值4.面试问题
1.作业登录跳转界面
//form.h
#ifndef FORM_H
#define FORM_H#include <QWidget>namespace Ui {
class Form;
}class Form : public QWidget
{Q_OBJECTpublic:explicit Form(QWidget *parent nullptr);~Form();public slots:void jump_slot();private:Ui::Form *ui;
};…
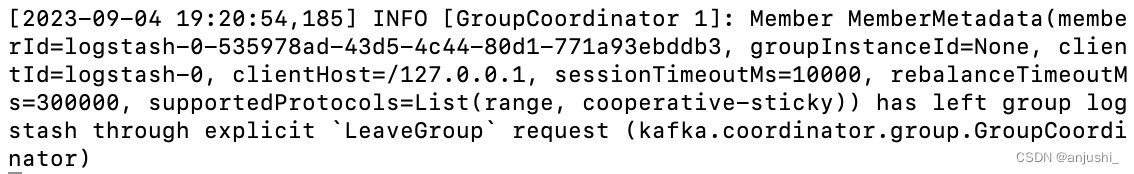
ELK框架Logstash配合Filebeats和kafka使用
ELK框架Logstash配合Filebeats和kafka使用 本文目录 ELK框架Logstash配合Filebeats和kafka使用配置文件结构input为标准输入,output为标准输出input为log文件output为标准输出output为es input为tcpspringboot配置logstash配置 input为filebeatsfilebeats配置logsta…
8月31日-9月1日 第六章 案例:MySQL主从复制与读写分离(面试重点,必记)
本章结构 案例概述 案例前置知识点 详细图示 1、什么是读写分离?
读写分离,基本的原理是让主数据库处理事务性增、改、删操作(INSERT、UPDATE、DELETE),而从数据库处理SELECT查询操作。数据库复制被用来把事务性操作导…
面试中的时间管理:如何在有限时间内展示最大价值
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
TensorFlow(R与Python系列第四篇)
目录
一、TensorFlow介绍
二、张量
三、有用的TensorFlow运算符
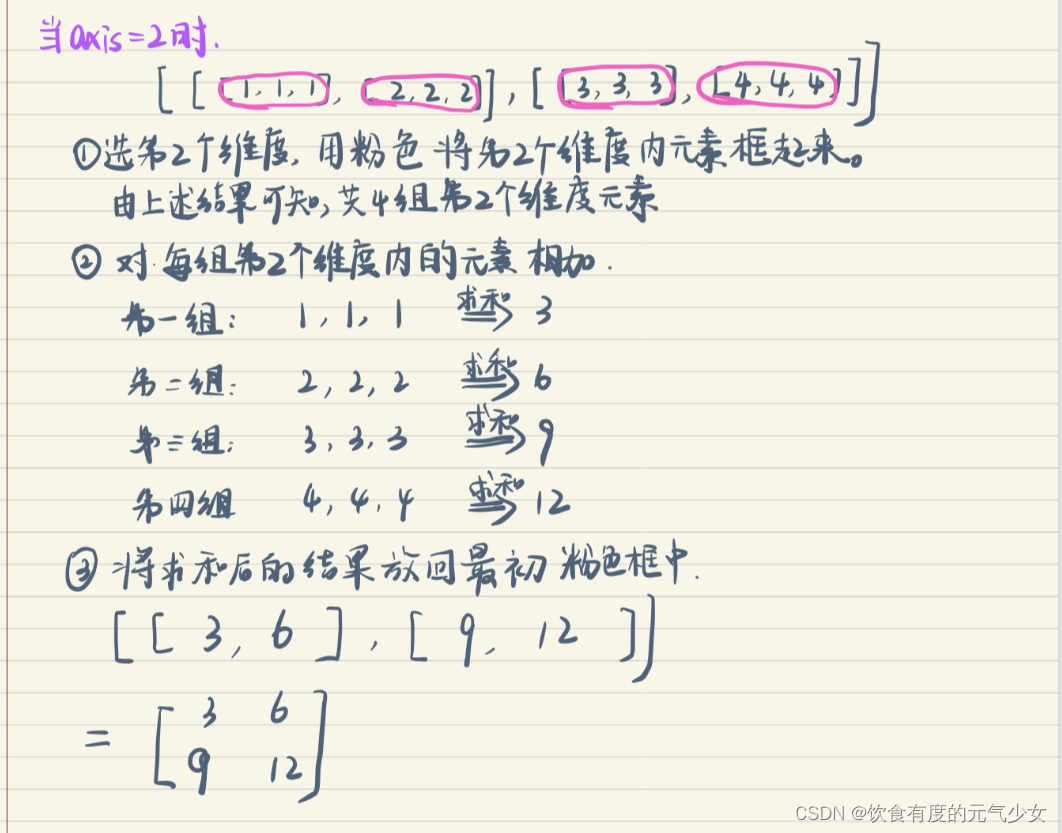
四、reduce系列函数实现约减
1-第一种理解方式:引入轴概念后直观可理
2-第二种理解方式:按张量括号层次的方式
参考: 一、TensorFlow介绍
TensorFlow是一个强大的用于数…
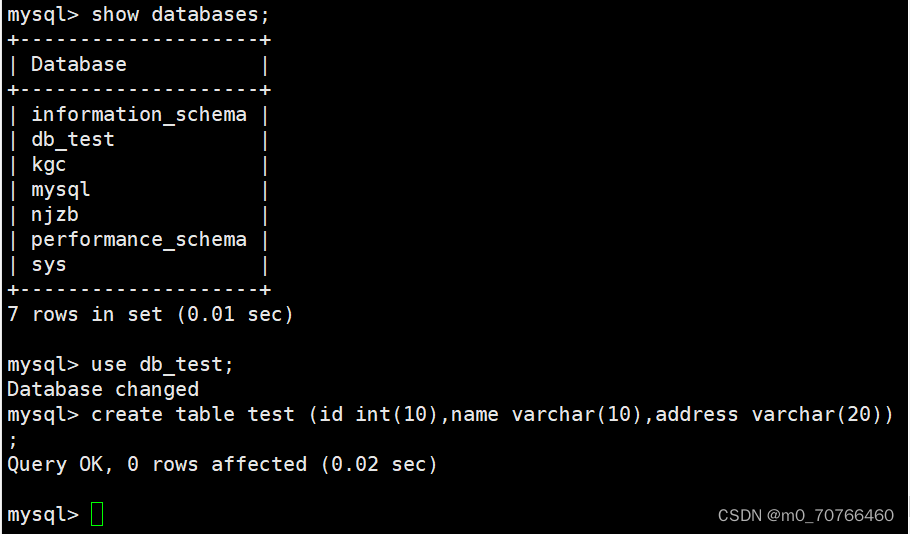
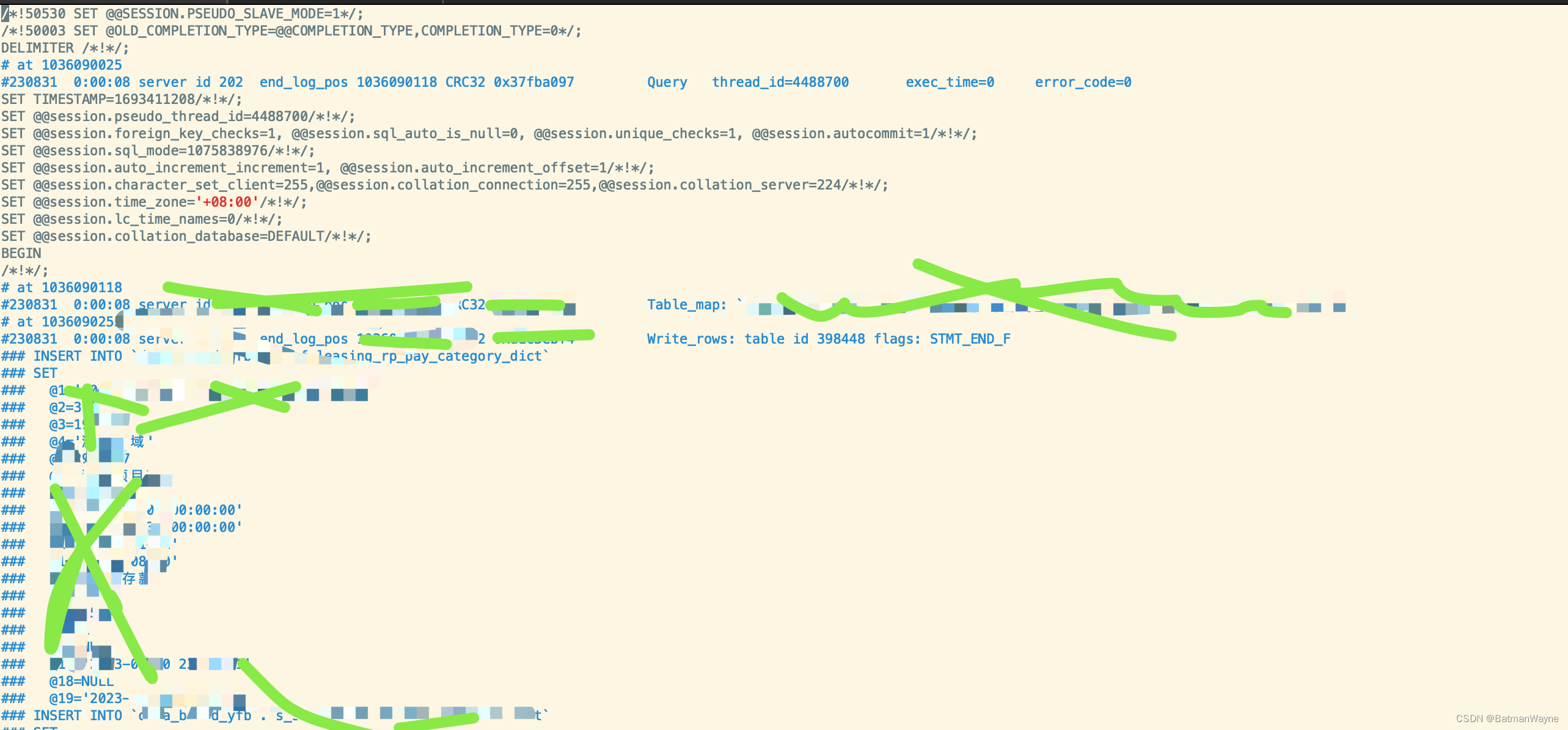
Mysql读取binlog并分析 binlog
1,Mysql 开启 binlog
配置文件中增加
[mysqld]
log-binmysql-bin
2.常用 binlog命令
# 是否启用binlog日志
show variables like log_bin;# 查看详细的日志配置信息
show global variables like %log%;# 查看binlog的目录
show global variables like "%l…
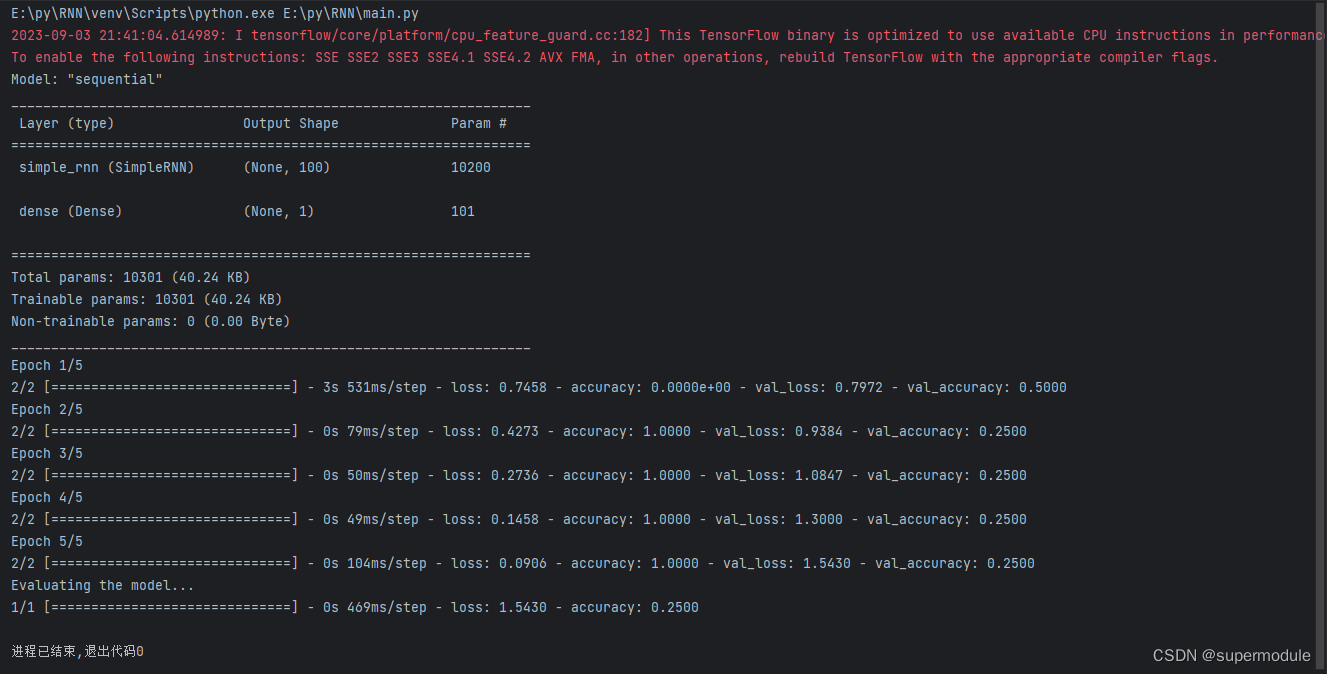
小白的第一个RNN(情感分析模型)
平台:window10,python3.11.4,pycharm
框架:keras
编写日期:20230903
数据集:英语,自编,训练集和测试集分别有4个样本,标签有积极和消极两种
环境搭建
新建文件夹&am…
Leetcode 2431.最小偶倍数
给你一个正整数 n ,返回 2 和 n 的最小公倍数(正整数)。 示例 1: 输入:n 5
输出:10
解释:5 和 2 的最小公倍数是 10 。示例 2: 输入:n 6
输出:6
解释&#…
深入解析Kotlin类与对象:构造、伴生、单例全面剖析
前言
本篇文章将带您了解Kotlin编程中的重要概念:类及构造函数、访问修饰符、伴生对象和单例模式。就像搭积木一样,我们会逐步揭开这些概念的面纱,让您轻松理解它们的作用和用法。无论您是编程新手还是有经验的开发者,本文都将为…
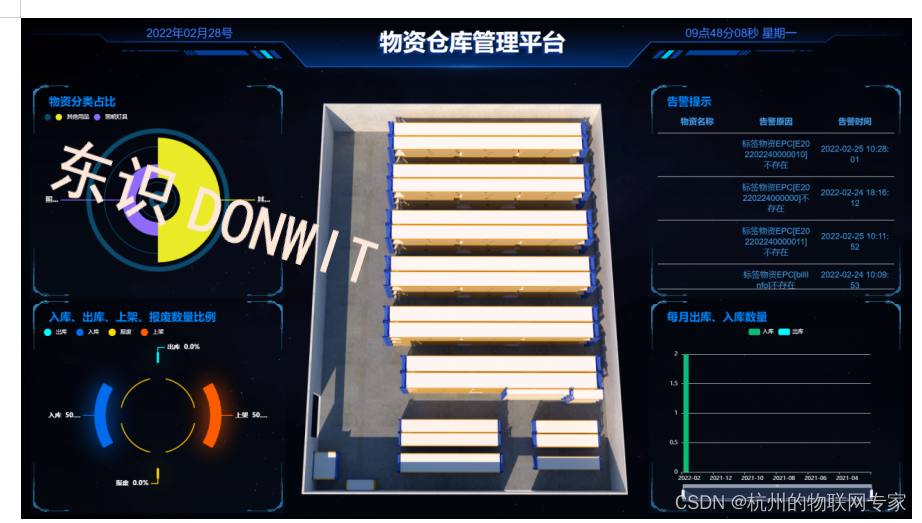
应急物资管理系统DW-S300|助力应急物资保障体系建设
国务院新闻办公室于2023年7月25日举行国务院政策例行吹风会,介绍防汛抗旱工作情况,并答记者问。应急管理部副部长、水利部副部长王道席介绍,要推进应急物资保障体系建设。去年,应急管理部会同国家发展改革委、财政部、国家粮食和物…
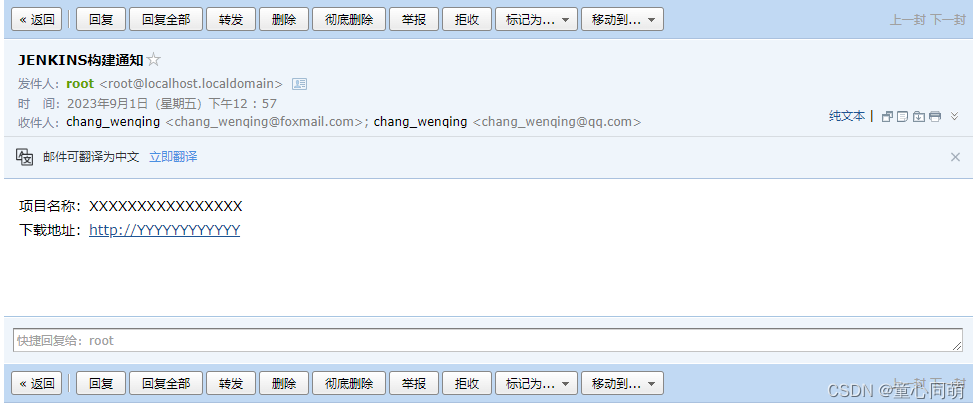
Jenkins发送邮件(简洁版)
需求背景 Jenkins构建结束需要通知客户下载项目WAR包,太麻烦且构建时间久的话可能忘记通知客户,想要构建结束自动邮件通知客户。 实现方法 # 安装mailx
command -v mailx &> /dev/null || sudo yum -y install mailx# 发送邮件
recipient"ch…
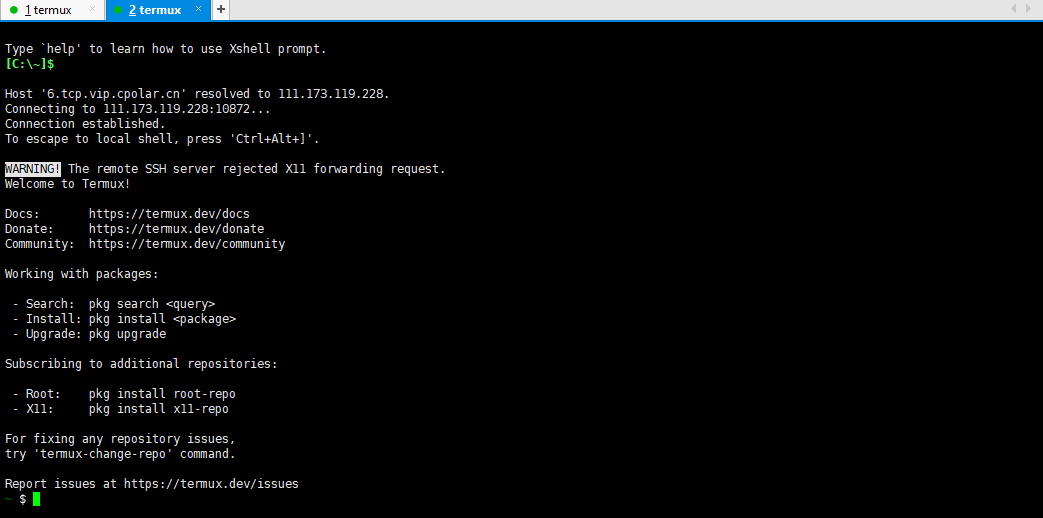
在公网上使用SSH远程连接安卓手机Termux:将Android手机变身为远程服务器
文章目录 前言1.安装ssh2.安装cpolar内网穿透3.远程ssh连接配置4.公网远程连接5.固定远程连接地址 前言
使用安卓机跑东西的时候,屏幕太小,有时候操作不习惯。不过我们可以开启ssh,使用电脑PC端SSH远程连接手机termux。
本次教程主要实现在…
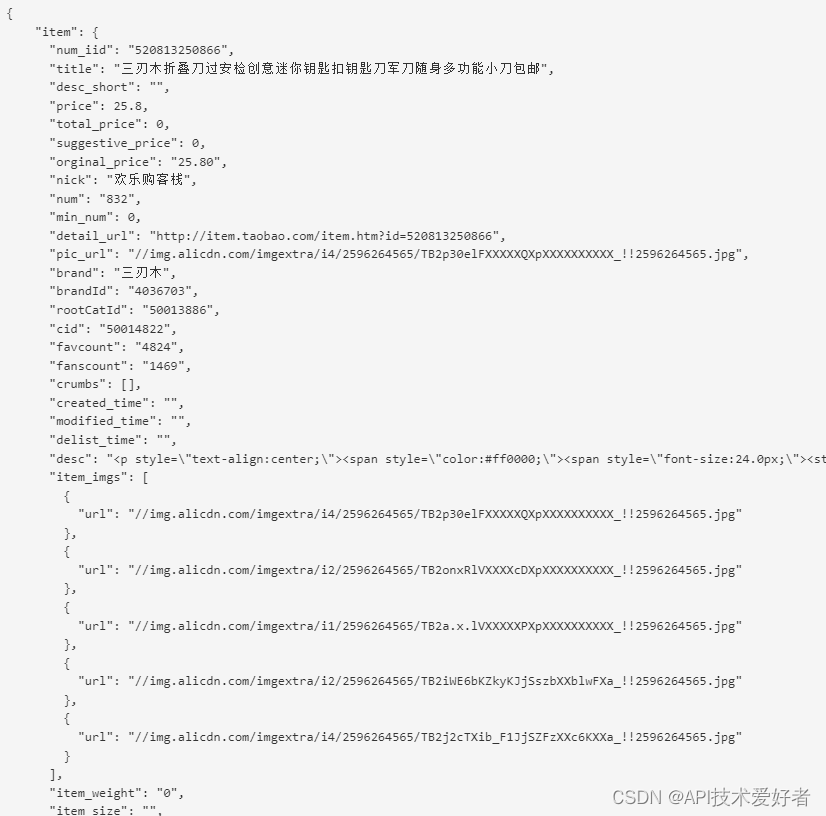
Php“梦寻”淘宝天猫商品详情数据接口,淘宝商品详情数据API接口,淘宝API接口申请指南(含代码示例)
淘宝商品详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取淘宝商品的详细信息,包括商品的标题、描述、图片等信息。在淘宝电商平台的开发中,淘宝详情接口 API 是非常常用的 API,因此本文将详细介绍淘宝详情接口 …
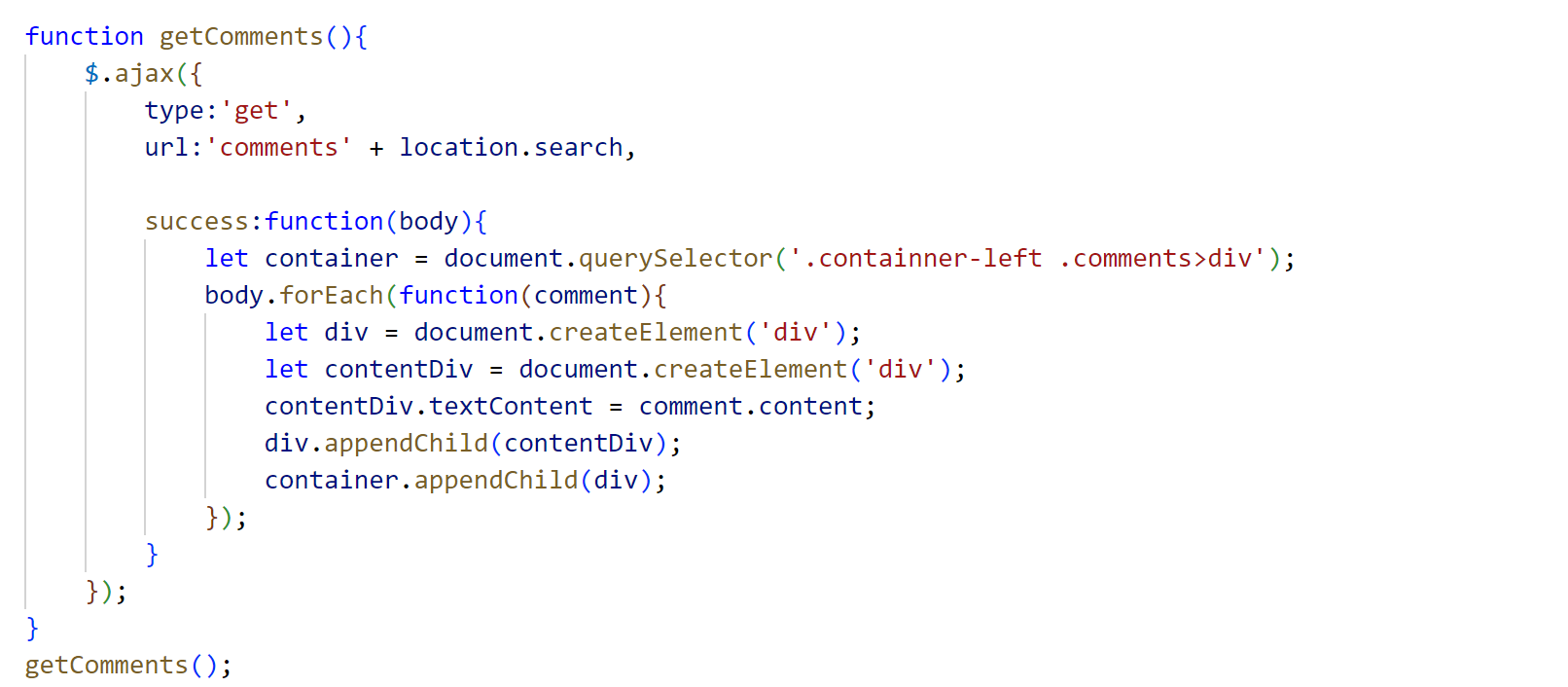
博客程序系统其它功能扩充
一、注册功能
1、约定前后端接口 2、后端代码编写
WebServlet("/register")
public class RegisterServlet extends HttpServlet {Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置…
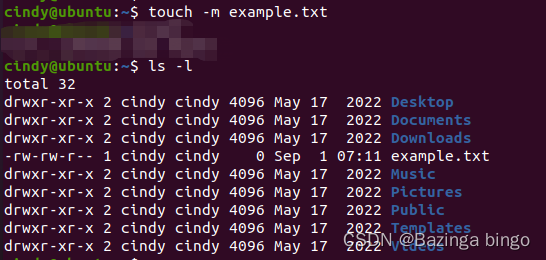
Linux 指令心法(四)`touch` 创建一个新的空文件
文章目录 命令的概述和用途命令的用法命令行选项和参数的详细说明命令的示例命令的注意事项或提示 命令的概述和用途
touch 是一个用于在 Linux 和 Unix 系统中创建空文件或更改现有文件的访问和修改时间的命令。如果指定的文件不存在,touch会创建一个新的空文件&a…
iPhone 15 Pro展示设计:7项全新变化呈现
我们不应该再等iPhone 15 Pro在苹果9月12日的“Wonderlust”活动上发布了,而且可能会有很多升级。有传言称,iPhone 15 Pro将是自iPhone X以来最大的飞跃,这要归功于大量的新变化,从带有更薄边框的新钛框架到顶级A17仿生芯片和动作…
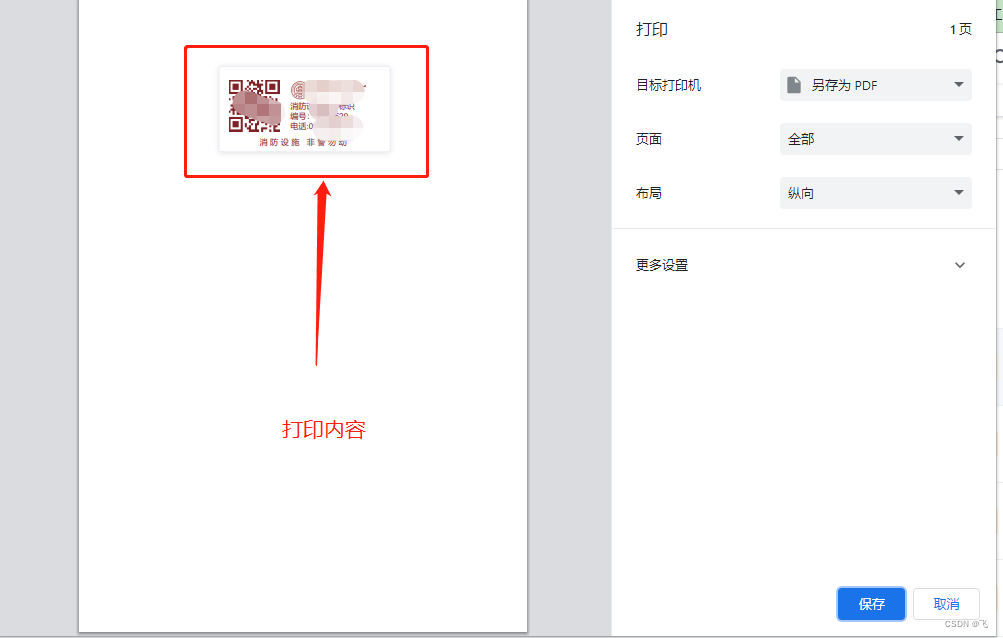
vue使用打印组件print-js
项目场景:
由于甲方要求,项目需要打印二维码标签,故开发此功能 开发流程
安装包:npm install print-js --saveprint-js的使用 <template><div id"print" ref"print" ><p>打印内容<p&…
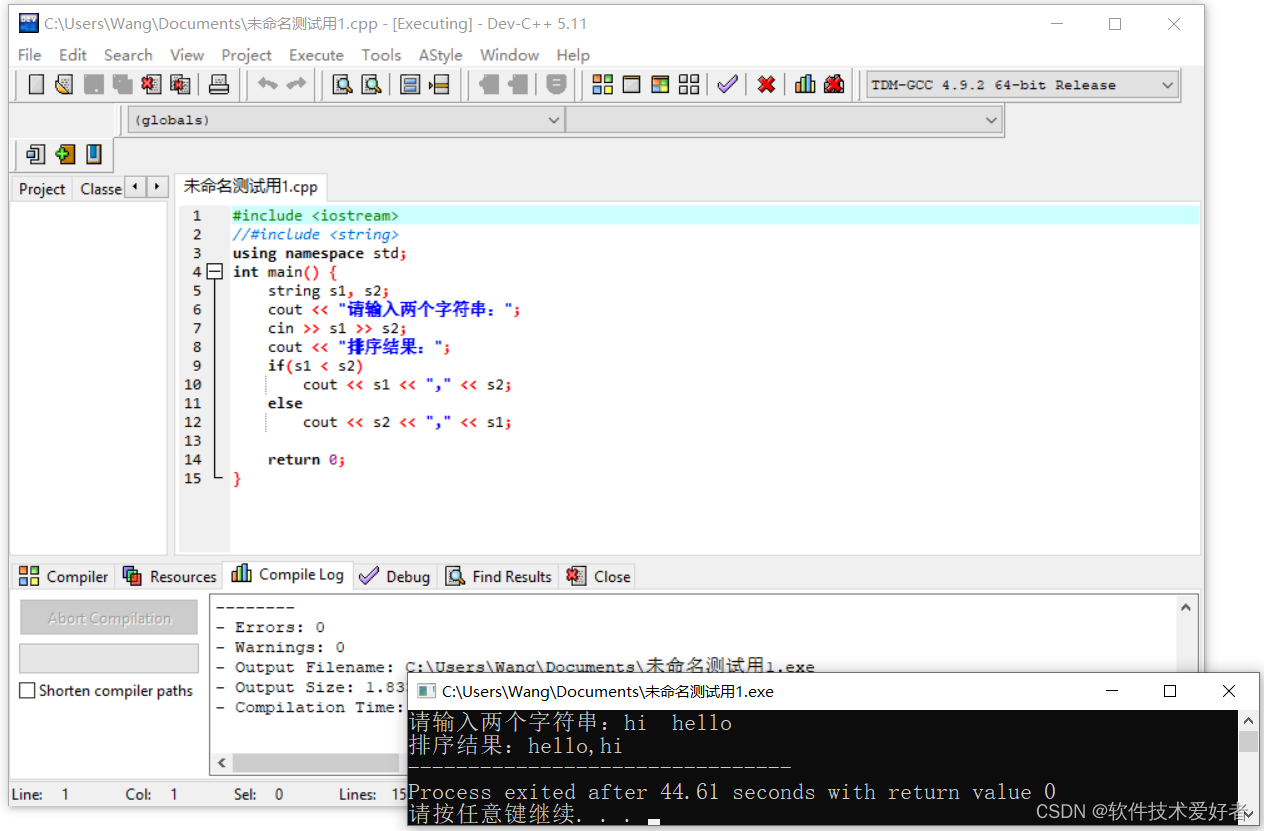
Dev-C++中,不使用include <string>也可以用string name1, name2; 为什么?
Dev-C中,不使用 include <string> 也可以用 string name1, name2; 为什么?
例如:
#include <iostream>
//#include <string>
using namespace std;
int main() { string s1, s2; cout << "请输入两个…