本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/453804.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
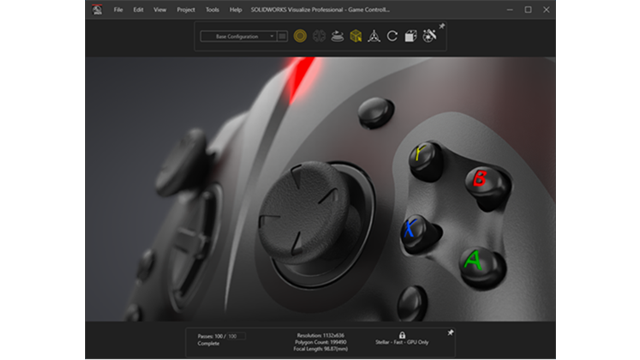
SOLIDWORKS 2025新功能大放送(贰):仿真分析,渲染可视化邀您体验!
SOLIDWORKS2025增强功能助力设计简化,优化仿真和渲染性能。设计部成员体验新功能,提升效率。11月1日在深圳福田,鑫辰信息科技举办创新日活动,邀请用户体验新功能,交流最佳实践。
小索是设计部负责人,SOLID…
使用scss生成旋转圆圈
图片 html代码: <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>…
qiankun 主项目和子项目都是 vue2,部署在同一台服务器上,nginx 配置
1、主项目配置 1.1 micro.vue 组件
<template><div id"container-sub-app"></div>
</template><script>
import { loadMicroApp } from qiankun;
import actions from /utils/actions.js;export default {name: microApp,mixins: [ac…
人可以活到150岁,5年实现100年科学进步!Anthropic CEO万字长文:AI如何让世界更美好?
人工智能(AI)如何让世界变得更加美好?这是我们过去几十年、现在和未来始终都在探索的问题。
日前,美国知名 AI 公司 Anthropic CEO Dario Amodei 在一篇题为“Machines of Loving Grace——How AI Could Transform the World for…
【React】使用脚手架或Vite包两种方式创建react项目
1.使用脚手架搭建React项目:
在终端窗口运行如下命令即可:
npx create-react-app react-basic(创建的文件目录)
npx:Node.js工具命令,用于查找并执行后续的包命令。
2.使用Vite包创建React项目:
在终端窗口运行如…
C++关于树的基础知识
首先区分概念
“度为m的树”指的是至少有一个结点的度是m,一定是非空树
“m叉树”指的是允许所有的结点都小于m,且可以是空树
常见考点: 度为m的树的第i层最多有个结点 (对于m叉树也相同) 第一层m的0次方 第二层m的…
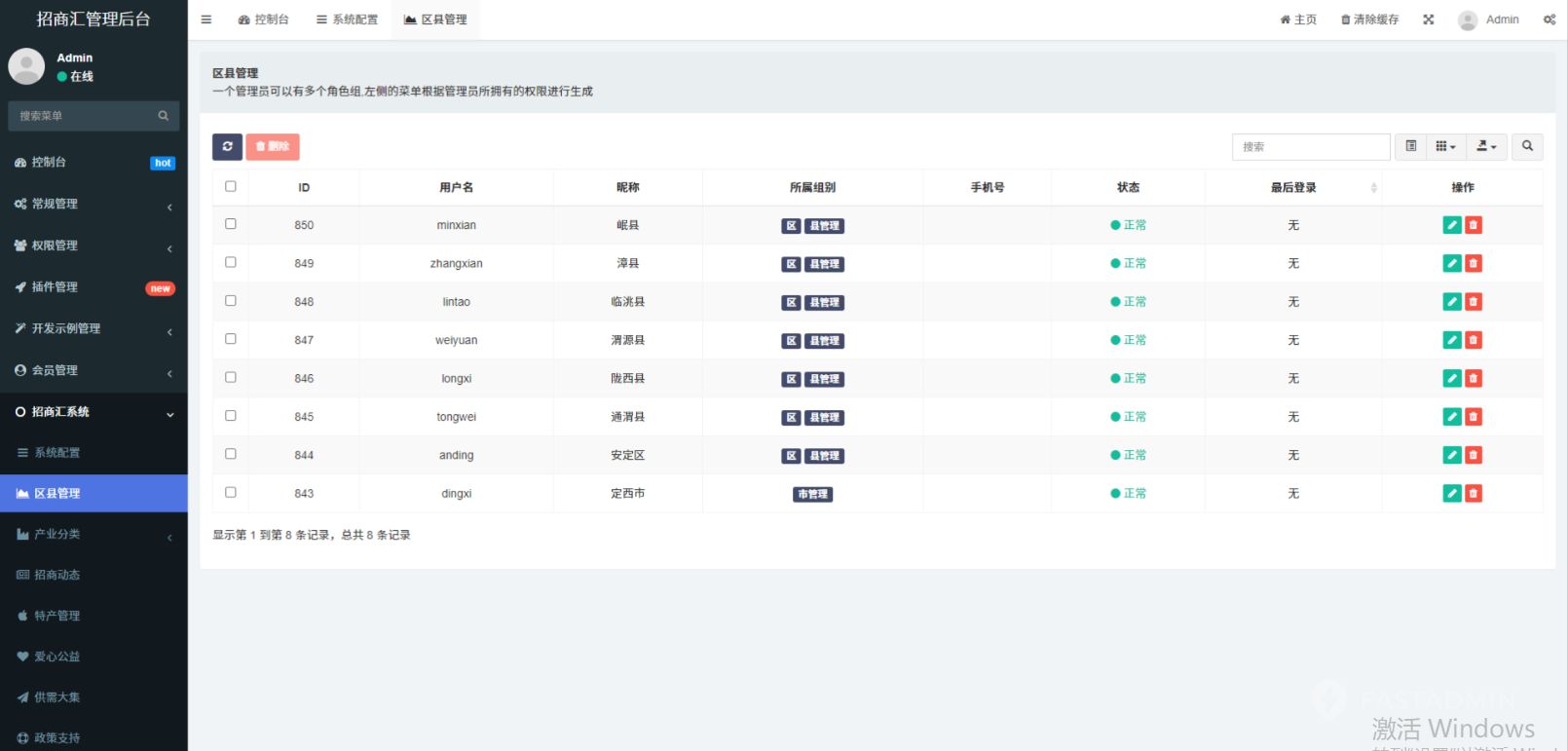
PHP政务招商系统——高效连接共筑发展蓝图
政务招商系统——高效连接,共筑发展蓝图
🏛️ 一、政务招商系统:开启智慧招商新篇章
在当今经济全球化的背景下,政务招商成为了推动地方经济发展的重要引擎。而政务招商系统的出现,更是为这一进程注入了新的活力。它…
支付宝开放平台-开发者社区——AI 日报「10 月 14 日」
1 大模型「强崩溃」!Meta新作:合成数据有「剧毒」,1%即成LLM杀手
新智元|阅读原文 1%合成数据,就能让模型瞬间崩溃!甚至,参数规模越大,模型崩溃越严重。Nature封面一篇论文证实&am…
资源泄露软件闪退怎么解决?
🏆本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&am…
nginx反向代理下的长连接
一、nginx使用场景
大型应用架构中,一般会使用nginx反向代理,分为三层:
1.调用层,浏览器或APP;
2.中间层,反向代理nginx;
3.服务层,server一般是apche、tomcat 请求调用过程&…
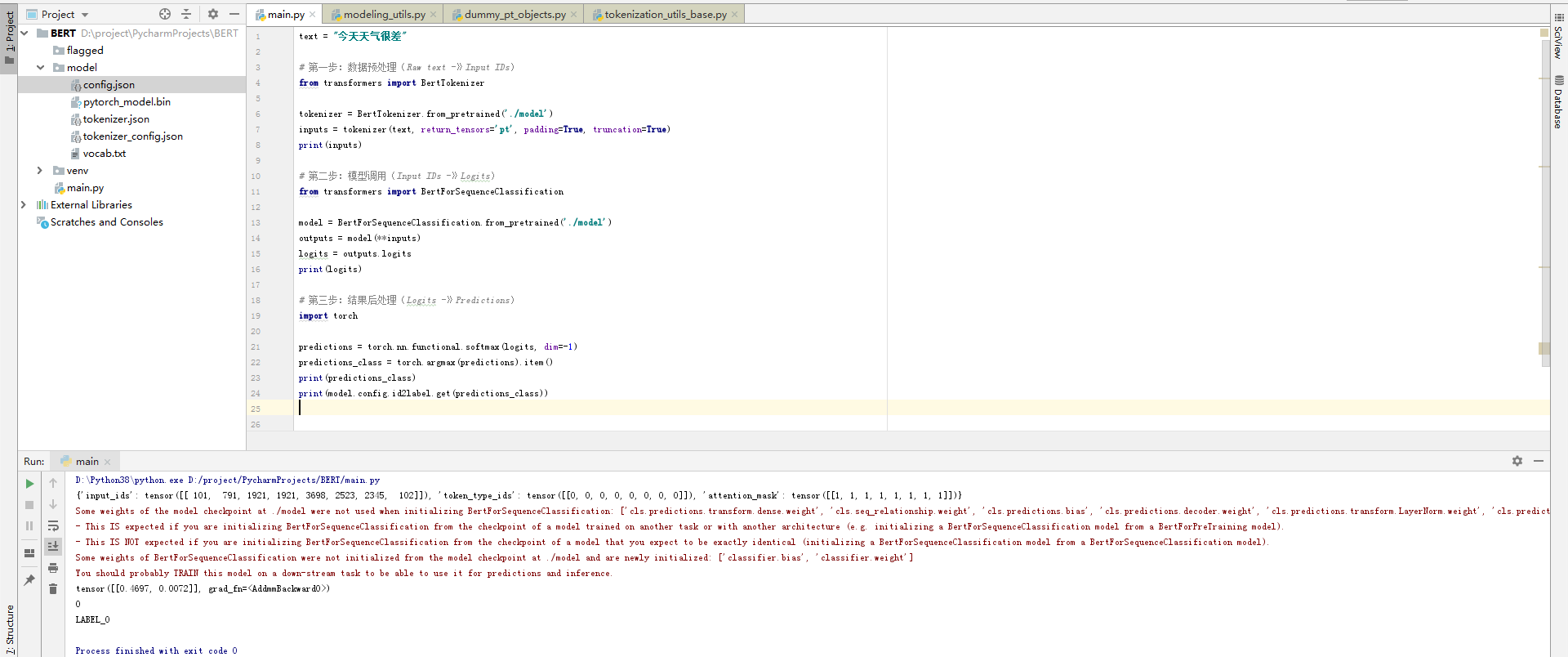
AI开发-三方库-Hugging Face-Pipelines
1 需求
需求1:pipeline支持的任务类型
需求2:推理加速使用CPU还是GPU
需求3:基于pipeline的文本分类示例
需求4:pipeline实现原理 模型使用步骤(Raw text -》Input IDs -》Logits -》Predictions)&…
构建企业未来:SpringBoot人事管理系统的设计与实现
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…
Diagram-js 核心功能分析
Diagram-js是bpmn-js中实现元素绘制、交互、显示的核心依赖,而对于diagram-js来说不同版本其功能和使用可能存在细微差异,为保证版本功能的统一性, 如下对于Diagram-js功能分析均是针对diagram-js@14.0.0版本进行分析,请先确认使用的diagram-js版本是否一致。我们通过对Dia…
Data+AI时代下,让数据从“静止的资源“变为“流动的财富“
DataAI时代下,让数据从"静止的资源"变为"流动的财富" 前言数据仓库的演变:从存储工具到战略资产数据仓库架构:简化设计与高效性能数据治理实践:让数据变得有序而安全未来趋势:从数据仓库到智能决策…
ROS理论与实践学习笔记——5 ROS机器人系统仿真之URDF优化-xacro
概念:Xacro 是 XML Macros 的缩写,意为 XML 宏语言,是一种专门用于描述机器人模型的可编程 XML 扩展语言。它通过引入宏功能,简化了复杂的 XML 配置文件的编写过程,主要用于提高机器人描述文件(如 URDF 文件…
2024年【四川省安全员A证】考试内容及四川省安全员A证复审模拟考试
题库来源:安全生产模拟考试一点通公众号小程序
四川省安全员A证考试内容根据新四川省安全员A证考试大纲要求,安全生产模拟考试一点通将四川省安全员A证模拟考试试题进行汇编,组成一套四川省安全员A证全真模拟考试试题,学员可通过…
Cesium 实战 - 自定义纹理材质 - 立体墙(旋转材质)
Cesium 实战 - 自定义纹理材质 - 立体墙(旋转材质) 核心代码完整代码在线示例Cesium 给实体对象(Entity)提供了很多实用的样式,基本满足普通项目需求;
但是作为 WebGL 引擎,肯定不够丰富,尤其是动态效果样式。
对于实体对象(Entity),可以通过自定义材质,实现各种…
鸿蒙开发之ArkUI 界面篇 三十四 容器组件Tabs 自定义TabBar
如果需要修改Tabs的图标和文字之间的距离我们该怎么办呢?好在tabBar是联合类型,提供了自定义tabBar,这里就可以显示特殊图标或者是文字图片,如下图: 这里定义了myBuilder的函数,用了 来修饰,没有…