本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/453815.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Light灯光组件+组件的相关操作+游戏资源的加载
Light灯光组件
Type: Directional:平行光,模仿的是太阳光 Spot:聚光灯 Area:区域光
Color: 颜色值
Mode: RealTime:实时 Mix:混合 Baked:烘焙
Intersity: 光照强度
Indirect Multiplier:光照强度乘数
Shadow Type:影子设置:…
【计算机网络】计算机网络相关术语
文章目录 NAT概述NAT的基本概念NAT的工作原理1. **基本NAT(静态NAT)**2. **动态NAT**3. **NAPT(网络地址端口转换,也称为PAT)** 底层实现原理1. **数据包处理**2. **转换表**3. **超时机制** NAT的优点NAT的缺点总结 P…
python异常检测 - 随机离群选择Stochastic Outlier Selection (SOS)
python异常检测 - Stochastic Outlier Selection (SOS)
前言
随机离群选择SOS算法全称stochastic outlier selection algorithm. 该算法的作者是jeroen janssens. SOS算法是一种无监督的异常检测算法.
随机离群选择SOS算法原理
随机离群选择SOS算法的输入:
特征矩阵(featu…
前端Vue3字体优化三部曲(webFont、font-spider、spa-font-spider-webpack-plugin)
前端Vue字体优化三部曲(webFont、font-spider、spa-font-spider-webpack-plugin)
引言
最近前端引入了UI给的思源黑体字体文件,但是字体文件过于庞大,会降低页面首次加载的速度,目前我的项目中需要用到如下三个字体文…
机器人大功率主轴SycoTec 4060 ER-S汽车电机机芯焊缝铣削打磨加工
在汽车制造的精密领域,每一个细节都关乎着整车的性能与品质,而汽车电机机芯的焊缝加工更是其中至关重要的一环。在机器人末端加装德国进口电主轴 SycoTec 4060 ER-S,为汽车电机机芯焊缝铣削打磨加工带来全新的解决方案。 SycoTec 4060 ER-S转…
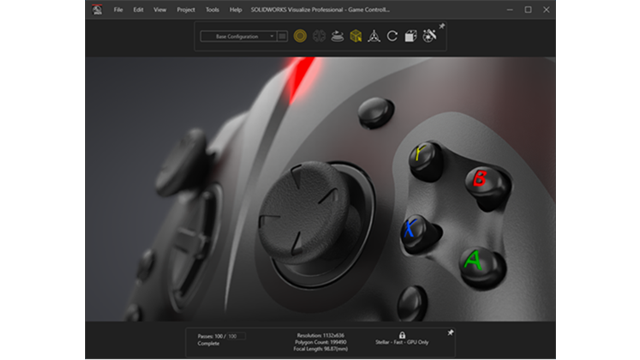
SOLIDWORKS 2025新功能大放送(贰):仿真分析,渲染可视化邀您体验!
SOLIDWORKS2025增强功能助力设计简化,优化仿真和渲染性能。设计部成员体验新功能,提升效率。11月1日在深圳福田,鑫辰信息科技举办创新日活动,邀请用户体验新功能,交流最佳实践。
小索是设计部负责人,SOLID…
使用scss生成旋转圆圈
图片 html代码: <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>…
qiankun 主项目和子项目都是 vue2,部署在同一台服务器上,nginx 配置
1、主项目配置 1.1 micro.vue 组件
<template><div id"container-sub-app"></div>
</template><script>
import { loadMicroApp } from qiankun;
import actions from /utils/actions.js;export default {name: microApp,mixins: [ac…
人可以活到150岁,5年实现100年科学进步!Anthropic CEO万字长文:AI如何让世界更美好?
人工智能(AI)如何让世界变得更加美好?这是我们过去几十年、现在和未来始终都在探索的问题。
日前,美国知名 AI 公司 Anthropic CEO Dario Amodei 在一篇题为“Machines of Loving Grace——How AI Could Transform the World for…
【React】使用脚手架或Vite包两种方式创建react项目
1.使用脚手架搭建React项目:
在终端窗口运行如下命令即可:
npx create-react-app react-basic(创建的文件目录)
npx:Node.js工具命令,用于查找并执行后续的包命令。
2.使用Vite包创建React项目:
在终端窗口运行如…
C++关于树的基础知识
首先区分概念
“度为m的树”指的是至少有一个结点的度是m,一定是非空树
“m叉树”指的是允许所有的结点都小于m,且可以是空树
常见考点: 度为m的树的第i层最多有个结点 (对于m叉树也相同) 第一层m的0次方 第二层m的…
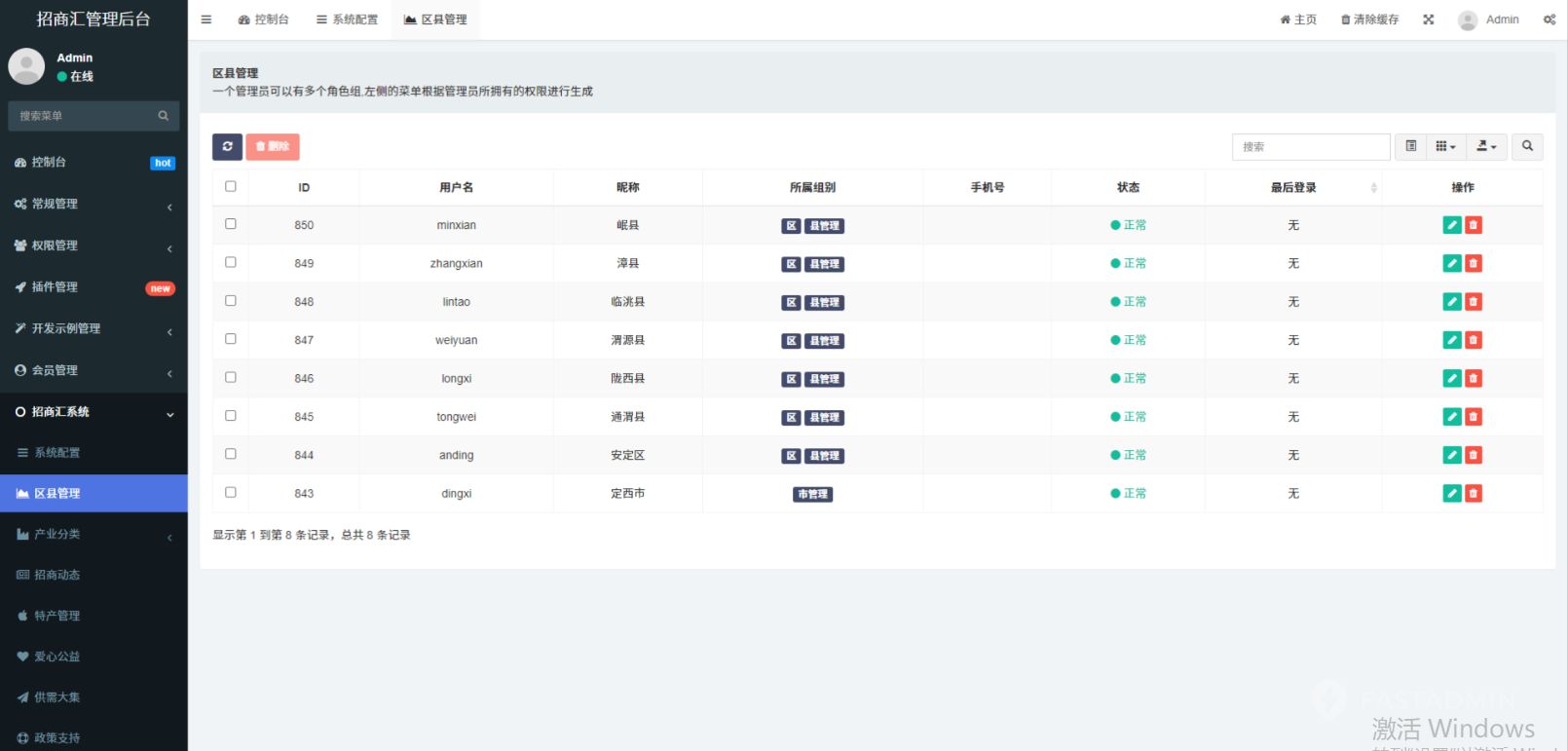
PHP政务招商系统——高效连接共筑发展蓝图
政务招商系统——高效连接,共筑发展蓝图
🏛️ 一、政务招商系统:开启智慧招商新篇章
在当今经济全球化的背景下,政务招商成为了推动地方经济发展的重要引擎。而政务招商系统的出现,更是为这一进程注入了新的活力。它…
支付宝开放平台-开发者社区——AI 日报「10 月 14 日」
1 大模型「强崩溃」!Meta新作:合成数据有「剧毒」,1%即成LLM杀手
新智元|阅读原文 1%合成数据,就能让模型瞬间崩溃!甚至,参数规模越大,模型崩溃越严重。Nature封面一篇论文证实&am…
资源泄露软件闪退怎么解决?
🏆本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&am…
nginx反向代理下的长连接
一、nginx使用场景
大型应用架构中,一般会使用nginx反向代理,分为三层:
1.调用层,浏览器或APP;
2.中间层,反向代理nginx;
3.服务层,server一般是apche、tomcat 请求调用过程&…
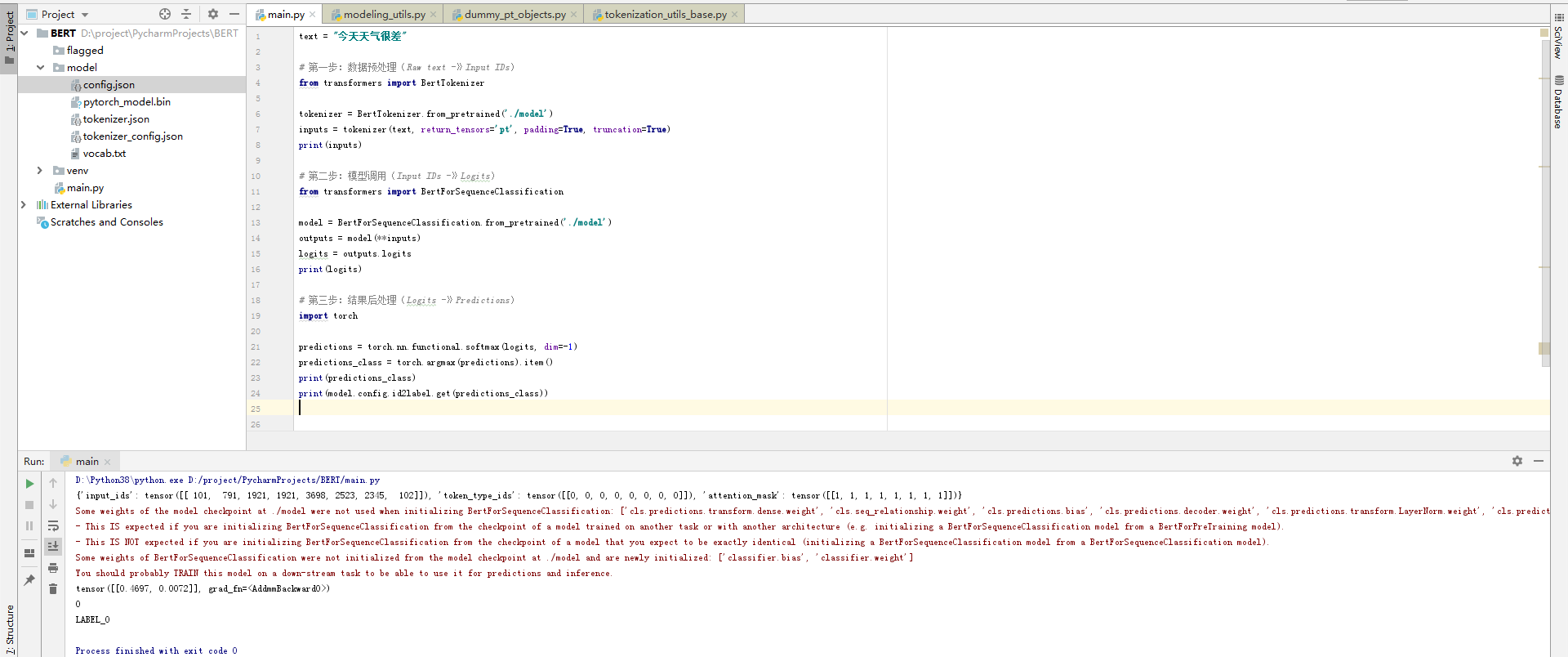
AI开发-三方库-Hugging Face-Pipelines
1 需求
需求1:pipeline支持的任务类型
需求2:推理加速使用CPU还是GPU
需求3:基于pipeline的文本分类示例
需求4:pipeline实现原理 模型使用步骤(Raw text -》Input IDs -》Logits -》Predictions)&…
构建企业未来:SpringBoot人事管理系统的设计与实现
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…
Diagram-js 核心功能分析
Diagram-js是bpmn-js中实现元素绘制、交互、显示的核心依赖,而对于diagram-js来说不同版本其功能和使用可能存在细微差异,为保证版本功能的统一性, 如下对于Diagram-js功能分析均是针对diagram-js@14.0.0版本进行分析,请先确认使用的diagram-js版本是否一致。我们通过对Dia…