本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/203459.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
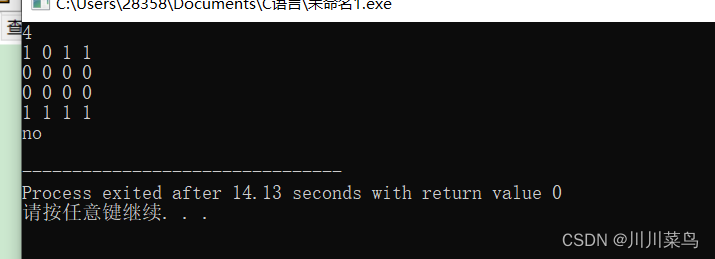
偶数矩阵判断【C语言作业】
题目
若一个布尔矩阵所有行和所有列的和都是偶数,则称为偶数矩阵。请编写一个程序,判断一个布尔矩阵是否是偶数矩阵。 要求: (1)输入:首先输入一个正整数n(n<100),代表该矩阵的大小,接下来是n行n列的矩…
携程AI布局:三重创新引领旅游行业智能化升级
2023年10月24日,携程全球合作伙伴峰会在新加坡召开,携程集团联合创始人、董事局主席梁建章做了名为《旅游业是独一无二的最好的行业》的演讲,梁建章在演讲中宣布了携程生成式 AI、内容榜单、ESG 低碳酒店标准三重创新的战略方向。这些创新将为…
【Linux】 ps 命令使用
ps (英文全拼:process status)命令用于显示当前进程的状态,类似于 windows 的任务管理器。
语法
ps [选项]
ps命令 -Linux手册页 著者
ps最初由布兰科兰克斯特撰写<lankestefwi.uva.nl>。迈克尔K约翰逊<johnsonmred…
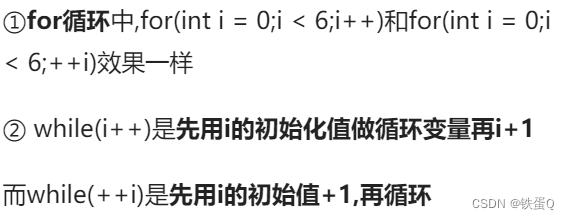
夯实c语言基础(2)
夯实c语言基础(2)
题干执行以下程序段执行后的输出结果分别为( b )、( a )、( a )、( d )。 程序段一: int i1,a0; while(i<…
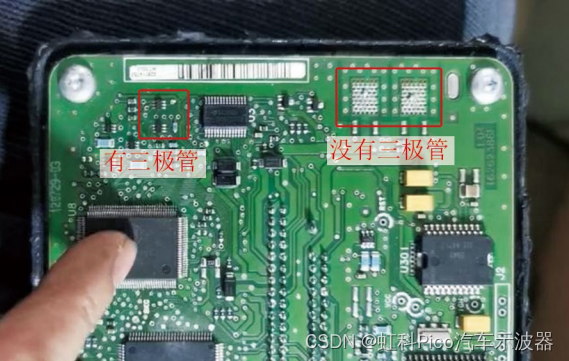
虹科示波器 | 汽车免拆检修 | 2010款江铃陆风X8车发动机怠速抖动、加速无力
一、故障现象 一辆2010款江铃陆风X8车,搭载4G6GS4N发动机,累计行驶里程约为20万km。该车在其他修理厂进行发动机大修,维修后试车,发动机怠速抖动、加速无力。用故障检测仪检测,发动机控制模块(ECMÿ…
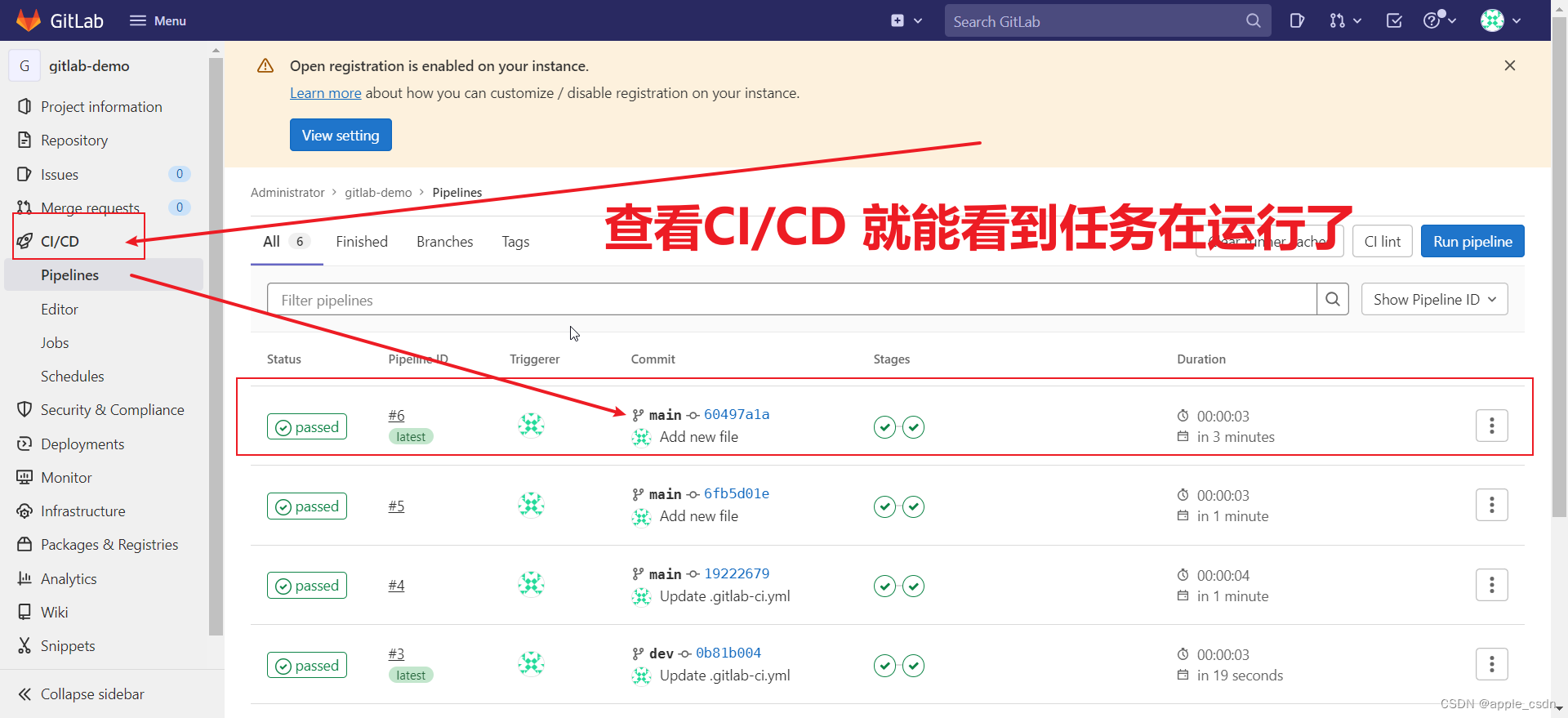
【GitLab、GitLab Runner、Docker】GitLab CI/CD 应用
安装Gitlab开源版 官方文档-安装Gitlab 使用Docker安装
sudo docker run --detach \--hostname gitlab.example.com \--env GITLAB_OMNIBUS_CONFIG"external_url http://${ip}:9999/; gitlab_rails[gitlab_shell_ssh_port] 8822;" \--publish 443:443 --publish 99…
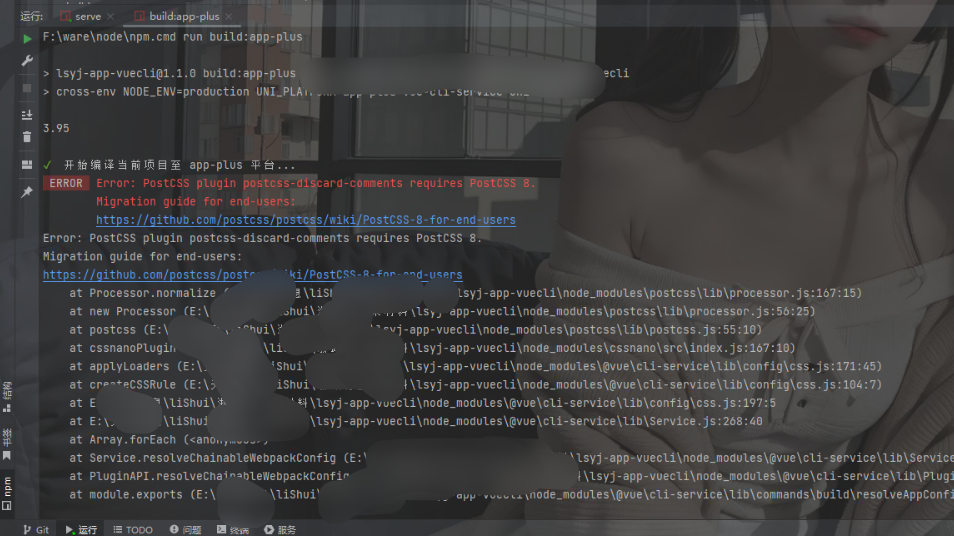
uniapp新建的vuecli项目启动报错并且打包失败的问题(已解决)
我的项目新建流程如下 运行之后就是如下报错 解决办法:
安装如下依赖: npm i postcss-loader autoprefixer8.0.0 npm run build 编译失败 安装如下依赖: npm install postcss8.2.2 最终package.json文件如下
{"name": "ls…
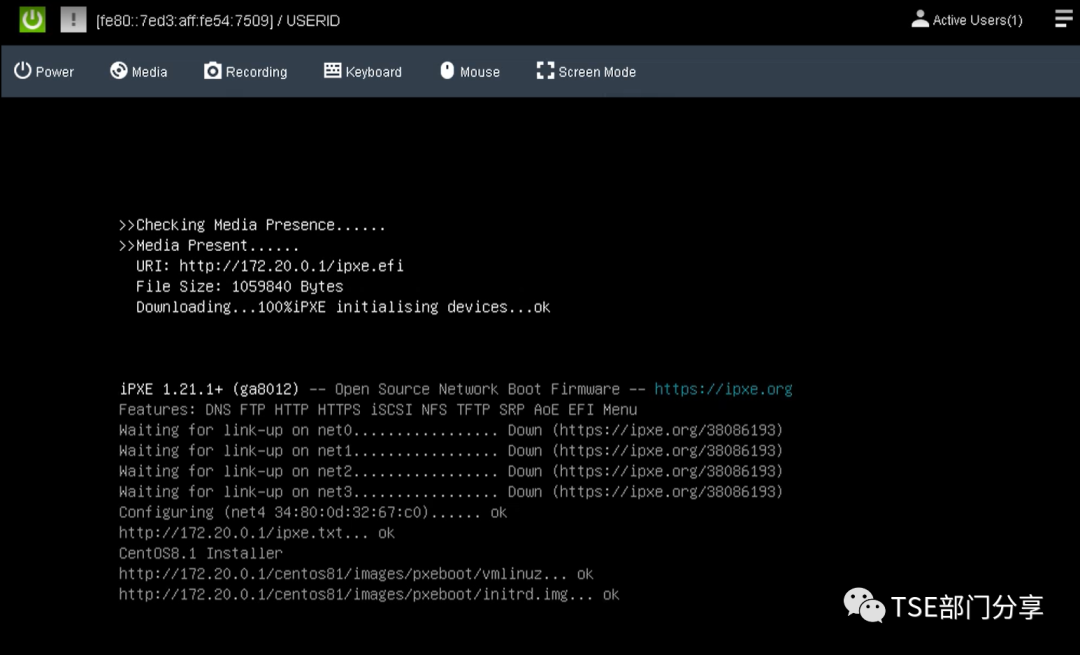
联想服务器-HTTP boot安装Linux系统
HTTP boot与传统PXE的主要差异
HTTP不再需要使用UDP协议的tftp服务(连接不可靠、不支持大文件)了,只需要dhcp 和http 两个服务即可,支持较稳定的大文件传输。
实验环境
ThinkSystem服务器SR650V2 SR660V2 通过HTTP boot安装Cen…
使用vscode开发uniapp项目常用的辅助插件,提升开发效率
为什么不使用hbuilder开发呢?因为hbuilder对ts和vue3语法支持并不友好,而且代码提示不智能,也不能使用最近很流行的coplit和CodeGeex智能提示,所以就换掉hbulider,使用我们熟悉的vscode开发吧。
第一个:un…
模块化机柜PDU为数据中心机房末端配电提供可靠解决方案
数据中心是国家确定的“新基建”七大领域之一,数据中心在国民经济和社会发展中所起的作用越来越重要,数据中心已经成为了各行各业的关键基础设施,数据中心供配电系统相当于一个人的“心脏和血管”,负责把能量输送到系统的每一台设…
XUbuntu22.04之解决桌面突然放大,屏幕跟着鼠标移动问题(一百九十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…
如何记录每天的工作日程?电脑手机通用的日程管理软件
在工作时间有限,但工作任务愈加繁多的现在职场中,要求每一个职场人士做好高效日程管理。通过高效管理日程,我们可以更好地组织和安排任务,合理分配时间和优先级,这有助于我们更专注地进行工作,减少时间的浪…
VMware产品收集日志方法汇总
概述
vCenter日志是一个用于存储与vSphere环境相关的各种活动、事件和警告的日志系统。通过收集并分析vCenter日志,管理员可以获得有关其虚拟化环境的重要洞察和故障排除信息。 vCenter日志由多个组件组成,包括vCenter Server、ESXi主机和其他vSphere组…
ElasticSearch深度解析入门篇:高效搜索解决方案的介绍与实战案例讲解,带你避坑
ElasticSearch深度解析入门篇:高效搜索解决方案的介绍与实战案例讲解,带你避坑 1.Elasticsearch 产生背景
大规模数据如何检索
如:当系统数据量上了 10 亿、100 亿条的时候,我们在做系统架构的时候通常会从以下角度去考虑问题&a…
误删的文件恢复了成乱码 误删的文件恢复了成乱码怎么调整
电脑系统:Windows11
电脑型号:惠普
软件版本:EasyRcovery14
关于电脑,我们可以说是非常熟悉,并熟练掌握了对电脑的最基本操作,比如复制、粘贴、新建、删除文件。但我们真的很懂它吗?比如误删…
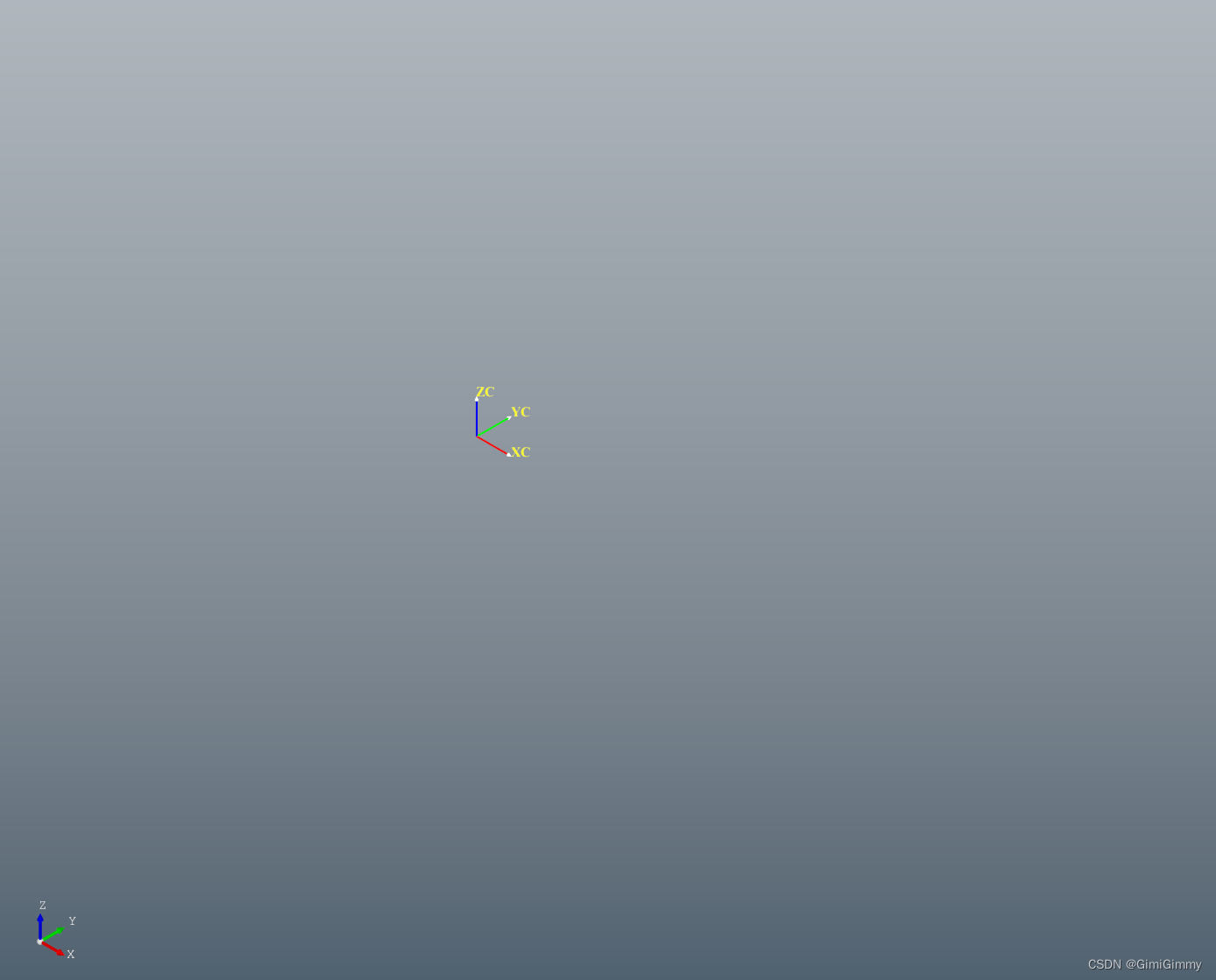
Opencascad(C++)-创建自定义坐标系
文章目录 1、前言2、在Opencascad中显示小的坐标系3、在Opencascad中创建自定义的坐标系 1、前言
在Opencascad开发时,在view中可以显示小的坐标系,但是有时我们需要在建模时创建基准坐标系,当然可以作为工件坐标系也可以作为基准坐标系。本…
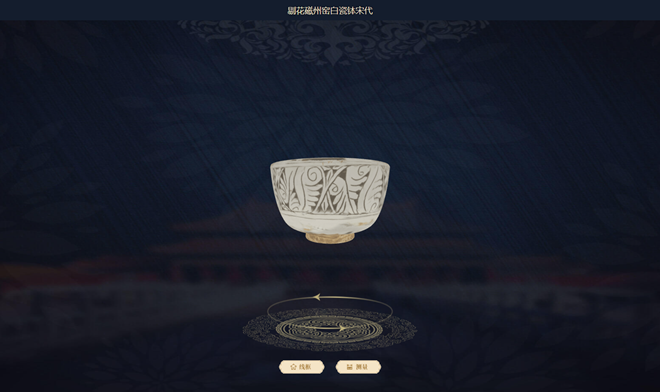
VR博物馆:让博物馆传播转化为品牌影响力
随着VR技术的不断进步,VR全景技术已经成为了文化展示和传播的一项重要工具,相较于传统视频、图文等展现方式,VR全景体验更加直观、便捷,其中蕴涵的信息量也更加丰富,这也为公众了解博物馆和历史文化带来了更为深刻的体…
【python VS vba】(5) 在python中使用xlwt操作Excel(待完善ing)
目录
1 什么是xlwt
2 导入xlwt
3 相关语法
3.1 创建新的workbook 3.2 创建新的sheet
3.3 保存workbook
4 python里表格的形式
4.1 矩阵
4.2 EXCEL的数据形式 完全等于矩阵的数字结构
4.3 python里矩阵
5 具体代码
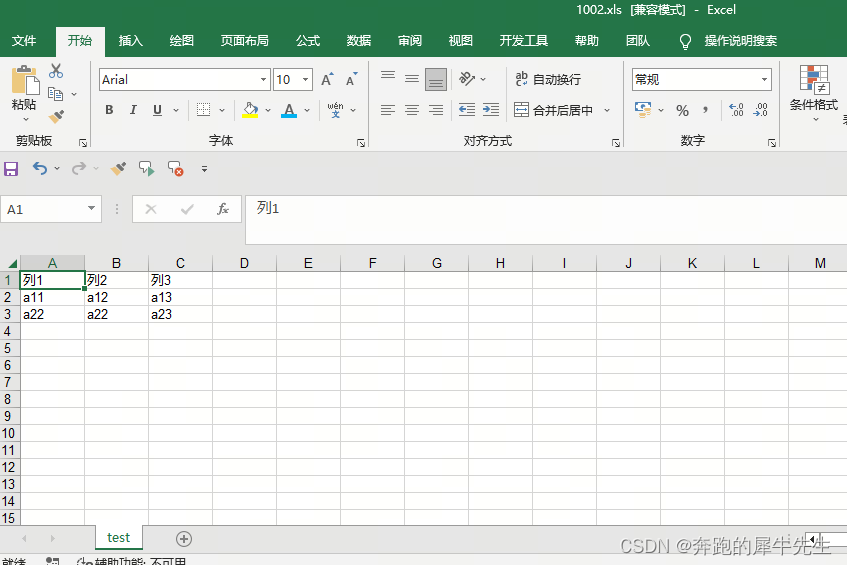
5.1 代码
5.2 结果
5.3 要注意的问题
5.3.1 不能…
不一样的编程方式 —— 协程(设计原理与汇编实现)
主要通过以下9个方面来了解协程的原理:
目录
1、为什么使用协程
1.3、协程的适用场景
2、协程的原语操作
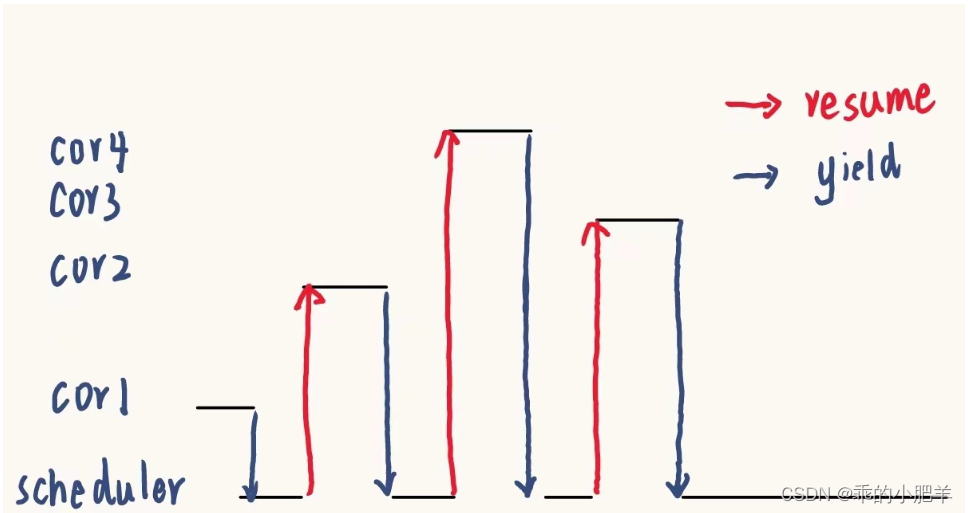
3、协程的切换
3.1、汇编实现 4.协程的运行流程
5.协程的结构体定义(我们其实可以参照线程或者进程的状态来设计)
5.1、多状态集合设计
6.协程的调度…
JavaScript如何实现按键音效、视频播放,标签分类切换横向滚动
1.使用HTML5的audio标签 (音频播放)
<audio id"click-sound"><source src"audio/show.mp3" type"audio/mpeg">
</audio>
<button id"button">按钮</button>
var clickSound d…